سلام مجدد خدمت تمامی خوانندگان وب سایت عصر نوشتن، با قسمت چهاردهم آموزش طراحی وب سایت از پایه در خدمتتون هستیم.
در این جلسه به معرفی خصوصیتی می پردازیم که از طریق آن می توانید عناصر صفحه را در هر جایی که می خواهید قرار دهید
تعیین موقعیت عناصر در هر جایی از صفحه که شما دوست دارید:
همواره
بدون هیچ گونه مداخله ای از سوی یک مرورگر وب، تمامی عناصری که درون یک
صفحه سایت قرار دارند به همان ترتیب نمایش داده می شوند، بنابراین اگر در
تگ هدر، منوی راهبری قرار داشته باشد و در سر تیتر دوم، سه پاراگراف قرار
دهیم در زمان نمایش در مرورگر خواهید دید که نحوه نمایش آنها به همان
ترتیبی است که درون سورس قرار دارد و تا اینجای کار نحوه سایت زدن ما به
همین نحوی بوده است که در اینجا توضیح دادیم، اما در این بخش از آموزش می
خواهم شما را با برخی از قدرت های واقعی css و تاثیراتی که می تواند بر روی
سورس مان داشته باشد آشنا کنم. در این قسمت شما خواهید آموخت که چطور می
توانید برای عنصرخاصی در صفحه مشخص کنید که به طور صریح در کدام قسمت از
محتوای سایت نمایش یابد بی آنکه به ترتیب قرار گرفتن عناصر درون صفحه توجه
کنید.
نمایش ساختار:
زمانیکه از css برای استایل دهی به سایت
های خود استفاده می کنید برای هر قسمت از سایت خود یک Border در نظر بگیرید
به این ترتیب به خودتان کمک می کنید تا به راحتی برای آن قسمت خاص استایل
های مد نظرتان را بیافزاید وتاثیر آن را مشاهده نمایید، تنها باید به خاطر
داشته باشید که پس از اینکه کارتان با آن قسمت تمام شد(css موقتی)border ای
را که افزوده اید حذف نمایید. بیایید برای خود قسمتی از سایت را یاد آوری
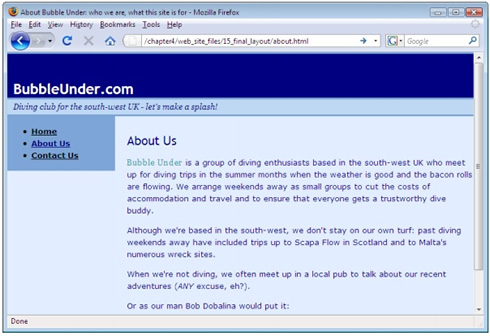
کنیم:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Contact Us at Bubble Under</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<link href=”style1.css” rel=”stylesheet” type=”text/css”/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a splash!</p>
</div>
</div><!– end of header div –>
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us </a></li>
</ul>
</div>
<div id=”bodycontent”>
<h2>Contact Us</h2>
<p>To find out more, contact Club Secretary Bob Dobalina on 01793 641207 or email <a
href=”[email protected]”>[email protected]</a>.</p>
</div><!– end of bodycontent div –>
</body>
</html>
حالا
بیایید به فایل css خود یک borderبه هر یک از عناصر خود در صفحه اضافه
کنیم. این استایل را در انتهای فایل css خود درج نمایید، بنابراین باعث می
شود تا برای تمامی عناصر سایت خود بردر را بکار ببرید و عنصری از قلم نیفتد
و چنانچه عنصری دارای بردر است این خصیصه برایش تکرار خواهد شد.
#header, #sitebranding, #tagline, #navigation, #bodycontent {
border: 1px solid red;
padding: 2px;
margin-bottom: 2px;
}
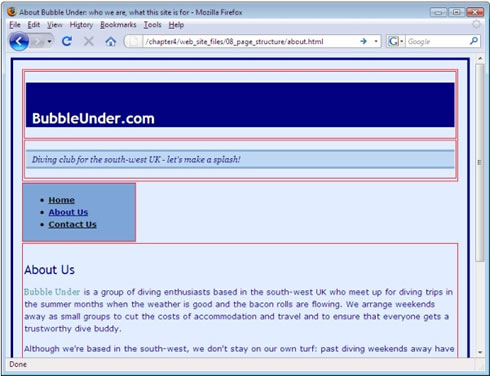
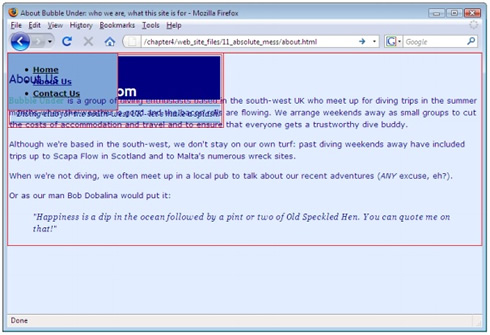
در
اینجا من برای عناصر از پدینگ و مارجین پایین استفاده کرده ام تا دیدن
عناصر درون هر قسمت از این بردر ها را برای خود آسان نماییم. تصویر ایجاد
شده را می توانید در عکس پایین ملاحظه بفرمایید.

این
تصویر کمی زشت به نظر می رسد، درسته؟ این تصویر حتی برای مدت کوتاهی زشت تر
هم خواهد شد زمانیکه ما متن بخش درباره ما را جابجا می کنیم. همانطور که
شما هم می دانید زمانیکه میخواهید دکوراسون منزل خود را تغییر دهید تمامی
لوازم منزل خود را جا بجا می کنید و جای اصلی آنها را تغییر می دهید،
زمانیکه در حال انجام این کار هستید و نصفی از کار خود را انجام داده اید
با اینکه ظاهر منزل به هم ریخته است اما می دانید این جریان موقتی است و
این به هم ریختگی پایان خواهد یافت. در مورد وب سایت ما و این تصویر نیز
دقیقا همین روند پابرجاست.
موقعیت دهی مطلق( absolute) :
شاید به جرات
بتوان گفت که راحت ترین روش برای موقعیت دهی به عناصر استفاده از موقعیت
دهی مطلق برای عناصر است. در هنگام استفاده از موقعیت دهی مطلق می بایست
موقعیت آن عنصر را از بالا و چپ صفحه نیز معین کنیم. تصور کنید از یک مغازه
جواهر فروشی می خواهید خرید کنید و آدرس یک قطعه طلا را می خواهید به شخص
فروشنده بدهید، می گویید ” می توانم آن ساعتی را که در ستون پنجم است و از
بالا در ردیف سوم قرار دارد را ببینم؟”
استفاده کردن از موقعیت دهی مطلق
به سادگی انجام می شود تنها کافیست که جهت های مد نظر خود را (موقعیت آن
عنصر از بالا و چپ) در کنار موقعیت مطلق داده شده به عنصر در فایل css آن
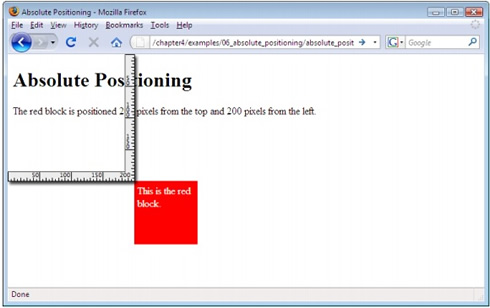
اضافه نمایید. در مثال زیر، ما موقعیت های top و left را برای یک div با
عرض 90px در نظر گرفته ایم تا هم از بالا و هم از سمت چپ پنجره مرورگرمان
به میزان px200 فاصله ایجاد کرده ایم.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Absolute Positioning</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<style type=”text/css”>
#redblock {
position: absolute;
top: 200px;
left: 200px;
color: white;
background-color: red;
width: 90px;
height: 90px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Absolute Positioning</h1>
<div id=”redblock”>This is the red block.</div>
<p>The red block is positioned 200 pixels from the top and 200 pixels from the left.</p>
</body>
</html>

آماده شدن برای جابجایی عنصر با استفاده از موقعیت دهی:
در
این قسمت به موقعیت دهی مطلق به عناصر و با توجه به فاصله آنها از بالا و
چپ نسبت به پنجره مرورگر شروع می کنیم. به همین دلیل می بایست ابتدا زمانی
را در نظر بگیرید و استایل های موقتی را که داده اید حذف کنید. در نتیجه ما
نیز استایل های پدینگ و بردر داده شده را که به عنصر body مان داده بودیم
پاک می کنیم.
– فایل style. css را باز کردهو پدینگ و بردر داده شده به عناصر Body را پاک کنید.
– در عوض به جای آن، دو خصیصه padding و margin را نوشته و مقادیر آنها را برابر با صفر قرار دهید.
استایل های بکار برده شده برای عناصر body شما در فایل css می بایست مانند زیر باشد:
body {
background-color: #e2edff;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 125%;
padding: 0;
margin: 0;
}
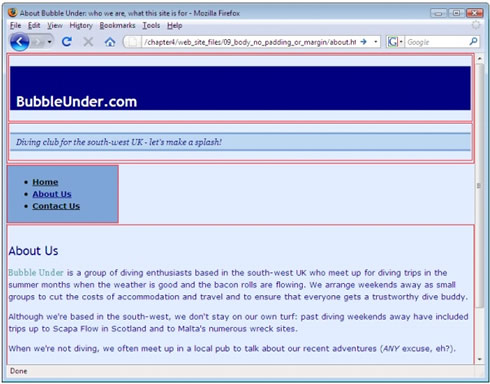
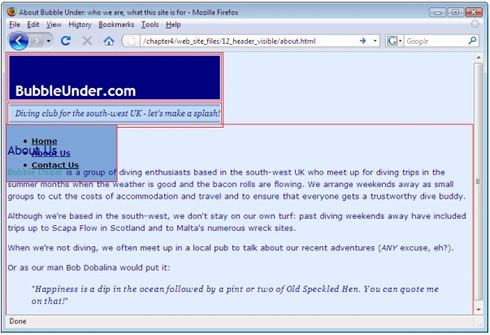
حالا مرورگر خود را refresh نمایید آنچه که ملاحظه می نمایید می بایست همانند تصویر زیر باشد:

تگ
های سر تیتر درون صفحه یعنی BubbleUnder.com و About Us به وسیله مارجین
احاطه شده اند. که این مارجین توسط مرورگر به آنها داده شده حتی اگر ما
خودمان به آنها مارجین ندهیم. ایده خوبی است که بیاییم و این مارجین ها را
از بین ببریم وسعی کنیم تا تیترها تا آنجایی که امکان دارد به گوشه بالا و
سمت چپ div دربرگیرنده آن نزدیک شوند. این امر باعث می شود تا موقعیت دهی
به تیتر ها برای ما راحتتر شده و همچنین مطمئن می شویم که صفحه وب ما درون
تمامی مرورگر ها به صورت یکسان نمایش می یابد.
– در فایل style.css تگ h1 را بیابید.
– خصوصیت جدیدی به آن اضافه نمایید و مقدار مارجین آن را برابر با صفر قرار دهید.
h1 {
font-size: x-large;
background-color: navy;
color: white;
padding-top: 2em;
padding-bottom: .2em;
padding-left: .4em;
margin: 0;
}
– tagline p# را نیز درون فایلcss یافته و مقدار مارجین آن را حذف نمایید:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
padding-top: .2em;
padding-bottom: .2em;
padding-left: .8em;
margin: 0;
}
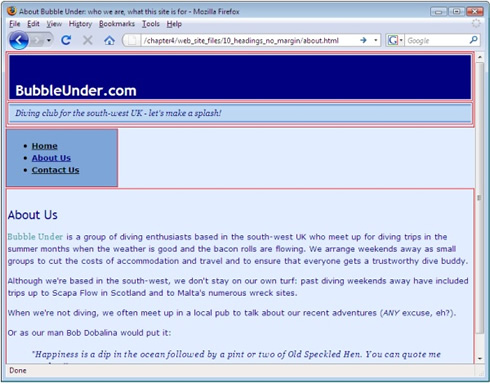
صفحه
سایت خود را refresh نمایید. فواصلی که قبل و بعد از تیترهای ذکر شده در
تصویر بالا گفته شد می بایست از بین رفته شده باشد و تصویری همانند شکل زیر
را مشاهده نمایید.

خوب حالا در این مرحله سایت شما از هر زمان
دیگری زشت تر خواهد شد اما مهم نیست و نباید نگران باشید چرا که این امر
موقت است و تنها باید توجه داشته باشید که برای اینکه به راحتی جابجا شدن
عناصری از صفحه را که می خواهید و به صورت مطلق جای آنها را درون صفحه معین
کنید را مشاهده نمایید به آنها Border ای با رنگ قرمز بدهید تا جابجایی
آنها برایتان مشخص باشد. سپس به انتهای فایل css خود خصوصیت جدید زیر را
اضافه نمایید.
#navigation, #bodycontent, #header {
position: absolute;
}
حالا فایل css را ذخیره کرده و مجددا صفحه سایت را refresh نمایید.
• به هیچ وجه از به هم ریختگی سایت خود نگران نشوید !
حتما
الان از به هم ریختگی سایت خود ناراحت هستید و با خود می گویید که آیا هر
بار که می خواهید از موقعیت دهی مطلق استفاده نمایید با همچین صحنه ای
روبرو خواهید شد؟! بسیاری از طراحان وب سایت برای هر عنصری از سایت که می
خواهند از موقعیت دهی مطلق استفاده کنند از همان ابتدا فاصله آن را از بالا
و سمت چپ پنجره مشخص می نمایند تا آن عنصر سر جای خود قرار گیرد و با
تصویری مانند آنچه که شما با آن مواجه شده اید را برخورد نکنند، این کار
تنها با تمرین امکان پذیر است و به نظر من اهمیت کار در اینجاست که شما با
این روند به طور کامل آشنا شوید.

همانطور که میبینید هر سه
قسمتی که مقدار مطلق گرفته اند در گوشه چپ و بالای سایت بر روی یکدیگر
افتاده اند، چون ما به مرورگر برای هر یک از آنها مقدار مجزایی نداده ایم و
بنابراین مرورگر تنها آنها را همانطور که در سورس مقدار دهی شده اند نمایش
می دهد. تنها می داند که آنها به طور مطلق مقدار دهی شده اند و اینکه
موقعیت هر یک از آنها کجاست را نمی داند.
پس بیایید با جابجا کردن
محتوای اصلی سایت و منوی راهبری به سمت پایین محتوای تگ Header را ببینید.
در فایل css خود دستور زیر را اضافه کنید:
#navigation, #bodycontent {
top: 120px;
}
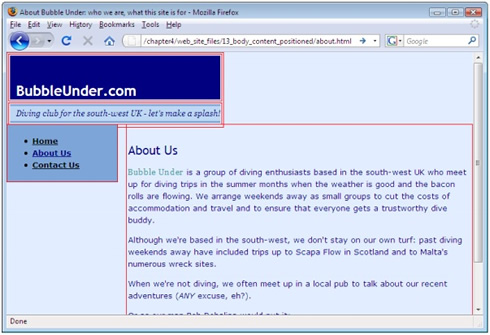
این
دستور باعث می شود تا دو عنصر , #navigation #bodycontent به سمت پایین
شیفت یابند. این تغییر را می توانید در تصویر زیر ببینید. حالا موقعیت از
top را برای این دو عنصر تعیین کردیم اما همانطور که در شکل می بینید، منوی
راهبری و متن درباره ما بر روی هم دیگر افتاده اند پس از سمت چپ به آنها
موقعیت (فاصله) می دهیم تا در کنار یکدیگر قرار گیرند. به همین دلیل به
عنصر bodycontent به اندازه px200 از سمت چپ فاصله می دهیم تا از منوی
راهبری که پهنایی برابر با 180px دارد فاصله گرفته و در کنار آن قرار گیرد.

پس با توجه به توضیحات داده شده آنچه که می بایست به css خود اضافه کنید تا ظاهر سایت درست شود، بدین صورت است:
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 120px;
}
#bodycontent {
left: 200px;
}

برای اینکه طراحی صفحه سایت ما تمام شود همچنان کمی کار لازم است تا انجام شود:
– محدوده header و tagline تا انتهای سطر ادامه ندارند.
– بین tagline و h1 فاصله بیهوده ای وجود دارد.
– پدینگ و بردر های قرمز داده شده به عناصر را می بایست حذف کنیم.
– یک یا دو کامنت می بایست به css مان اضافه کنیم تا توضیح بدهیم که در این قسمت چه کاری انجام داده ایم.
خوب حالا شروع می کنیم به ایجاد تغییرات گفته شده در بالا تا طرح نهایی این صفحه از سایتمان ساخته شود.
– تگ body و منوی راهبری را از بالا به جای px120 به میزان 107px فاصله دهید
. این کار باعث می شود تا پس از حذف کردن بردر های قرمز فاصله میان تگ ها
مناسب باشد.
– سپس به مرورگر ، تگ headerو tagline بگویید تا سطر را به
طور کامل اشغال کنند.(این کار با اجرای دستور width براربر با 100% عملی
خواهد شد.)
– بردرهای قرمز رنگی را که پیش تر ایجاد کرده بودیم را حذف می کنیم.
– در نهایت فکر خوبیست تا برای تمامی عناصری که موقعیت مطلق داده ایم کامنتی برای توضیح بنویسیم تا بدانید که چکاری انجام داده اید.
به این ترتیب آنچه که با توضیحات بالا برای ایجاد تغییر در فایل css خود ایجاد کرده ایم، به صورت زیر خواهد بود:
/*
This section deals with the position of items on the screen.
It uses absolute positioning – fixed x and y coordinates measured
from the top-left corner of the browser’s content display.
*/
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 107px;
}
#bodycontent
left: 200px;
}
#header {
width: 100%;
}
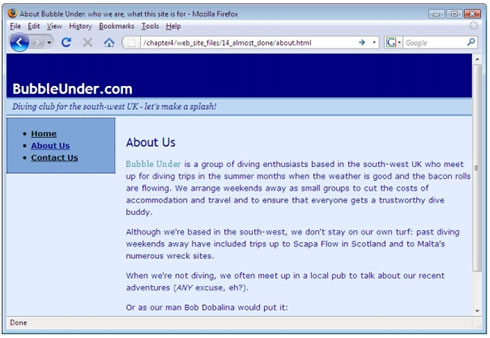
به
این صورت سوال مطرح شده این است که این تغییرات وب سایت ما را به چه شکلی
در می آورد؟ صفحه ساخته شده وب شما نیز باید همانند تصویر زیر باشد:

تقریبا
می توان گفت که ظاهر سایت عالی شده است اما یک کار کوچک دیگر نیز می توان
انجام داد تا دیگر طراحی سایت ما عالی به نظر برسد. به تگ Header یک بردر
از بالا با ضخامت 3px بدهید. برای منوی راهبری از همان رنگ آبی ای که برای
tagline استفاده کرده اید و بیایید تا بردر نقطه چین دور منوی راهبری را
حذف کنیم. دستورات تغییرات گفته شده نیز بدین صورت خواهد بود:
#navigation {
width: 180px;
background-color: #7da5d8;
}
#header {
border-top: 3px solid #7da5d8;
}
اینک فایل css خود را ذخیره کرده و مرورگر خود را refresh نمایید. تصویر نهایی به این صورت خواهد بود:

ادامه دارد اگر مورد استقبال قرار گیرد!
ترجمه: خانم طلوع کوچک
بازبینی : بهزاد علی بیگی
www.web-scala.com
برای مقاله های بیشتردر زمینه طراحی سایت و دریافت pdf مقالات ما را دنبال کنید:
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت پانزدهم





























سلام
آقا بهزاد خیلی ممنون
عالیه
با سلام و احترام از زحماتتون متشكرم لطفا ادامه بديد (جلسه چهاردهم هستم )در جواب دوستمان كه گلايه اي را مطرح كردند بايد بگوييم خيلي از آموزشها در اينترنت هست (تعميرات لوازم خانگي ماشين و…)كه دوستان و اساتيد برنامه نويسي از آنها مي توانند بطور رايگان استفاده كنند
سلام خدمت شما واقعا کار بارارزشی دارید انجام میدید تشکر از شما و زحماتی که برای جمع آوری این اطلاعات کشیدید،.
درود و خسته نباشید خدمت شما،واقعا دیدن چنین مطالب مفیدی برای من لذت بخش است،از شما سپاس گزارم امیدوارم همیشه پیروز و در حال آموختن باشید.
سلام .واقعا عالی بود.دستتون درد نکنه.تو رو خدا ادامه بدید … ممنون ممنون ممنون
سلام . اموزشهاتونو مطالعه کردم ولی خارج از درک و فهم من بودن.
فکر میکنم روش دیگه ای رو باید برا اموزش طراحی سایت به کار بگیرم .
برای منی که مبتدی هستم و از کدنویسی سر در نمیارم این اموزشها چندان مفید واقع نشد.
سلام . ببخشید راهی پیدا کردید برا یادگیری طراحی سایت؟
پی دی اف اش رو از کجا دانلود کنیم؟
بعضی دوستان حسودن خدا و پیغمبر گفتن یاد دادن و اموزش و دیگران ثواب داره حالا شما انگار وقتی به دنیا اومدید یه طراح وب بدید خوب شما هم از یکی یاد گرفتین اقا برا شروع خیلی هم خوبه
با تشکر از شما و همکاران محترم
من که از آموزشا چیزی زیاد متوجه نشدم ولی دمتون گرررررررررررررررررم -زکات علمتون و میدید – روزی دست خداست فقط و فقط
🔴🔴🔴🔵
سلام استاد و ضمن عرض خسته نباشید به شما و همکاران محترم
شما با این آموزش هایی که دارید قرار میدید، فقط دارید نون خودتون رو قطع می کنید. اینو میدونستید ؟
نه تنها روزیه کاری خودتون رو قطع می کنید، بلکه افراد امثال خودتون رو هم دارید بیکار میکنید، و یعنی نونی که برای خونشون و سفرشون دارن
درمیارن رو شما می بُرید.
بعد اینکه این مطلب را منتشر کردید، کمی فکر کنید ببینید که از کجا دارید صدمه می خورید، چون کلی انرژی های منفی شما رو دنبال می کنه و از
یک روی دیگه خدا از افرادی که باعث قطع کردن روزیه دیگران می شوند ناخوش میشه…
بعضی چیزا گفتن و آموزش دادن نداره و فقط صدمه به کاری و حوزه کاری رو داره.
امیدوارم منظورم رو بهتون خوب شرح داده باشم.
به امید خداوند متعال
بدرود
🔴🔵🔴🔵
این هم نوعی نگاه کردن به قضیهست.
یعنی بقیه اموز ش و نمیزارید؟
ببخشید.طراحی سایت کاری به همین سادگی نیست کسی می تونه خلاق باشه سایت بهتر طراحی کنه مثل…….
…………………….
اگر کسی به همین چند مقاله بسنده کرده که کلاهش سر معرکس.
این نظر نیست خساست است . هر چیزی رو میتوان آموزش داد اگه همه اینطور فکر میکردند الان کسی سواد نداشت
نشر علوم زکات علم است .واینکه روزی انسانها دست خداست .یعنی چی شما با اموزش رایگان دارید نون بقیه رو قطع میکنید؟
متاسفم .
دوست عزیز ایشون دارن ساختمان کلی برنامه نویسی رو یاد میدن خودتون میدونید برنامه نویسی به خلاقیت برنامه نویس بستگی داره و با استفاده از قواعد برنامه نویسی هزاران برنامه مختلف میشه ساخت که بستگی به خود فرد داره پس اینجا نون کسی اجر نشده.
عزیزم یکی هم پول نداره بره یاد بگیره
اگه اینطوری باشه پس معلمها هم درس ندن چون قراره یک تعداد بچه و جوون در اینده به تحصیلات برسن ما حدیث هم برای اموختن علم داریم این سایت هم داری به نوعی اموزش میده چرا بجایه اینکه مثبت فکر کنیم باید به ضررو زیان های مسئله دقت کنیم .در میان صدقه هایی كه مردم می دهند، هیچ صدقه ای ارزنده تر از یاد دادن علم و دانش نیست.
************ پیامبر اكرم (ص) **************
تا الان کسی رو به این بی منطقی ندیده بودم. اساس کار اینترنت بر به اشتراک گذاری اطلاعات و اخباره. اگر قرار باشه کسی چیزی رو به بقیه نگه که کلا باید سایتها رو جمع کرد.
گذشته از اون کسی بدون تلاش زیاد و فقط با یاد گرفتن کد نویسی استاد طراحی سایت نمیشه و حتما پشتکار و خلاقیت زیاد لازمه که شما هم باید به خرج بدید تا بهتر از رقبا باشید.
حرف شما همونقدر مسخره است که حرف کسانی که میگن اشکالی نداره مردم توی پراید کشته بشن؛ نباید رقیبی بازار بشه یا ۴۰ سال در جا بزنیم. شما باید خودتون رو ارتقا بدید نه بقیه رو پایین بکشید.
ضمنا این کار به ضرر صاحب این سایت نیست چون با هر مطلب مفیدی؛ بازدید و ارزش سایتش بالاتر میره.
جوک میگی!!
چگونه منو جست و جو تو سایت بیاریم.