با سلام خدمت همه علاقه مندان به یادگیری طراحی سایت. با قسمت سوم آموزش طراحی وب سایت از پايه در خدمت شما هستیم. در اين قسمت شما نحوه سازمان دادن وب سايت و ساخت اولين صفحه وب خودتان را تجربه خواهيد كرد . اميدوارم همانند مقاله های گذشته نظر خودتان را برای ما ارسال نماييد.
ساخت اولین صفحه وب سایت شما
در هر جای كامپیوتر كه دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را كه در جلسات قبل توضیح دادیم باز كنید كد زیر را در آن كپی كنید
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>The Most Basic Web Page in the World</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>The Most Basic Web Page in the World</h1>
<p>This is a very simple web page to get you started.
Hopefully you will get to see how the markup that drives
the page relates to the end result that you can see on
screen.</p>
<p>This is another paragraph, by the way. Just to show how it
works.</p>
</body>
</html>
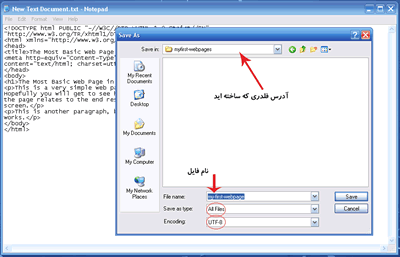
از textEditor گزینه file>save as را بزنید پنجره ای مانند زیر نمایش می یابد:

مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی كشویی save as type گزینه all files را انتخاب نمایید
از منوی كشویی Encoding گزینه UTF-8 را انتخاب نمایید.
و حالا دكمه save را بزنید.
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریك شما اولین صفحه وب خودتان را ساختید!

اهمیت UTF-8
این كاراكتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض كنید یك كاربر كره ای كه زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این كاراكتر ست است كه اجازه میدهد شما با مشكلی مواجه نشوید.
اولین آنالیز شما
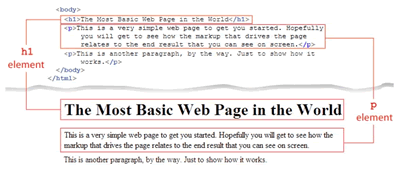
یك مقایسه و یك آنالیز ساده بین كد شما و ظاهری كه در مرورگر می بینید ، می تواند در یادگیری شما كمك شایانی كند:

زمان مناسبی است كه در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت كنیم.
تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاك و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر كم ارزش تر و از h3 برای تیتر كم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف (p)
یك تگ بلاك و بسته شونده (container) است و برای یك بلوك متنی استفاده می شود این بدان معنی است كه متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض كنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به ليستی كه من درسایت خودم استفاده كردم یك سری بزنید.
اینجا:
 و اما لیست ها دو گونه اند:
و اما لیست ها دو گونه اند:
Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبی
به مثال زیر دقت كنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Lists – an introduction</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Lists – an introduction </h1>
<p>Here’s a paragraph. A lovely, concise little paragraph.</p>
<p>Here comes another one, followed by a subheading.</p>
<h2>A subheading here</h2>
<p>And now for a list or two:</p>
<ul>
<li>This is a bulleted list</li>
<li>No order applied</li>
<li>Just a bunch of points we want to make</li>
</ul>
<p>And here’s an ordered list:</p>
<ol>
<li>This is the first item</li>
<li>Followed by this one</li>
<li>And one more for luck</li>
</ol>
</body>
</html>
و حالا خروجی كار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید

ظاهر همه لیست ها به همین سادگی نیستند و امروزه در طراحی وب سایت حرفه ای استفاده زیادی دارد. برای نمونه می توانید به فوتر وب سایت شرکت طراحی سایت وب اسکالا نگاهی بیاندازید تا دیدتان نسبت به استفاده از این عنصر بازتر شود.
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
آموزش طراحی سایت از پایه – قسمت اول
آموزش طراحی سایت از پایه – قسمت دوم
آموزش طراحی سایت از پایه – قسمت چهارم
آموزش طراحی سایت از پایه – قسمت پنجم
آموزش طراحی سایت از پایه – قسمت ششم
آموزش طراحی سایت از پایه – قسمت هفتم
آموزش طراحی سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم





























خیلی خوب
کارت حرف نداره دستت درد نکنه ادامه بده
خيلييييييييييي خووووب .ادامه بديد توروخدا…
خدا خيرتون بدههههه
خیلی خوب بود تا اینجا لطفا ادامه بدید
سلام استاد
من اولین شبه که به این موضوع علاقه پیدا کردم تا اینجا خوندم عالی بود فکر کنم تا صبح همهشو بخونم
مرسی کلی
آقا دمتگرم خیییییییییییییلی مردی
عاليه يه دنيا تشكر
حرف ندارههههه
عالی
سلام باتشکر از تدریس بسیار خوبتان ببخشید من ویندوز ۱۰ روی لب تابم نصب هست.و اینکه قسمت enconding را ندارد.لطفا راهنمایی کنید.ممنونم
ممنون از قسمت ۳ ….
یک دنیا ممنون، خدا خیرتون بده
سلام دوست عزیز مرسی از زحماتی که میکشید بسیار عالی و ساده و قابل فهم برای عموم هست خسته نباشید جدا اجرتون با خالق
سلام واقعا استفاده کردم.همیشه از یادگرفتن این مباحث عاجز بودموبرایم سنگین بودن ولی باید بگم شما فوق العاده امیدوارم کردین وحالا براحتی دارم یادمیگیرم.خداقوت.دعای خیرمو بدرقتون میکنم.بیصبرانه منتظر اموزشهاتون دراینده هستم
یه دنیا ممنون
خدا خیرتون بده!!!!!!
سلام
تا اینجا قابل فهم ترین سایتی بوده تا حالا دیدم تشکر از زحماتتون.مرررسی
سلام و خسته نباشید من چند تا مشکل برام ایجاد شد اگر ممکن است منو راهنمایی کنید :
من نمیدانم این قسمت را باید مثلا ادرس خودمون بنویسم بعدم نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
را چگونه بیارم
درود بر شما.عالی بود. از سر در گمی نجات یافتم. درود بر تمام اساتید دلسوز. کاش اینگونه غربزده شویم. لطف کردید.
مرسی واقعا من دارم یاد میگیرم و مطالبتون خوبو قابل فهمه
سلام مجدد
اینجا هم لینک هایی از وب اسکالا داریم 🙂