با قسمت هشتم آموزش طراحی سایت در خدمتتان هستیم . در این قسمت برای درج استایل (css style ) به سایت 2 روش embedded و externalرا کاملا توضیح خواهم داد. به یقین این قسمت آموزش می تواند تحولی در روش طراحی شما ایجاد کند . پس تا پایان با ما باشید و ما را نظرات خودتان محروم نکنید.
Embedded Style
در جلسه قبل با استایل inline آشنا شدید. اما این، روش مناسبی برای دادن ظاهر به سایت نیست و میبایست از روش دیگری استفاده کرد. به طور مثال می بایست استایل را در جایی نوشت و به همه تگ ها گفت از آن استایل خاص برای ظاهر خودشان استفاده کنند.
برای این کار کافی است داخل تگ head در بالای صفحه عنصر style را اضافه کنیم:
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
<style type=”text/css”>
p {
font-size: 12px;
}
</style>
</head>
در مثال بالا گفته شد برای همه تگ های p سایزفونت 12px را در نظر بگیر. دقت نمایید p یک selector است و اعلان ها داخل {} قرار می گیرد.
در این مثال selector ما یک تگ p را هدف قرار داده است و می تواند تگ های دیگری و یا کلاس های و یا آی دی های دیگری را هدف قرار دهد. همچنین برای یک selector میتوان چندین اعلان تعریف کرد مانند مثال زیر :
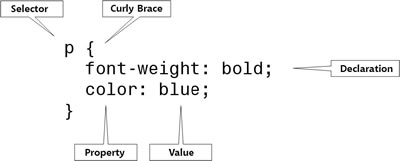
<style type=”text/css”>
p {
font-weight: bold;
color: blue;
}
</style>
شکل زیر می تواند کمک کند:

چرا embedded style از inline style بهتر است؟
فرض کنید در صفحه 10 تگ p دارید که می خواهید به آن رنگ قرمز بدهید. در صورتی که از inline style استفاده نمایید می بایست 10 مرتبه این کار را انجام دهید و اما اگر از embedded استفاده نمایید تنها کافی است یک بار آن را بالای صفحه اضافه نمایید تا همه ی تگ های p ازآن تبعیت کنند.
اهمیت این انتخاب در زمان تغییرات استایل نمایان تر است زیرا در صورت استفاده از inline مجبور خواهید بود تمامی 10 مورد را تغییر دهید اما در embedded تنها تغییرات در یک مکان صورت می گیرد .
<style type=”text/css”>
p {
font-weight: bold;
color: red;
}
</style>
پس تا اینجا embedded برنده شده است!
حالا فرض کنید صفحات بسیار زیادی دارید و می خواهید در تمامی صفحات رنگ همه ی p ها را قرمز کنید . آیا استفاده از embedded مقرون به صرفه است ؟
Extended Style
این همان جواب سوال بالاست . با external می توانید یک استایل را برای تمام صفحات داشته باشید و فقط کافی است این فایل را به صفحه مورد نظر وصل کنید .
البته دلایل بیشتری هم برای انتخاب external وجود دارد که در دوره پیشرفته خواهم گفت .
نحوه ساخت یک External CSS:
ادیتور خود را باز نمایید و متن css خود را در آن بنویسید
/*
CSS for Bubble Under site
*/
p {
font-weight: bold;
color: blue;
}
سپس فایل را با نام style1.css ذخیره کنید همان طوری که فایل html را ذخیره نمودید . حالا می بایست فایل ساخته شده را به صفحه متصل نمایید.
نکته : فواید استفاده از کامنت در css همانند html می باشد و برای تفکیک کد های css در پروژه های بزرگ و گروهی استفاده می شود. برای این منظور از عبارت زیر استفاده می کنیم :
/* comment hear */
اضافه کردن external css به صفحات html:
برای این کار از عنصر link داخل تگhead استفاده می کنیم بدین ترتیب:
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
<link href=”style1.css” rel=”stylesheet” type=”text/css”/>
</head>
Href به فایل css شما اشاره می کند . عناصر rel , type به مرورگر بیان می کند نوع لینک شما چیست تا مرورگر محتوای صفحه را طبق آن تنظیم کند .
نکته : عنصر لینک یک تگ empty است و نمی توان آن را در Xhtml به صورت container نوشت .
پس نتیجه می گیریم که external css در طراحی سایت ها از همه مناسب تر است و تنها در مواردی مجبوریم که از inline و یا embedded استفاده کنیم . برای این که درک این مطلب برای شما ساده تر باشد به سایت خودم یک سری بزنید و سورس 2 و یا 3 صفحه آن را مشاهده نمایید(برای دیدن تصویر بزرگ روی هر نصویر کلیک کنید) :
صفحه اول :
صفحه دوم:

میتوانید ببینید که همه صفحات به یک css وصل شده اند.
اگر به 2 تصویر بالا دقت کنید و یا سورس وب سایت را ببینید ، متوجه عنصری به نام media خواهید شد.
به طور خلاصه این عنصر برای هدف قراردادن سی اس اس برای مدیای خاص مثل screen و یا موبایل و یا مثلا ظاهر صفحه در زمان پرینت است. مثل همیشه توصیه میکنم در این مورد بیشتر تحقیق کنید.
نکته :
آدرسی که در مثال بالا برای css مشاهده می فرمایید یک آدرس دهی مطلق است که استفاده از آن بری شما ضرورتی ندارد . یعنی اگر فایل css شما کنار فایل html شماست باید از روش زیر استفاده نمایید :
<link href=”style1.css” rel=”stylesheet” type=”text/css”/>
در جلسه آینده وارد بحث css می شویم و نحوه نوشتن استایل برای عناصر مختلف صفحه را مرور می کنیم.
مثل همیشه منتظر نظرات انتقادات و البته پیشنهادات شما هستم و این کامنت ها و هم چنین استقبال شماست که ما را به ادامه کار
دلگرم خواهد کرد .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی وب سایت از پایه – قسمت اول
- آموزش طراحی وب سایت از پایه – قسمت دوم
- آموزش طراحی وب سایت از پایه – قسمت سوم
- آموزش طراحی وب سایت از پایه – قسمت چهارم
- آموزش طراحی وب سایت از پایه – قسمت پنجم
- آموزش طراحی وب سایت از پایه – قسمت ششم
- آموزش طراحی وب سایت از پایه – قسمت هفتم
- —-
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی وب سایت از پایه – قسمت دهم
- آموزش طراحی وب سایت از پایه – قسمت یازدهم
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم






























واقعا عالیه .خسته نباشید .در پناه حق همیشه در حال پیشرفت .فقط کاش آموزش دادن به ما را ادامه دهید و به چهارده جلسه ختم نشه .چون خیلی کاربردی هست
با سلام
کد css که در هد نوشته میشه رو نوشتم اما روی تگ p اعمال نمیشه. می خواستم بدونم مشکل از کجاست؟
سلام فاطمه جان ی بار دیگه با دقت چک کن هم علامتهارو هم حروف و…
من خودم قبلا تگ embedded style رو که نوشته بودم بعدش اومدم همونجا بعد از embedded styleام، فایل css رو لینک کردم در حالی که باید embedded style رو پاک میکردم تا این تغییرات اعمال شه. تو هم چک کن ببین همچین اشتباهی نکردی
یعنی چی ما تا حالا اصلا ادرس هم نذاریم اما ممنون از زحمات شما
خیلی خوبه
با سلام و خسته نباشید ممنون از زحمات شما مطالب واقعا مفید وقابل فهم است چند روزه که مطالب رو مطالعه میکنم و خیلی در این زمینه پیشرفت کردم سوالاتی که داشتم و استاد دانشگاه ها هم نمیتونستن بم توضیح بدنو اینجا به جواباش رسیدم انشا الله موفق باشید با سپاس
با سلام
من همه کارهایی که گفتید رو انجام دادم حالا میخوام بدونم صفحه مورد نظر که باید ظاهر بشه چطوریه یا درواقع باید چه ویژگی هایی داشته باشه،صفحه ای که برای من تشکیل میشه یک صفحه وب خالیه یا سفید بدون هیچ متنیه،اگه میشه بگید استفاده این صفحه کجاست یکم بیشتر توضیح بدید تا از این سردر گمی دربیایم،بازهم از این همه زحمتی که میکشید ممنونم وخدا قوت
یه سوالی
دستور مدیا یعنی شما برای نمایش سایت توی screen یه جور فرمت تعریف کرده اید و دوباره برای نمایش سایت موقع پرینت یک جور دیگه؟ اما هردوش که به یک فایل css میره!. پس چه لزومی داره دو خط ۱۶ و ۱۷ مربوط به media نوشته بشه؟
سلام.استایل css رو صفحم اعمال نمیشه.همون توضیحات بالا رو مو به مو انجام دادم اما تغییری حاصل نشد
اگر همه توضیحات رو مو به مو انجام داده باشید و جواب نگرفته باشید به احتمال زیاد اونجا که باید آدرس فایل css رو به صفحات html تون بدید دچار اشتباه شده اید.
آدرسی رو که توی خط link href به style1.css دادین دوباره چک کنید. 🙂
دوستان گرامی
قسمت پانزدهم آموزش در سایت قرار گرفت.
با تشکر
سلام .زماني كه تگ هاي cssرا نوشته ام هيچ اتفاقي نيوفتاد و فقط كد هاي تايپ شده رو نشان داد .لطفا راهنمايي كنيد
منم همین مشکل رو داشتم و فهمیدم علامت دابل کوتیشن بعد از utf8 علامت سوال خورده بوده. حتما تشابه کدهای خودتون با کدهای درس رو به دقت چک کنید.
عنصر meta دقيقا چه كاري انجامميدهد؟ و چرا در بعضي از مثال ها چند بار نوشته شده است
خداخیرتون بده عالی بود از این بهتر نمیشه انشاالله که بقیه آموزش ها هم به همین روال باشه بازم ممنون
خیلی عالیه واقن فوق العادست
هر چقد تشکر کنم کمه
حرف های اقای رادفر حرف دل خیلی از ماها است از زحماتتون و وقتی که برای این کار گذاشتید بسیار سپاسگزارم
خسته نباشید.
آقا من تاثیر این تغییرات فونت و رنگ و … رو توی هیچ کدوم از دو روش نمی بینم.
سلام خوبید
من آموزش طراحی وب سایتتونو خوندم بسیار /آموزنده بود.درمورد فایل style.cssنمیتونم از این فایل استفاده کنم .مشخصات فونت های یک تگ خاص رو بهش دادم و طبق گفته شما ذخیرش کردم و به صفحات html لینکش دادم اما اجرا نشد میشه راهنماییم کنید.مرسی
به نام خدا
من هم به نوبه خودم از زحمات شما آقای علی بیگی تشکر می کنم. از خدا برای شما آرزوی توفیق روز افزون را دارم
مطالب خیلی سبکو قابل حضم هستن ممنون بابت زحماتتون لطفا ادامه بدید
ممنون عالی بود
انتقال دانش به دیگران هنری است که هر کس به صرف داشتن دانش در زمینه ای خاص از آن برخوردار نیست؛ چرا که تعلیم هنری است والا و تعلم هنریست به مراتب والاتر که به لطف خداوند متعال جنابعالی از آن برخوردارید…. امید که از این نعمت خداداده برای پرورش استعدادهای تشنه تعلیم بهره جویید…. خودمانی بگویم که کم راجع به طراحی وبسایت مطالعه نکردم ولی هیچ کجا کسی به این راحتی به من نگفت که همیشه سر در گم بودم که بلاخره برای طراحی وبسایت باید چه چیزهایی را یاد بگیرم و ارتباط و عملکرد هر کدام از این اجزاء چیست… واقعا ممنون