با قسمت نهم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این
مقاله هم مانند مقاله های گذشته بازخورد های خوبی داشته باشد . در این
مقاله راجع به سی اس اس ( css) و نحوه استایل دهی به آن صحبت خواهم کرد .
برای اینکه بتوان به صفحه وب سایتمان ظاهری زیبا بدهیم می بایست با css این
کار را انجام داده و یا به عبارتی به عناصر وب سایتمان سبک بدهیم.
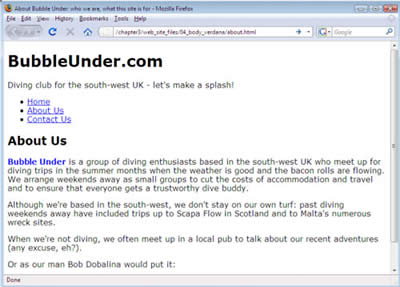
اولین مورد در طراحی، فونت یا typeface استفاده شده در سایت می باشد، که به
صورت پیش فرض فونت مورد استفاده برای اکثر مرورگرها Times New Roman است.
اما از نظر کاربران این فونت باعث ایجاد یکنواخت شدن سایت ها شده به همین
دلیل در طراحی یک وب سایت می توان با استفاده از خصوصیت font-family سبک
فونت استفاده شده در سایت را تغییر داد.
بهترین حالت استفاده از آن در تگ body می باشد.
Body{
Font-family: verdana;
}
فونت استفاده شده در اینجا verdana است و اگر درون تگ body قرار گیرد باعث
می شود که تمامی متن های مورد استفاده در سایت، از این فونت استفاده کنند.
حال اگر بخواهیم تگی در سایتمان با فونت دیگری نمایش یابد، به طریقی
جداگانه به آن استایل می دهیم که البته کمی جلوتر آن را توضیح خواهم داد.
در نظر بگیرید که کاربری از سایت شما دیدن کند و فونت verdana روی سیستم خود نصب نکرده باشد، حالا چه اتفاقی میافتد؟
در این حالت مرورگر خودش حدس می زند و بهترین فونتی را که به فونت انتخاب
شده شما نزدیک است انتخاب می کند. اما ما می توانیم خودمان این کار را
انجام دهیم و آن را از حیطه حدس زدن مرورگر خارج نماییم. این کار از طریق
همان font-family انجام می گیرد، به مثال زیر توجه کنید :
Body{
Font-family: verdana, Helvetica, Arial, San-serif ;
}
این خط به مرورگرها اعلام می کند که اگر فونت verdana بر روی سیستم کاربر
نصب نبود و لود شدن این فونت برای عناصر موجود در درون صفحه سایت موفقیت
آمیز نبود، از فونت Helvetica استفاده کن، اگر Helvetica نیز نصب نبود از
Arial برای لود شدن متون صفحه استفاده کن، در غیر اینصورت از یکی از فونت
های San-serif که بر روی سیستم کاربر نصب است استفاده کن.
این css را به فایل css خود اضافه کنید و سپس آن را ذخیره نمایید، صفحه وب
سایت را با مرورگر روی سیستم تان باز کنید، خواهید دید که فونت های موجود
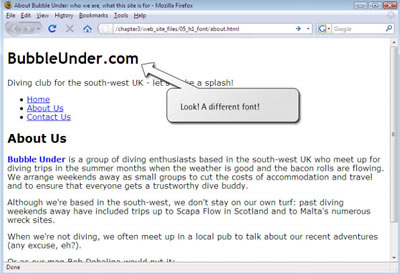
در صفحه همگی verdana شده اند. مانند شکل زیر:

فونت San-serif :
این فونت از جمله فونت هایی است که برای مطالعه کردن و پرینت گرفتن بسیار
مناسب می باشد و خوانایی آن به دلیل آنکه فونت آن( بدون لبه) ساده است و
کلمات را با حداقل شکستگی در فونت نمایش می دهد بسیار آسان است.
فونت serif یا لبه دار در پایین نمایش داده شده است :

اگرچه استفاده از این فونت برای پرینت گرفتن بسیار مناسب است اما توجه
داشته باشید که گاهی اوقات برای وب سایت ها این فونت پیشنهاد نمی شود چرا
که اگر سایز فونت کوچک باشد نمی توان در سایز کوچک ظرافت فونت را به خوبی
نمایش داد، پس این فونت برای سایت هایی که سایز فونت آنها کوچک است توصیه
نمی گردد.
مطلب آخر اینکه توجه کنید که حتما بین دو کلمه san و serif حتما ” – ” را قرار دهید.
سبک دهی به عناوین :
اولین عنصری که در سایت به آن استایل می دهیم تیتر موجود در صفحه است که آن
را با تگ h1 مشخص می کنیم، حالا بیایید چند استایل به این تگ مان اضافه
کنیم.
h1 {
Font-family: ” Trebuchet MS “, Arial, Helvetica, San-serif;
}
این خط css بیان می کند که تمامی عناوین صفحه Trebuchet MS می شوند در حالیکه سایر متون صفحه verdana خواهند بود.
h2 {
Font-family: byekan, Arial, Sans-Serif;
}
تمامی تیتر های سایت و عناوین از خط فوق استایل خود را می گیرند در حالی که سایر متون سایت فونت تگ body یعنی tahoma را می خوانند.
body {
Font-family: Tahoma,Serif,Sans-Serif;
}
همانطور که می بینید برای فونت Trebuchet MS از دبل کتیشن استفاده شد، اما
برای سایر فونت ها استفاده نکردیم، به طور کلی اگر اسم فونت انتخابی مان تک
کلمه ای باشد نیازی به استفاده از کتیشن نیست در غیر اینصورت برای نام
فونت هایی که دو یا سه کلمه ای هستند(مثل: “Times New Roman”) حتما از
کتیشن استفاده می کنیم.

جهت مشخص شدن موضوع مثال دیگری نیز برای شما می زنم، به عنوان مثال در سایت شرکت وب اسکالا تیتر های صفحه byekan است و سایز متون صفحه Tahoma .
توضیح : یکی از مشکلاتی که در وب فارسی با آن مواجه هستیم، محدودیت فونت
است که معمولا به 3 نوع فونت ختم می شود اما اخیرا” امکان درج انواع فونت ها در صفحه وجود دارد .
چند نکته :
اگر مرورگر خود را refresh کردین و تغییرات را مشاهده نکردین، ابتدا بررسی
کنید و ببینید که آیا پس از اعمال تغییرات CSS خود را ذخیره کرده اید یا
نه. اگر این مورد درست بود بررسی کنید و ببینید که آیا لینک CSS خود را
درست داده اید و اسم آن را درست تایپ کرده اید، آخرین مورد نیز ممکن است به
دلیل cache کردن مرورگرتان باشد، که در این صورت برای مرورگر IE از دکمه R
+ Ctrl استفاده می نمایید و برای مرورگر فایر فاکس Ctrl + F5 کمک می
گیرید، تا cache مرورگر خود را پاک نمایید.
حالا بیایید کمی ظاهر سایت را عوض کنیم، در این قسمت ویژگی های بیشتری به
تگ body مان می افزاییم و ظاهر منو را نیز تغییر می دهیم، CSS زیر را به
فایل CSS خود اضافه کنید.
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
line-height: 125%;
padding: 15px;
}
h1{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
font-size: x-large;
}
li{
font-size: small;
}
h2{
color: blue;
font-size: medium;
font-weight: normal;
}
p{
font-size: small;
color: navy;
}
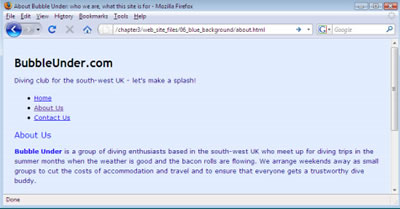
حالا پس از ذخیره کردن فایل css تان مرورگر خود را یکبار دیگر refresh نمایید و تصویری مشابه با تصویر زیر ملاحظه نمایید.

حالا توضیح خصوصیات اضافه شده در بالا:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
line-height: 125%;
padding: 15px;
}
خصوصیت background-color برای اکثر تگ های HTML کاربرد دارد و با روشهای
گوناگونی می توان رنگ دهی به پیش زمینه سایت را اعمال کنیم. برای تعیین
کردن رنگ پیش زمینه دو روش وجود دارد، یکی اینکه نام رنگ را بنویسیم، مثل؛
yellow, blue, white, red,…. و روش دیگر استفاده از اعداد دسیمال مانند؛
4ab390# است. بهترین روش و راحت ترین آن برای انتخاب و استفاده از رنگ مورد
دلخواه خود در سایت استفاده از color picker نرم افزار photoshop است که
به راحتی رنگ را به صورت عددی در اختیار شما قرار می دهد.
نحوه استفاده از این ارقام نیز بدین صورت است:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10, 11, 12…
خصوصیت بعدی line-height است که با افزایش دادن مقدار آن می توان فواصل بین
خطوط متن را بیشتر کرد و خصوصیت padding نیز برای ایحاد فاصله میان تگ
مورد نظر و عنصر خارجی آن که درون تگ body قرار دارد می باشد. این فاصله را
می توان برای هر چهار جهت بالا، پایین، چپ و راست و با یک یا دو و یا تنها
سه جهت آن قرار داد. انشالله در فصل بعدی در مورد padding به طور کامل
توضیح خواهم داد.
تنها نکته باقی مانده مقدار دهی به padding است که به صورت عددی در مبنای
پیکسل استفاده می کنیم، مانند px15 و این مقدار باعث ایجاد فاصله برای body
می شود که مطالب سایت از هر چهار جهت به اندازه px15 فاصله یابد. همانطور
که قبلا نیز اشاره کردیم، واحد پیکسل برای سایز دهی به تصاویر نیز به کار
می رود، اصولا پیکسل کوچکترین واحد موجود در صفحه نمایش است.
همانطور که گفتیم به متون سایت نیز می توان هم رنگ و هم سایز داد، همانطور
که در تصویر فوق دیدید رنگ استفاده شده در اینجا ، آبی است.
p{
font-size: small;
color: navy;
}
برای منو نیز سایز فونت را small در نظر گرفتیم که با توجه به نوع مرورگر
سایز پیش فرض small آن ، در مرورگرهای مختلف تفاوت دارد، محدوده مقدار دهی
آن small, medium, large, x-large و xx-large است.
برای تگ h1 نیز سبک جدیدی از استایل دهی را قرار می دهیم، چون این تگ برای
تیتر اصلی صفحه استفاده می شود، سایز آن را بسیار بزرگ یا همان x-large
انتخاب کردیم.
h1{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
font-size: x-large;
}
و برای تگ h2 سایز فونت را متوسط برگزیدیم.
و تگ p تنها سایز و رنگ گرفته است .
با این مثال ها سبک دهی به عناصر را آغاز کردیم ولی تازه شروع کار است .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی وب سایت از پایه – قسمت اول
- آموزش طراحی وب سایت از پایه – قسمت دوم
- آموزش طراحی وب سایت از پایه – قسمت سوم
- آموزش طراحی وب سایت از پایه – قسمت چهارم
- آموزش طراحی وب سایت از پایه – قسمت پنجم
- آموزش طراحی وب سایت از پایه – قسمت ششم
- آموزش طراحی وب سایت از پایه – قسمت هفتم
- آموزش طراحی وب سایت از پایه – قسمت هشتم
- آموزش طراحی وب سایت از پایه – قسمت دهم
- آموزش طراحی وب سایت از پایه – قسمت یازدهم
- آموزش طراحی وب سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























بسیار علی بود
خیلی ممنون از زحماتتون
سپاس از اموزش های مفیدتون من که تا اینجا خیلی خوب پیش رفتم بدون مشکل امیدوارم اموزش ها ادامه دار باشه
دوستان گرامی
قسمت پانزدهم آموزش در سایت قرار گرفت.
با تشکر
اکثر کدها اشتباه هستش و نیاز به بررسی داره
به زودی بررسی میشه و قسمت جدید آموزش طراحی سایت در راه است.
سلام.
با تشکر از آموزش عالیتون فایل من به css وصل نمیشه لطفا راهنمایی کنید.
اموزشتون خیلی خوبه اما من بعضی قسمت ها رو متوجه نمیشم
آقا خیلی خیلی عالی
واقن عالی و بی نقص و بی نظییره آموزشتون
مرسی دم شما گرم
باتشکر به سایت ما هم سربزنید.
با تشکر از شما
سلام.
مطالب خیلی مفیده.ولی اگه به سوالا پاسخ داده میشد خیلی بهتر میشد.
باتشکر
واقعا دستت درد نکنه
تا اینجاش که خیلی عالی و قابل فهم بود
سلام شما کد نویسی یاد میدین یا ساخت سایت؟؟
من ک گیج شدم کمی کد نویسی بلدم اینایی رو که شوما توضییح دادین ولی متوجه نمیشم چطور سایت خودمو بسازمو در فضای مجازی به وجود بیارمش!!!
ممنون خوب و کاربردی بود
من فایل css رو به صفحه هام اضافه کردم اما فونتم تغییر نمیکنه. مشکل کجاست ؟
برای external css باید تگ link را فقط به صفحه index (صفحه اصلی یا home)اضافه کنیم یا به همه صفحات سایت اضافه کنیم؟؟؟
رای external css باید تگ link را فقط به صفحه index (صفحه اصلی یا home)اضافه کنیم یا به همه صفحات سایت اضافه کنیم؟؟؟
سلام دوست عزیز
من عاشق برنامه نویسی ام
باورم نمیشد به این راحتی اون رو یاد بگیرم
تا قسمت هشت رو به اسونی یاد گرفتم
خدا خیرت بده که کارمون رو راحت کردی
بسیار عالی و مفید بود.منتظر سری 15 به بعدتون هستم.
من پروژه پایانترممو طراحی سایت برداشتم و مطالب این سایت خیلی به من کمک کرد.امیدوارم با کمک شما و تلاش خودم سربلند از این پروژه بیام بیرون…
ممنون از آموزشهای بسیار مفیدتان.به بسیاری از سوالاتم جواب داده شد.
خیلی خیلی ممنون، ولی فکر کنم از کاربراتون عقب افتادید، من یک روزه تموم کردم آموزشاتون
سلام
اقای بهزاد عزیز من واقعا به طراحی سایت علاقه مندم امافرصت نشد از کلاس های بیرون استفاده کنم هر سایتی هم میگشتم خیلی مبهم یاد داده بود شما اونقدر صریح وقشنگ اموزش دادید منی که هیچی سر در نمی اوردم خیلی یاد گرفتم تشکر میکنم و ارزو میکنم به ارزوهاتون برسید