با سلام خدمت خوانندگان وب سایت عصر نوشتن، قسمت یازدهم آموزش طراحی سایت از پایه را شروع می کنیم. به دلیلی سوالات مطرح شده از آموزش قبلی مطلب آخر آن آموزش را مجدداً در ابتدای این آموزش تکرار میکنیم.
لطفاً سوالات و پیشنهادات و انتفادات خود را با ما مطرح کنید
کدام یک از کدهای زیر بر روی عناصر تاثیر میگذارند؟
وقتی به یک عنصر
یکسری خصوصیات نسبت می دهیم، و در یک استایل دهی گروهی یا در جای دیگری
یکسری خصوصیات دیگر برای آن می نویسیم، از بین خصوصیات یکسان تمامی آنها به
ارث برده میشود و از بین سایر خصوصیات آن ویژگی هایی به ارث می روند که
نسبت به سایر دستورات دیرتر و یا به عبارتی بعد تر نوشته شده اند و در صفحه
استایل دهی پایین تر قرار گرفته اند. با هم به بررسی مثال زیر می پردازیم :
h2
{
color: blue;
font-size: medium;
font-weight: normal;
}
h1, h2, h3
{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}
در
دستورات ابتدایی رنگ نسبت داده شده به تگ h2 آبی است، اما در استایل دهی
گروهی رنگ نسبت داده شده به آن سفید است، به همین دلیل رنگ فونت انتخابی
برای آن سفید خواهد بود. مهم نیست که در دستورات قبلی 100 بار رنگ آبی به
h2 نسبت داده شود پرا که آخرین دستور css رنگ سفید را به این تگ نسبت می
دهد.
استایل دهی به لینک ها:
لینک ها در سراسر دنیای وب وجود
دارند، اگر به لینک های اولیه با استایل پیش فرض نگاهی بیندازیم می بینیم
که لینک ها دارای یک خط در زیر نوشته لینک (underline) هستند. به صورت پیش
فرض مرورگرها از رنگ های زیر برای لینک ها استفاده می کنند:
آبی : لینکی که مشاهده نشده باشد.
بنفش : لینکی که شما آن را قبلا مشاهده کرده اید.
قرمز: لینکی که فعال است و شما در حال کلیک کردن بر روی آن هستید.
در بیشتر مواقع استایل دهی به لینک ها ممکن است به شکل زیر باشد:
A
{
font-weight: bold;
color: black;
}
با این دستور به جای اینکه لینک های آبی رنگ با سایز فونت نرمال داشته باشیم، لینک های شما به رنگ آبی و ضخیم خواهد بود.

همانطور
که قبلا اشاره کردیم تا کنون یک نوع حالت برای لینک ها معرفی کردیم، لینک
های مشاهده شده، لینک های فعال و لینک هایی که هنوز بر روی آنها کلیک نشده
است، اما نوع چهارمی وجود دارد که hover نامیده می شود، این حالت برای وقتی
است که نشانه گر موس بر روی لینک می آید که با استایل دهی در css نیز
میتوان خصوصیات این لینک را نیز تغییر داد.
در اینجا به برخی از استایل هایی که می توان به لینک ها داد نگاهی می اندازیم:
a {
font-weight: bold;
}
a:link {
color: black;
}
a:visited {
color: gray;
}
a:hover {
text-decoration: none;
color: white;
background-color: navy;
}
a:active {
color: aqua;
background-color: navy;
}

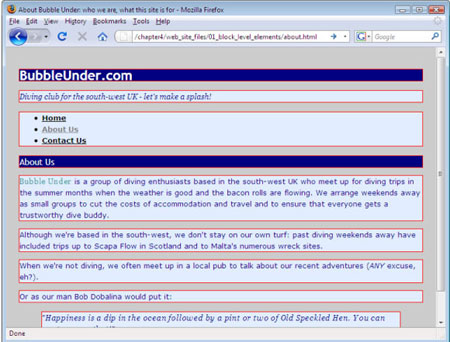
عکس بالا کلیه حالت های مختلف لینک ها را نشان می دهد و حالت hover آن
لینک تماس با ما (contact us) است. تمامی رنگ های پیش زمینه و سایر رنگ
های دیگر را می توانید با css ایجاد کنید و می توانید افکت های بسیار
جذابی مانند آن چیزی که در بخش فوتر سایت وب اسکالا مشاهده نمایید ایجاد
کنید.
پاک کردن پیشینه مرورگر:
مرورگرها به صورت پیش فرض مقداری
از پیشینه صفحات وب سایت را در خود ذخیره می کنند و از این اطلاعات استفاده
می کنند که بدانند آیا لینکی بازدید شده است یا نه، اما این کار برای
زمانیکه طراح وب سایت در حال تست کردن صفحه سایتی است کمی مشکل ساز می شود
به خصوص وقتی که طراح می خواهد لینکی که بازدید نشده است را استایل بدهد،
اما چون صفحه سایت را چندین بار refresh کرده مرورگر وی به اصطلاح cache
کرده و به همین دلیل لینک های بازدید نشده را بازدید شده می پندارد که به
همین دلیل می بایست cache یا اطلاعات ذخیده شده را پاک کرد. برای این منظور
به این صورت عمل می کنیم:
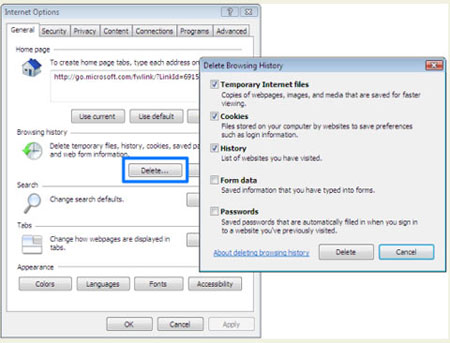
در مرورگر اینترنت اکسپلورر : تب tools
راانتخاب کرده، internet option را کلیک می کنید، زیر browser history
دکمه delete را بزنید، در پنجره باز شده check box مربوط به history را
فعال کنید، انتخاب سایر گرینه ها با توجه به نظر خودتان می تواند صورت
گیرد. در نهایت دکمه delete را زده و پنجره internet option را ok میکنیم
تا بسته شود و cache مرورگرمان پاک شود.

سایر مرورگرها نیز روشی مشابه دارند که آدرس دسترسی به history آنها نیز به صورت زیر است:
Tools > Options یا Preferences > Privacy
کلاس های انتخابگر :
تا
اینجا یاد گرفتیم که چگونه در یک فایل CSS خصوصیات مختلفی برای تگها
بنویسیم و آموختیم که میتوان خصوصیات یک کلاس را برای تگهای مختلفی اعمال
کرد یعنی میتوان کلاس را چندین بار استفاده کرد. به عنوان مثال بیایید کلاس
زیر را دریک پاراگراف اعمال کنیم :
.fun {
color: #339999;
font-family: Georgia, Times, serif;
letter-spacing: 0.05em;
}
به
این ترتیب 3 خصوصیت برای پاراگرافمان تعریف کرده ایم،که خصوصیت سوم
letter-spacing به معنای اینست که فاصله بین کلمات موجود درمتن 0.05em
باشد. (اگرارتفاع حرف M رابرابربا em1 درنظربگیرید 5% این مقدار برابر با
0.05em خواهد بود).
حال برای این که این خصوصیات که در css نوشتیم
برروی پاراگراف مدنظر اعمال شود کافیست که نام کلاس موجود در css رابه تگ
مورد نظ مان درصفحه html نسبت دهیم:
<p class=”fun”>
A man walks into a bar; you would’ve thought he’d see it coming!
</p>
حال
در نظربگیرید تگ <blockquote>درون صفحه html تان وجود دارد و درون
این تگ میخواهید یک پاراگراف قرار دهید که کلاس fun داشته باشد ، همانند کد
زیر:
<blockquote>
<p class=”fun”>
Happiness is a dip in the ocean followed by a
int or two of Old Speckled Hen. You can quote me on that!”
</p>
</blockquote>
به نظر شما اگر بخواهید چند پاراگراف درون این تگ قراردهید چه کارمیتوان کرد؟ میتوان راه حل زیر را اعمال کرد:
<blockquote>
<p
class=”fun”>”Happiness is a dip in the ocean followed by a pint or
two of Old Speckled Hen. You can quote me on that! </p>
<p
class=”fun”>”Join us for a weekend away at some of our favorite dive
spots and you’ll soon be making new friends. </p>
<p class=”fun”>”Anyway, about time I got on with some <em>proper</em> work!” </p>
</blockquote>
اما
همانطور که می بینید تکرار نام کلاس در تگها ی بالا زیاد صورت گرفته ، پس
به جای استفاده از روش بالا میتوان روش بهتری را به کار برد :
<blockquote class=”fun”>
<p Happiness is a dip in the ocean followed by a pint or two of Old Speckled Hen. You can quote me on that! </p>
<p>”Join us for a weekend away at some of our favorite dive spots and you’ll soon be making new friends. </p>
<p>”Anyway, about time I got on with some <em>proper</em> work!” </p>
</blockquote>
ID & CLASS
یاد
گرفتید که چگونه میتوان از ID و کلاس برای تگهای موجود در HTML خود
استفاده نمایید ، به عنوان مثال برای کلاس از نماد “.” قبل از نام کلاس در
نظر گرفته شده در فایل سی اس اس استفاده می کنیم و برای ID از نماد “#” .
نکته
از مترجم : دقت نمایید برای استایل دهی هم از کلاس استفاه میشود و هم از
ID. اما تفاوت هایی هم در استفاده دارد وآن اینکه از ID برای استایل دهی و
مشخص کردن عناصر اصلی صفحه مانند هدر فوتر و منو و غیره استفاده میکنیم و
یا برای استفاده در موارد برنامه نویسی .
تنها نکته در این باره این
است که در یک صفحه HTML از نام یک ID فقط می شود یکبار استفاده نمود اما
از نام یک کلاس می توان به هر تعداد استفاده کرد.
در نظر بگیرید برای چند تگ درون صفحه تان از یک کلاس یکسان استفاده کرده اید، مثلا:
.fun {
font-family: Georgia, Times, serif;
color: #339999;
letter-spacing: 0.05em;
}
اما برای یکی از تگ ها علاوه بر خصوصیات فوق یک یا چند خصیصه دیگر نیز اضافه کنید، به این روش این کار را انجام می دهیم:
blockquote.fun {
font-style: italic;
}
بدین
ترتیب چنانچه کلاس fun درون تگ blockquote قرار گیرد خصوصیت italic را
نیز می خواند ، اما اگر به سایر تگ هایی که می خواهیم تنها کلاس fun را
بخوانند تگ blockquote را قرار ندهیم خصیصه italic شدن فونت اعمال نمی
شود.
برای روشن تر شدن این موضوع مثال دیگری می زنم:
فرض کنید می خواهیم تمامی متون قرار گرفته درون تگ p صفحه مان به رنگ آبی نفتی درآیند بنابراین کافیست که در CSS بنویسیم :
p {
color: navy;
}
اما
حالا اگر بخواهیم یکی از متون قرار گرفته درون تگ p مان به رنگ دیگری
درآید کافیست ، به این تگ p یه کلاس بدهیم و سپس به آن کلاس رنگ مورد
نظرمان را نسبت دهیم:
.p.gre {
color: green;
}
استایل دهی قسمتی از متن با استفاده از span :
فرض کنید که چنین متنی دارید:
<p>Bubble
Underis a group of diving enthusiasts based in the south-west UK who
meet up for diving trips in the summer months when the weather is good
and the bacon rolls are flowing. We arrange weekends away as small
groups to cut the costs ofaccommodation and travel and to ensure that
everyone gets a trustworthy dive buddy.</p>
و می خواهید دو کلمه
اول این متن یعنی Bubble Underis به صورت bold (پر رنگ) نمایش داده شود.
برای این کار برای این کلمات یک تگ span به کار می بریم و سپس به این span
استایل دیگری را اعمال می کنیم و آن را آبی رنگ می کنیم:
<p><span
class=” blue “>Bubble Under</span> is a group of diving
enthusiasts based in the south-west UK who meet up for diving trips in
the summer months when the weather is good and the bacon rolls are
flowing. We arrange weekends away as small groups to cut the costs
ofaccommodation and travel and to ensure that everyone gets a
trustworthy dive buddy.</p>
.blue
{
Color: # a3c2fa;
}

استایل دهی عناصر با استفاده از css
طی
سالهای گذشته توسعه دهندگان وب سایت با استفاده از css تنها می توانستند
به متون موجود در سایت استایل بدهند و در پاره ای از مواقع رنگی را به متنی
اختصاص می دادند، این تنها کاری بود که می شد با استفاده ازcss انجام داد
چون در آن زمان مرورگر ها بسیار ضعیف بود و نمی توانستند خصوصیات بیشتری از
css را پشتیبانی کنند. اما با گذشت زمان این امر میسر شد و مرورگر ها
پیشرفت کردند.
در این فصل به بررسی زوایای دیگری از css می پردازیم و امکانات بیشتری از آن را معرفی می کنیم. از جمله:
تغییر ظاهر و اندازه فضای مشخصی از وب سایت
تغییر پس زمینه و کناره های اشکال
موقعیت عناصر در هر جای صفحه وب سایت
قبل
از شروع کار، ابتدا برای ایجاد تغییر در ظاهر و اندازه عناصر در وب سایت
می بایست با مفهوم block-level elements و inline elements آشنا شوید.
block-level elements و inline elements
block-level
elements: به عناصر یا تگ هایی می گوییم که توسط آن می توان کل سطر یا
فضایی که آن عنصر در اختیار خود دارد را مسدود یا به اصطلاح block کرد، هر
عنصر block می تواند درون خود عنصر و یا عناصر inline و یا block را جای
دهد.
inline elements : به عناصر یا تگ هایی می گویند که آنها تنها
می توانند به اندازه متنی که درون آن جای گرفته قسمتی از سطر را اشغال
نمایند، این عناصر خطی یا به اصطلاح inline نامیده می شوند، توجه داشته
باشید که درون تگ های inline تنها عنصر Inline جای میگیرد.
نحوه تشخیص
عناصر inline بدین صورت است که اگر عنصری دوم در کنار عنصر اول در امتداد
یک خط قرار گیرند عنصر اول قطعا inline است، اما اگر عنصر اول block باشد
عنصر دوم در بالا یا پایین عنصر اول قرار خواهد گرفت و نه در امتداد عنصر
اول.
در اینجا چند عنصر block را معرفی می کنیم:
تگ های h1, h2,…و h6
P
div
Blockquote
Ul و ol
Form
وقتی
که شما یک پاراگراف ایجاد می کنید، نیازی نیست که بعد از پایان پاراگراف
اول با استفاده از <br /> به خط بعد بروید تنها کافیست یک
تگ<p> را باز کرده متن خود را بنویسید و سپس آن تگ را
ببندید.</p>
بذین ترتیب چون تگ p بلاک است خود به خود متنی که در تگ دوم P قرار می گیرد از ابتدای سطر بعد شروع می شود.

و خروجی آن را بدین صورت خواهیم داشت:

ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم





























ممنونم عالی بود
سلام خسته نباشید
آموزشتون عالیه
اگه ممکنه فایل PDF رو واسم بفرستید.
واقعا بيان روان و ساده شما باعث شده هرشب يك فصل از مطالب آموزش طراحي وب سايتتون رو بخونم.آفرين هنرمند
خسته نباشید
اگر می شه جواب سوال منو بدید
هرچیزی تو CSS اعمال می کنم تو html اصلی اعمال نمیشه
سلام
با تشکر از زحمات شما
مطالبتون خیلی خوبه دست شما درد نکند
لطفا ادامه بدهید
از زحماتتون بابت آموزش طراحی سایت تشکر می کنم و براتون آرزوی سلامتی و سعادت دارم .عالی بود در عین پرداختن به جزئیات بسیار ساده و قابل درک بود .
سلام
خدا قوت
خسته نباشید من چند سالی است که دنبال این جور آموزشی بودم تا یروز اتفاقی سایتتون را پیدا کردم و حالا دارم دنبال می کنم متشکرم
سلام واقعا خسته نباشید براتون دعامیکنم
ولی تو رو خدا زود پیش ببریدش خیلی عالیه
SALAM
ممنونم واقعا ممنونم از زحمتایی که کشیدی
بعد از خوندن این 11 قسمت احساس میکنم یه چیزایی از دنیایی برنامه نویسی فهمیدم و از این به بعد بیشتر بهشون دقت می کنم
امروز 8 آذر 91 و شما فقط تا قسمت 11 نوشتید
امیدوارم زودتر ادامه بدید تا این چیزائی که خوندیم و یاد گرفتیم از ذهنمون نپره
ممنون از وقتی که می زاری برای مردم ایران …
با سلام و خسته نباشید
مطالب تون واقعاً عالی است
لطفاً ادامه دهید
با تشکر از شما
سلام ممنونم از اینکه به ما طراحی وب رو یاد دادید و ازتون می خوام اگه مطلبی دیگه ای راجب طراحی وب هست آموزش بدید
با سلام
مطالب واقعا مفید و عالی بود. من تازه این سایتو پیدا کردم.
منتظر ادامه آموزش هستم.
مرسی امین جان،
با این انرژی که شما میدید من تمام تلاشمو میکنم که سریعتر انجام بشه و کتاب تموم بشه
کاری شما دارید انجام می دید یک نیازه. متشکرم که به نیازها احترام می گذارید.
سلام و سپاس
بخاطر زحماتتون از شما تشکر می کنم و از شیوه ی آموزشی که انتخاب کردید لذت بردم و لازم دونستم به عنوان یکی از کسانی که به این مقوله علاقه زیادی دارم و همیشه از منابع گوناگونی استفاده کردم ولی هرکدام نصفه ونیمه رها شدن و هر کدام به دلایلی… این چند نکته ضروری رو بگم……..
شیوه ی آموزشتون کاربردی و بسیار سلیس هستش واینکه از تجربه ی خودتون در آموزش استفاده میکنید فهم این آموزش را چند برابرکرده بنابراین با توجه به اینکه اکثر دوستان شاید مثل بنده به این شیوه ی آموزش عادت دارند و دوست دارند طراحی سایت را بصورت حرفه ای یادبگیرن و شما رو به عنوان یک منبع کاربردی و به روز پیدا کردن از شما می خوام که به روند این آموزش بصورت پیوسته و در زمانهای سریعتری ادامه دهید تا همین تعداد از دوستان که پیگیر این آموزش هستند دلگرم و انگیزه ی ادامه داشته باشند و با توجه به سرعت تحولات در زمینه وب روند بازار کار در این زمینه .. به شخصه تجربه کردم اکثر منابعی که در اینترنت هستند برای آموزش و یادگیری یا کاربردی نیستند یا نصفه نیمه رها شدند و یا مطالب تکراری و یا قدیمی استفاده می کنند و یا ترجمه مناسبی ندارند ..حالا با توجه به اینکه شما از یک رفرنس یسیارخوب و به سبک پروژه استفاده میکنید (البته چاپ سوم این کتاب هم به زبان اصلی منتشر شده 2011 july ) روند و ادامه ی این آموزش با سرعت مناسب باعث میشه که سرانجام بصورت یک کتاب بسیار کاربردی و مرجع که به دست شما ترجمه شده در اختیار علاقه مندان قرار بگیره و هم اینکه مخاطبان زیادی رو به سمت شما جذب میکنه ….و نکته دیگه اینکه رفرنس شما میتونه پیش درآمد و آموزش بسیار خوبی برای کسانی که قصد یادگیری HTML5 و CSS3 رو دارند باشه …. و در پایان باز هم از زحمات شما تشکرمیکنم و خواستار سرعت بخشیدن در روند آموزشی شما بخاطر تحولات سریع دنیای وب هستم .
سلام خسته نباشید دوست عزیز . مطالبتون واقعا عالی و مفید بود لطفا ادامه بدین .
سپاسگزار-نخسته-ادامه لطفا
دستت درد نکنه
سلام.
ممنون از لطف و زحمتتاتون
موفق باشید
محسن جان حق با شماست . ولی به دلیل مشغله زیاد این روند برای من کمی کند شده است. سعی خواهم کرد سریعتر این کا انجام شود