سلام مجدد خدمت تمامی خوانندگان وب سایت عصر نوشتن، با قسمت سیزدهم آموزش طراحی وب سایت از پایه در خدمتتون هستیم.
بحث جلسه گذشته در مورد بردرها را تکمیل می کنیم و با پدینگ و مارجین کمی کار می کنیم
بردرهای دو تایی:
شما می توانید برای عناصر block از بردر دوتایی نیز استفاده کنید، مانند شکل زیر:
.highlight {
border-width: 5px;
border-style: double;
border-color: silver;
}

استایل دهی برای یک عنصر برای هر طرف به شکل مجزا:
تا اینجا بردرهایی که استفاده شد برای هر چهار طرف یک عنصر بود، اما در این قسمت می خواهیم برای هر طرف از یک عنصر بردرهای گوناگونی را به طور مجزا تعریف کرده و به کار ببریم. به مثال زیر توجه کنید:
.highlight {
border-top-width: 1px;
border-top-style: solid;
border-top-color: red;
border-bottom-width: 3px;
border-bottom-style: dotted;
border-bottom-color: blue;
border-left-width: 5px;
border-left-style: dashed;
border-left-color: yellow;
border-right-width: 7px;
border-right-style: double;
border-right-color: fuchsia;
}
همانطور که در شکل پایین می بینید، بردر های زیر تصویر بسیار زشتی را ایجاد کرده اند. اگرچه بیان می کند که شما می توانید هر یک از بردرهای زیر را به صورت جداگانه استفاده کنید.به عنوان مثال از border-bottom به تنهایی می توان به عنوان یک خط جداکننده برای جدا کردن بخش های مختلف در صفحه استفاده کرد.

سبک دهی به بردرها به طور مختصر :
همانطور که در مثال های قبل دیدید به نظر شما بهتر نیست که به جای اینکه برای استایل دهی بردر به یک عنصر از چندین css استفاده کنیم از روش کوتاهتری آن کار را انجام دهیم؟ البته که روش دوم بهتر است، پس با هم این روش را یاد می گیریم :
.highlight {
border: 5px solid black;
}
این روش یک راه ساده و بسیار کوتاه برای استایل دهی به بردرهاست که تمامی مرورگرها آن را پشتیبانی می کنند، علاوه بر آن کمک می کند تا شما تایپ کمتری را انجام دهید و همچنین باعث می شود تا حجم دانلود فایل شما نیز کمتر شود، به همین دلیل من استفاده از این روش را نسبت به روش قبلی به شما توصیه می کنم. شما هم می توانید برای border-top, border-right, border-bottom و نیز border-left به صورت مجزا از استایل های مجزا به همین روش مختصر نویسی استفاده کنید.
استایل بردرهایی که شما می توانید استفاده کنید:
مثال های بالا بیشتر استایل هایی را که شما می توانید استفاده کنید به شما نشان داد. در زیر لیستی از گزینه های مختلفی را که برای شما قابل استفاده است را آورده ایم.
ضخامت بردر:
مقدار ضخامت بردر را می توان با واحد های px ، pt و یا em به کار برد.
به صورت پیش فرض هم می توانید از کلمات کلیدی خود htmlبرای ضخامت دادن به بردر استفاده کنید که شامل سه سایزو باریک (thin) ، متوسط (medium) و ضخیم (thick) است.
استایل بردر :
یک بردر می تواند هر یک از استایل های زیر را داشته باشد:
■ solid (مقدار پیش فرض)
■ double
■ dotted
■ dashed
■ groove
■ ridge
■ inset
■ outset
رنگ بردر :
رنگ بردر هم مانند سایر عناصر سایت که به آنها رنگ می دهیم مقدار می گیرد. رنگ های خود html که با کلمات کلیدی مشخص شده اندمثل red و نیز از طریق اعداد هگزا دسیمال مثل #ff0000.
شکل دهی و سایز دهی به عناصر درون سایت:
بیایید تا تغییرات کوچکی به پروژه سایتمان بدهیم. از عنصر body شروع می کنیم. Style1.css را در پروژه خود باز کنید(این فایل که به عناصر وب سایت شکل میدهد در تگ header به صفحه ما وصل می شود) و استایل های داده شده به body را نگاه کنید و در ادامه استایل های داده شده به آن بردری مثل زیر به آن بیافزایید:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
padding: 15px;
line-height: 125%;
border: 4px solid navy;
}
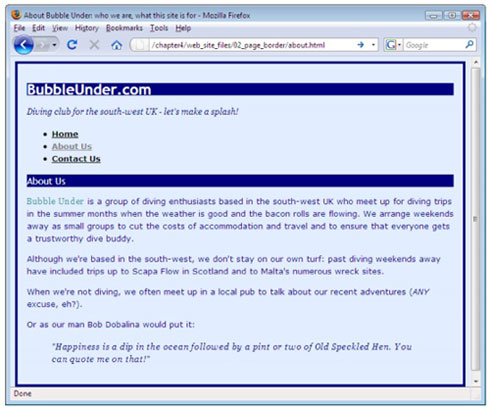
نگاهی به صفحات سایت خود در مرورگر کنید ظاهر تمامی آنها باید مانند شکل زیر باشد.
بیایید کمی تغییر هم در منوی راهبری بدهیم، پیش تر در فصل 2 پیشنهاد دادم که برای قسمت های کلیدی سایت خود از id استفاده کنید، ما نیز در اینجا از آن خصیصه استفاده می کنیم.

در style1.css برای منوی راهبری این مقادیر را تعریف کنید و سپس آن را ذخیره کرده و در مرورگر آن را ببینید.
#navigation {
width: 180px;
border: 1px dotted navy;
}

تغییر بعدی که می توانیم به منوی راهبری بدهیم background-color است، پس در ادامه css آی دی navigation آن را نیز اضافه می کنیم.
#navigation {
width: 180px;
border: 1px dotted navy;
background-color: #7da5a8;
}
حالا منوی ما بهتر به نظر می رسد، اما رنگ پس زمینه ای که انتخاب کرده ایم باعث می شود تا رنگ لینک های مشاهده شده خوانایی کمی داشته باشند به همین دلیل رنگ لینک های مشاهده شده را تغییر می دهیم.
a:visited {
color: navy;
}
حالا بهتر شد، در مرحله بعد بهتر است که به tag line بردر و رنگ پس زمینه بدهیم . در مثال فوق یک تگ div بالای منو وجود دارد که آی دی #tagline دارد و داخل آن یک تگ p وجود دارد. پس بدین ترتیب به آن استایل می دهیم:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
}
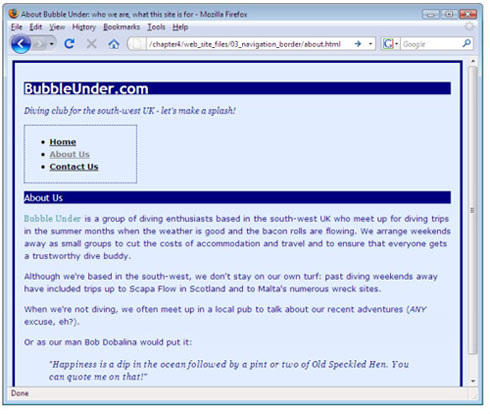
با ذخیره کردن فایل css خود می بایست خروجی مانند شکل زیر داشته باشید:

css های زیر را کپی کرده و در css خود اضافه کنید، بدین ترتیب ظاهری مثل تصویر زیر را باید در مرورگر خود مشاهده کنید.
h1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
}
h1 {
font-size: x-large;
background-color: navy;
color: white;
}
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
}

نکته از مترجم :
دقت نمایید همه این مراحل جز تمرین شما حساب می شود و می توانید روی هر فایلی انجام دهید . یعنی مهم نیست حتماً روی فایل معرفی شده از کتاب کار کنید.
افزودن : padding
اگر نگاهی به بخش heading سایت خود و به بردرهای آن که در بخش های پیش به بررسی آنها پرداختیم بیاندازید. متوجه می شوید در جاهایی که دور متون بردر قرار دادیم بردر ها به متون چسبیده اند و هیچ فاصله ای میان آنها نیست. این گونه نمایش متون کمی نامناسب به نظر می رسد، به نظر شما ایطور نیست؟ برای رفع این مسئله بیایید تا کمی فاصله میان آنها ایجاد کنیم، بدین منظور از padding استفاده می کنیم.
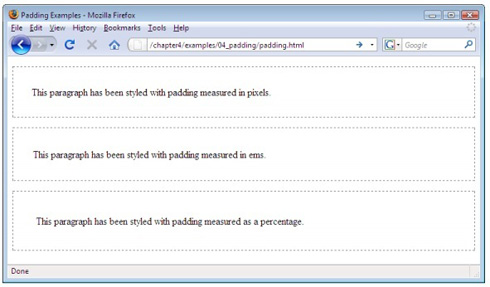
در پایین سه روش مختلف برای افزودن padding به عناصر بلاک با واحد های مختلف em و px و % استفاده شده است:
.pixelpadding {
padding: 30px;
border: 1px dashed gray;
}
.empadding {
padding: 2em;
border: 1px dashed gray;
}
.percentagepadding {
padding: 5%;
border: 1px dashed gray;
}

اگر هر سه روش بالا تاثیر یکسانی بر روی طراحی سایت شما می گذارند، پس چه چیزی در زمان انتخاب یکی از روش هاتوسط شما تاثیر گذار است؟ پاسخ این است: که شما دوست دارید سایت شما چگونه رفتار کند و نمایش یابد.
نکته بسیار مهم :
• اگر شما تمایل دارید که سایت شما با تغییر سایز پنجره کوچک و بزرگ شود بنابراین می بایست ازروش درصدی استفاده کنید. هر قدر سایز پنجره مرورگر شما بزرگتر شود به همان نسبت نیز میزانpadding داده شده بزرگتر خواهد شد. برای مثال در طراحی سایت فوق از این روش استفاده شده است.
• اگر که می خواهید طوری سایت خود را طراحی کنید که با تغییر دادن سایز فونت های صفحه فاصله هایی که در سایت خود ایجاد می کنید به همان نسبت کم و یا زیاد شوند پس در این صورت شما باید از مقیاس em استفاده کنید. چرا که اندازه های موجود در سایت بر اساس میزان سایز فونتی است که کاربر برای مرورگر خود تنظیم کرده است، اگر کاربران سایز فونت مرورگر خود را افزایش دهند در این صورت فاصله های با مقیاس em نیز همزمان با تغییر سایز فونت مرورگر زیاد خواهند شد.
• اگر که شما در طراحی وب سایت خود برای عناصری در سایتتان که قرار است بدون در نظر گرفتن سایز فونت ها و نیز تغییر سایز پنجره مرورگر همواره یک سایز ثابتی داشته باشند از مقیاس پیکسل می بایست استفاده نمایید. یک پیکسل تقریبا برابر با یک نقطه در صفحه مانیتور شما می شود. چرا می گوییم تقریبا چون اکثر مرورگرهای جدید قابلیت امکان بزرگنمایی صفحه را برای کاربر دارند و تمامی عناصر صفحه را می توانند به یک نسبت بزرگ نمایند که در این میان کاربران قدرت کنترل کمی در حین بزرگنمایی نسبت به عناصر خواهند داشت.
تعریف padding و افزودن آن به سایت :
اضافه کردن فاصله در میان عناصر سایت باعث بهبود دادن ظاهر سایت خواهد شد.بیایید تا با هم این کار را انجام دهیم و تغییراتی را در پروژه خود اعمال کنیم. کمی وقت بگذارید و padding های لازم را به به تگ های heading (سر تیترها) در فایل style1.css خود انجام دهید.
به تگ h1 خود در انتهای استایل های داده شده خطوط پر رنگ شده را اضافه کنید.
h1 {
font-size: x-large;
background-color: navy;
color: white;
padding-top: 2em;
padding-bottom: .2em;
padding-left: .4em;
}
در مرحله بعد بیایید و برای تگ h2 خود نیز کمی فاصله ایجاد کنید.
h2 {
color: navy;
font-size: 130%;
font-weight: normal;
padding-top: 15px;
}
در نهایت نیز tagline p را نیز یافته و به آن هم مقادیر زیر را بدهید:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
padding-top: .2em;
padding-bottom: .2em;
padding-left: .8em;
}
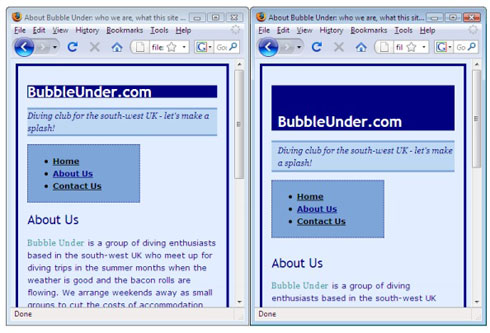
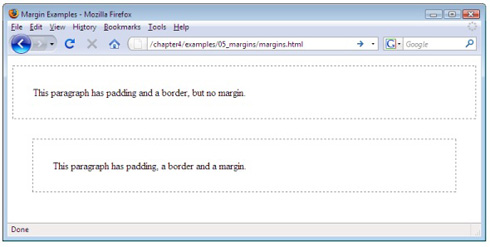
حالا فایل css خود را ذخیره کرده و پنجره مرورگر خود را refresh کنید تا تغییرات را ببینید. همانطور که ملاحظه می کنید تصویر سمت چپ قبل از اعمال padding به عناصر سایت را نمایش می دهد و تصویر سمت راست تصویری است که پس از اعمال تغییرات می بایست مشاهده نمایید.

خوب تا اینجا شما آموختید که شما می توانید به عناصر بلاک سایز بدهید، به آن border بدهید و از padding استفاده کنید تا برای عنصر مد نظر بتوانید از کناره ها فاصله ایجاد کنید. در اینجا خصوصیت جدیدی را یاد می گیرید که البته بسیار پر کاربرد نیز هست.
margin ، باعث می شود که شما بتوانید مشخص کنید که یک عنصر نسبت به فضای اطراف خود از بیرون چقدر فاصله داشته باشد. تنها تفاوت میان دو پاراگراف پایین همانطور که می بینید فقط به خاطر وجود خصوصیت margin در شکل زیر مشخص شده است.

h2, ul {
margin-top: 15px;
}
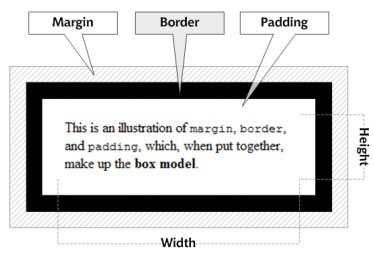
مدل جعبه ای:
در شکل زیر می خواهیم برای عنصر block تمامی خصوصیات؛margin،padding،border ،height و width را بکار ببریم:

دقت کنید چیزی که در این جا مهم است این است که padding میتواند روی عرض و ارتفاع حقیقی عنصر تاثیر بگذارد.
ادامه دارد اگر مورد استقبال قرار گیرد!
ترجمه: خانم طلوع کوچک
بازبینی : بهزاد علی بیگی
برای مقاله های بیشتر و دریافت pdf مقالات ما را دنبال کنید:
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم
آموزش طراحی سایت از پایه – قسمت پانزدهم





























باتشکر اززحماتتان
اگه میشه نحوه ایجا سایت توی اینترنت روهم توضیح بدیدیعنی در واقع من چطور میتونم یک سایت توی اینترنت داشته باشم که با زدن اسم مورد نظربه سایت شخصی بنده انتقال پیدا کنه
باتشکر
سلام لطف کنید آموزش رو ادامه بدید
با سلام
آموزش در حال ادامه یافتن است و قسمت پانزدهم هم در سایت قرار گرفت.
با تشکر
دوستان گرامی
قسمت پانزدهم آموزش در سایت قرار گرفت.
با تشکر
خیلی خوب هست لطفا ادامه بدین
سلام ميشه ادامه بديد… لطفا…
آقای مهندس خیلی سپاسگذارم و همچنین درک این مطالب واسم بالاتر از طلا و جواهرات ارزشمند تر است…
باسلام
ممنون از زحمتی که کشیدید واقعا مطالب عالی و مفیدی هست.
باسلام.آموزش شما فوق العاده است.ممنون میشم نحوه استقرار سایت در اینترنت رو هم بگین
ترو خدا ادامه بدید تروخدااااااااااااااااااا
آموزش بسیار مفیدی است. سپاسگذارم.
خواهشا ادامه بدید
15 🙁
سلام . خسته نباشید. بنده مدتها دنبال همچین مطالب ارزشمندی می گشتم . سپاس فراوان از اینهمه یاریتان .
اگه ممکنه ادامه دهید.
سلام
ممنون از آموزش عالی و خوبتون. خسته نباشید
استقبال شد.ادامه بدهید!
فقط همون طور که بقیه دوستان هم فرموده بوده اند طریقه ی قرار دادن وب رو بر روی اینترنت را آموزش بدهید.
سلام دوست عزیز
از بابت مطالب ارزشمند و زحمت هایی که در این زمینه متحمل شده اید تا دانش خود را بی توقع در اختیار علاقمندان بگذارید، بی نهایت سپاسگذارم.
با عرض سلام خیلی ممنون از مطلاب خوبتون لطفا ادامه بدید و اگه میشه کد های php راهم توضیح بدید
با سلام و خسته نباشید
مطالب آموزشی شما بسیار عالی و قابل فهم می باشد، امیدوار که تا پایان ادامه داشته باشد.
از شما کمال تشکر و قدردانی را دارم و برای شما بهترینها را آرزومندم.
با سپاس فراوان
دوستان این آموزش ادامه پیدا میکنه؟
من میخوام شروع کنم.
واقعا حیفه اگه این اموزش تا به اینجا برسه و کامل نشه .
با سلام
فوق العاده بود ممنون از زحمات شما
در ضمن ممنون میشم که نحوه استقرار سایت رو هم در اینترنت توضیح بدین
تشکّکّکّکّکّکّکّکّکّکّکّکّکّکّکّر
با تشکر فراوان ادامه دهید