سلام مجدد خدمت تمامی خوانندگان وب سایت عصر نوشتن، با قسمت چهاردهم آموزش طراحی وب سایت از پایه در خدمتتون هستیم.
در این جلسه به معرفی خصوصیتی می پردازیم که از طریق آن می توانید عناصر صفحه را در هر جایی که می خواهید قرار دهید
تعیین موقعیت عناصر در هر جایی از صفحه که شما دوست دارید:
همواره
بدون هیچ گونه مداخله ای از سوی یک مرورگر وب، تمامی عناصری که درون یک
صفحه سایت قرار دارند به همان ترتیب نمایش داده می شوند، بنابراین اگر در
تگ هدر، منوی راهبری قرار داشته باشد و در سر تیتر دوم، سه پاراگراف قرار
دهیم در زمان نمایش در مرورگر خواهید دید که نحوه نمایش آنها به همان
ترتیبی است که درون سورس قرار دارد و تا اینجای کار نحوه سایت زدن ما به
همین نحوی بوده است که در اینجا توضیح دادیم، اما در این بخش از آموزش می
خواهم شما را با برخی از قدرت های واقعی css و تاثیراتی که می تواند بر روی
سورس مان داشته باشد آشنا کنم. در این قسمت شما خواهید آموخت که چطور می
توانید برای عنصرخاصی در صفحه مشخص کنید که به طور صریح در کدام قسمت از
محتوای سایت نمایش یابد بی آنکه به ترتیب قرار گرفتن عناصر درون صفحه توجه
کنید.
نمایش ساختار:
زمانیکه از css برای استایل دهی به سایت
های خود استفاده می کنید برای هر قسمت از سایت خود یک Border در نظر بگیرید
به این ترتیب به خودتان کمک می کنید تا به راحتی برای آن قسمت خاص استایل
های مد نظرتان را بیافزاید وتاثیر آن را مشاهده نمایید، تنها باید به خاطر
داشته باشید که پس از اینکه کارتان با آن قسمت تمام شد(css موقتی)border ای
را که افزوده اید حذف نمایید. بیایید برای خود قسمتی از سایت را یاد آوری
کنیم:
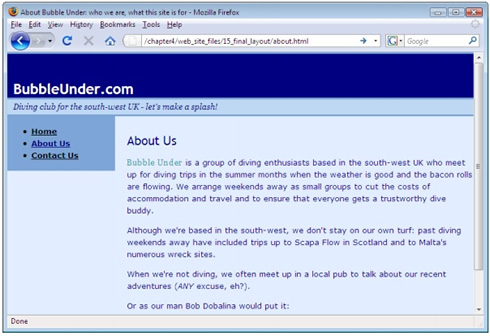
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Contact Us at Bubble Under</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<link href=”style1.css” rel=”stylesheet” type=”text/css”/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a splash!</p>
</div>
</div><!– end of header div –>
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us </a></li>
</ul>
</div>
<div id=”bodycontent”>
<h2>Contact Us</h2>
<p>To find out more, contact Club Secretary Bob Dobalina on 01793 641207 or email <a
href=”[email protected]”>[email protected]</a>.</p>
</div><!– end of bodycontent div –>
</body>
</html>
حالا
بیایید به فایل css خود یک borderبه هر یک از عناصر خود در صفحه اضافه
کنیم. این استایل را در انتهای فایل css خود درج نمایید، بنابراین باعث می
شود تا برای تمامی عناصر سایت خود بردر را بکار ببرید و عنصری از قلم نیفتد
و چنانچه عنصری دارای بردر است این خصیصه برایش تکرار خواهد شد.
#header, #sitebranding, #tagline, #navigation, #bodycontent {
border: 1px solid red;
padding: 2px;
margin-bottom: 2px;
}
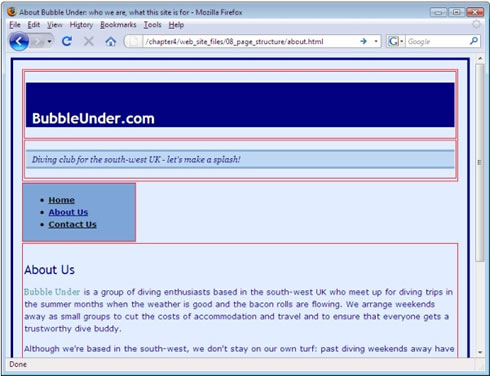
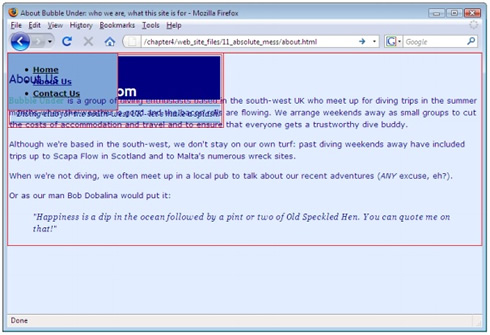
در
اینجا من برای عناصر از پدینگ و مارجین پایین استفاده کرده ام تا دیدن
عناصر درون هر قسمت از این بردر ها را برای خود آسان نماییم. تصویر ایجاد
شده را می توانید در عکس پایین ملاحظه بفرمایید.

این
تصویر کمی زشت به نظر می رسد، درسته؟ این تصویر حتی برای مدت کوتاهی زشت تر
هم خواهد شد زمانیکه ما متن بخش درباره ما را جابجا می کنیم. همانطور که
شما هم می دانید زمانیکه میخواهید دکوراسون منزل خود را تغییر دهید تمامی
لوازم منزل خود را جا بجا می کنید و جای اصلی آنها را تغییر می دهید،
زمانیکه در حال انجام این کار هستید و نصفی از کار خود را انجام داده اید
با اینکه ظاهر منزل به هم ریخته است اما می دانید این جریان موقتی است و
این به هم ریختگی پایان خواهد یافت. در مورد وب سایت ما و این تصویر نیز
دقیقا همین روند پابرجاست.
موقعیت دهی مطلق( absolute) :
شاید به جرات
بتوان گفت که راحت ترین روش برای موقعیت دهی به عناصر استفاده از موقعیت
دهی مطلق برای عناصر است. در هنگام استفاده از موقعیت دهی مطلق می بایست
موقعیت آن عنصر را از بالا و چپ صفحه نیز معین کنیم. تصور کنید از یک مغازه
جواهر فروشی می خواهید خرید کنید و آدرس یک قطعه طلا را می خواهید به شخص
فروشنده بدهید، می گویید ” می توانم آن ساعتی را که در ستون پنجم است و از
بالا در ردیف سوم قرار دارد را ببینم؟”
استفاده کردن از موقعیت دهی مطلق
به سادگی انجام می شود تنها کافیست که جهت های مد نظر خود را (موقعیت آن
عنصر از بالا و چپ) در کنار موقعیت مطلق داده شده به عنصر در فایل css آن
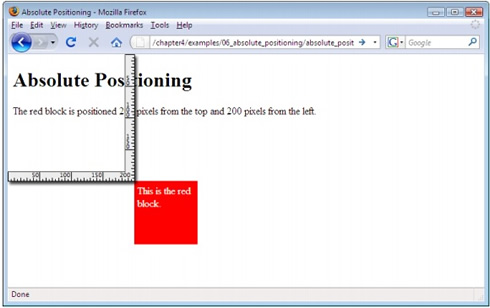
اضافه نمایید. در مثال زیر، ما موقعیت های top و left را برای یک div با
عرض 90px در نظر گرفته ایم تا هم از بالا و هم از سمت چپ پنجره مرورگرمان
به میزان px200 فاصله ایجاد کرده ایم.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Absolute Positioning</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<style type=”text/css”>
#redblock {
position: absolute;
top: 200px;
left: 200px;
color: white;
background-color: red;
width: 90px;
height: 90px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Absolute Positioning</h1>
<div id=”redblock”>This is the red block.</div>
<p>The red block is positioned 200 pixels from the top and 200 pixels from the left.</p>
</body>
</html>

آماده شدن برای جابجایی عنصر با استفاده از موقعیت دهی:
در
این قسمت به موقعیت دهی مطلق به عناصر و با توجه به فاصله آنها از بالا و
چپ نسبت به پنجره مرورگر شروع می کنیم. به همین دلیل می بایست ابتدا زمانی
را در نظر بگیرید و استایل های موقتی را که داده اید حذف کنید. در نتیجه ما
نیز استایل های پدینگ و بردر داده شده را که به عنصر body مان داده بودیم
پاک می کنیم.
– فایل style. css را باز کردهو پدینگ و بردر داده شده به عناصر Body را پاک کنید.
– در عوض به جای آن، دو خصیصه padding و margin را نوشته و مقادیر آنها را برابر با صفر قرار دهید.
استایل های بکار برده شده برای عناصر body شما در فایل css می بایست مانند زیر باشد:
body {
background-color: #e2edff;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 125%;
padding: 0;
margin: 0;
}
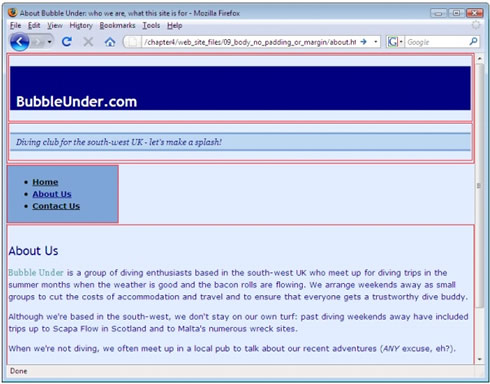
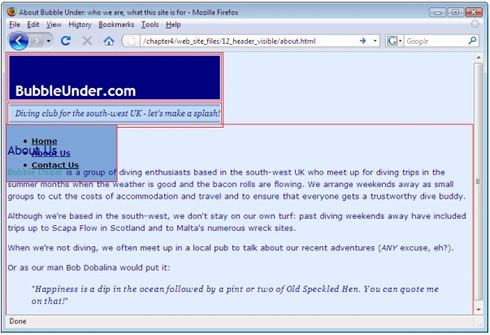
حالا مرورگر خود را refresh نمایید آنچه که ملاحظه می نمایید می بایست همانند تصویر زیر باشد:

تگ
های سر تیتر درون صفحه یعنی BubbleUnder.com و About Us به وسیله مارجین
احاطه شده اند. که این مارجین توسط مرورگر به آنها داده شده حتی اگر ما
خودمان به آنها مارجین ندهیم. ایده خوبی است که بیاییم و این مارجین ها را
از بین ببریم وسعی کنیم تا تیترها تا آنجایی که امکان دارد به گوشه بالا و
سمت چپ div دربرگیرنده آن نزدیک شوند. این امر باعث می شود تا موقعیت دهی
به تیتر ها برای ما راحتتر شده و همچنین مطمئن می شویم که صفحه وب ما درون
تمامی مرورگر ها به صورت یکسان نمایش می یابد.
– در فایل style.css تگ h1 را بیابید.
– خصوصیت جدیدی به آن اضافه نمایید و مقدار مارجین آن را برابر با صفر قرار دهید.
h1 {
font-size: x-large;
background-color: navy;
color: white;
padding-top: 2em;
padding-bottom: .2em;
padding-left: .4em;
margin: 0;
}
– tagline p# را نیز درون فایلcss یافته و مقدار مارجین آن را حذف نمایید:
#tagline p {
font-style: italic;
font-family: Georgia, Times, serif;
background-color: #bed8f3;
border-top: 3px solid #7da5d8;
border-bottom: 3px solid #7da5d8;
padding-top: .2em;
padding-bottom: .2em;
padding-left: .8em;
margin: 0;
}
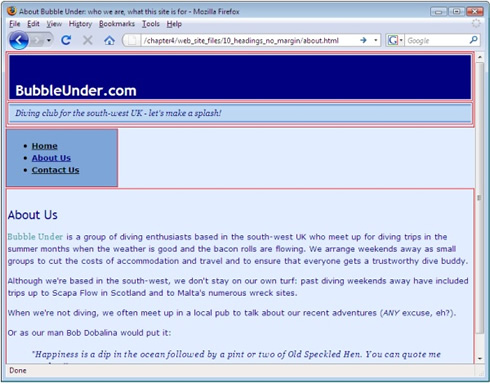
صفحه
سایت خود را refresh نمایید. فواصلی که قبل و بعد از تیترهای ذکر شده در
تصویر بالا گفته شد می بایست از بین رفته شده باشد و تصویری همانند شکل زیر
را مشاهده نمایید.

خوب حالا در این مرحله سایت شما از هر زمان
دیگری زشت تر خواهد شد اما مهم نیست و نباید نگران باشید چرا که این امر
موقت است و تنها باید توجه داشته باشید که برای اینکه به راحتی جابجا شدن
عناصری از صفحه را که می خواهید و به صورت مطلق جای آنها را درون صفحه معین
کنید را مشاهده نمایید به آنها Border ای با رنگ قرمز بدهید تا جابجایی
آنها برایتان مشخص باشد. سپس به انتهای فایل css خود خصوصیت جدید زیر را
اضافه نمایید.
#navigation, #bodycontent, #header {
position: absolute;
}
حالا فایل css را ذخیره کرده و مجددا صفحه سایت را refresh نمایید.
• به هیچ وجه از به هم ریختگی سایت خود نگران نشوید !
حتما
الان از به هم ریختگی سایت خود ناراحت هستید و با خود می گویید که آیا هر
بار که می خواهید از موقعیت دهی مطلق استفاده نمایید با همچین صحنه ای
روبرو خواهید شد؟! بسیاری از طراحان وب سایت برای هر عنصری از سایت که می
خواهند از موقعیت دهی مطلق استفاده کنند از همان ابتدا فاصله آن را از بالا
و سمت چپ پنجره مشخص می نمایند تا آن عنصر سر جای خود قرار گیرد و با
تصویری مانند آنچه که شما با آن مواجه شده اید را برخورد نکنند، این کار
تنها با تمرین امکان پذیر است و به نظر من اهمیت کار در اینجاست که شما با
این روند به طور کامل آشنا شوید.

همانطور که میبینید هر سه
قسمتی که مقدار مطلق گرفته اند در گوشه چپ و بالای سایت بر روی یکدیگر
افتاده اند، چون ما به مرورگر برای هر یک از آنها مقدار مجزایی نداده ایم و
بنابراین مرورگر تنها آنها را همانطور که در سورس مقدار دهی شده اند نمایش
می دهد. تنها می داند که آنها به طور مطلق مقدار دهی شده اند و اینکه
موقعیت هر یک از آنها کجاست را نمی داند.
پس بیایید با جابجا کردن
محتوای اصلی سایت و منوی راهبری به سمت پایین محتوای تگ Header را ببینید.
در فایل css خود دستور زیر را اضافه کنید:
#navigation, #bodycontent {
top: 120px;
}
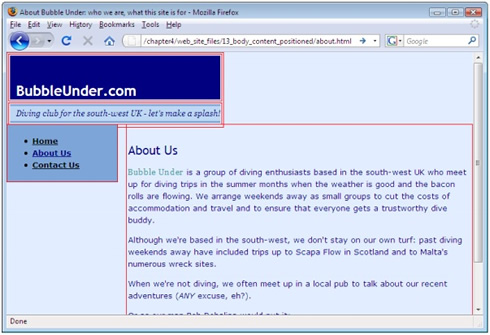
این
دستور باعث می شود تا دو عنصر , #navigation #bodycontent به سمت پایین
شیفت یابند. این تغییر را می توانید در تصویر زیر ببینید. حالا موقعیت از
top را برای این دو عنصر تعیین کردیم اما همانطور که در شکل می بینید، منوی
راهبری و متن درباره ما بر روی هم دیگر افتاده اند پس از سمت چپ به آنها
موقعیت (فاصله) می دهیم تا در کنار یکدیگر قرار گیرند. به همین دلیل به
عنصر bodycontent به اندازه px200 از سمت چپ فاصله می دهیم تا از منوی
راهبری که پهنایی برابر با 180px دارد فاصله گرفته و در کنار آن قرار گیرد.

پس با توجه به توضیحات داده شده آنچه که می بایست به css خود اضافه کنید تا ظاهر سایت درست شود، بدین صورت است:
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 120px;
}
#bodycontent {
left: 200px;
}

برای اینکه طراحی صفحه سایت ما تمام شود همچنان کمی کار لازم است تا انجام شود:
– محدوده header و tagline تا انتهای سطر ادامه ندارند.
– بین tagline و h1 فاصله بیهوده ای وجود دارد.
– پدینگ و بردر های قرمز داده شده به عناصر را می بایست حذف کنیم.
– یک یا دو کامنت می بایست به css مان اضافه کنیم تا توضیح بدهیم که در این قسمت چه کاری انجام داده ایم.
خوب حالا شروع می کنیم به ایجاد تغییرات گفته شده در بالا تا طرح نهایی این صفحه از سایتمان ساخته شود.
– تگ body و منوی راهبری را از بالا به جای px120 به میزان 107px فاصله دهید
. این کار باعث می شود تا پس از حذف کردن بردر های قرمز فاصله میان تگ ها
مناسب باشد.
– سپس به مرورگر ، تگ headerو tagline بگویید تا سطر را به
طور کامل اشغال کنند.(این کار با اجرای دستور width براربر با 100% عملی
خواهد شد.)
– بردرهای قرمز رنگی را که پیش تر ایجاد کرده بودیم را حذف می کنیم.
– در نهایت فکر خوبیست تا برای تمامی عناصری که موقعیت مطلق داده ایم کامنتی برای توضیح بنویسیم تا بدانید که چکاری انجام داده اید.
به این ترتیب آنچه که با توضیحات بالا برای ایجاد تغییر در فایل css خود ایجاد کرده ایم، به صورت زیر خواهد بود:
/*
This section deals with the position of items on the screen.
It uses absolute positioning – fixed x and y coordinates measured
from the top-left corner of the browser’s content display.
*/
#navigation, #bodycontent, #header {
position: absolute;
}
#navigation, #bodycontent {
top: 107px;
}
#bodycontent
left: 200px;
}
#header {
width: 100%;
}
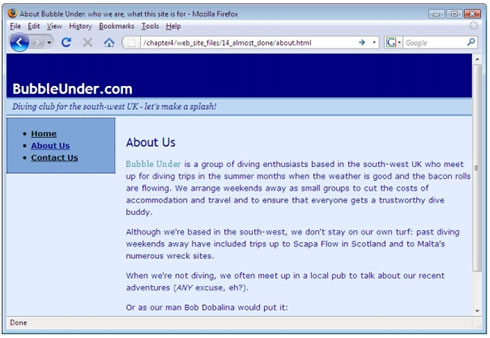
به
این صورت سوال مطرح شده این است که این تغییرات وب سایت ما را به چه شکلی
در می آورد؟ صفحه ساخته شده وب شما نیز باید همانند تصویر زیر باشد:

تقریبا
می توان گفت که ظاهر سایت عالی شده است اما یک کار کوچک دیگر نیز می توان
انجام داد تا دیگر طراحی سایت ما عالی به نظر برسد. به تگ Header یک بردر
از بالا با ضخامت 3px بدهید. برای منوی راهبری از همان رنگ آبی ای که برای
tagline استفاده کرده اید و بیایید تا بردر نقطه چین دور منوی راهبری را
حذف کنیم. دستورات تغییرات گفته شده نیز بدین صورت خواهد بود:
#navigation {
width: 180px;
background-color: #7da5d8;
}
#header {
border-top: 3px solid #7da5d8;
}
اینک فایل css خود را ذخیره کرده و مرورگر خود را refresh نمایید. تصویر نهایی به این صورت خواهد بود:

ادامه دارد اگر مورد استقبال قرار گیرد!
ترجمه: خانم طلوع کوچک
بازبینی : بهزاد علی بیگی
www.web-scala.com
برای مقاله های بیشتردر زمینه طراحی سایت و دریافت pdf مقالات ما را دنبال کنید:
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت پانزدهم





























سلام.خسته نباشید.
واقعا ممنونم.
من کلاس phpمیرم بدونه اینکه cssوhtmlبلد باشم چون استاد گفت از صفر شروع میکنم ولی متهسفانه cssوhtmlرو زیاد واسمون باز نکرد و این آموزش خیلی به من کمک کرد.ممنون میشم اگه ادامه بدین
سلام آموزش شما عالی هست و لطفاً ادامه بدهید.
سلام خیلیی خوب..
فقط من نتونستم برنامه note tabرا دانلوند کنم لطفا برای من بفرستید یا راهنمایی کنید .
سلام
چی شد پس؟؟؟؟؟؟
چرا قسمت های بعدی رو نگذاشتید؟
منتظریمااااااااااا
ممنون 🙂
سلام استاد دمت گرم از روش آموزشت معلومه انسان فهمیده ای هستید منکه ازتون خیلی یادگرفتم خواهش میکنم ادامه بدید بزارید ازوجودتون بهره ببریم ممنون منتظر قسمت بعدی روزشمارم موفق باشید
واقعا از زحمات شما واسه پیشرفت همه کسایی که دنبال علم هستن ممنونم. امید وارم همیشه شاد و سلامت باشید.
درود بر شما استاد…بسیار آموختم و لذت بردم از روش تدریس شما که عالی بود.اما حالا که تمام مراحل انجام شده و سایت ساخته شده…چطور باید صفحه در وب رجیستر شود؟ یا اصلا روش و راهنما برای اینکار چیست؟ ( کسی مثل من که نمیخواهد اینکار رو بعنوان شغل انجام دهد و فقط میخواهد یکبار یک سایت شخصی طراحی کند و حتما میخواهد خودش انجام دهد این راهنمایی را از کجا بگیرد؟) … ممنون میشم که راه و روش اینکار رو هم بفرمایید…در فیسبوک پیغام دادم ولی جوابی نداشتم…خسته نباشید و تشکر از زحمتتان
سلام
من از شما می خوام که برای ار تقاء سطح کیفی وب تون همه ی اون ]هایی که در وبلاگتان به صورت نوشتمنو تصویر هست به فایل رار تبدیل کنید وآپالود کنید ودر سایتتان بگزاریدوییا برای من به صورت پیام به ایمیلم بفرستید تا من آنهاا را دانلود کنم با تشکر
خیلی ممنون… خیلی چیزا یاد گرفتم از شما استاد.
امیدوارم اگه مقدور است ادامه بدید… 3>
توروخدا ادامه بدید…. خیلی عالیه…
تا اینجا واقعا عالی بود!
خواهشمندم ادامه دهید.
سلام
از خدماتتون متشکرم
و
منتظر ادامه مطالب هستم…
خیلی عالی بود خیفه که ادامشو ول کردید من الان تقریبا 4 ماهه قسمت 14 رو خوندم ولی متاسفانه نمیدونم چرا که دیگه ادامش ندادید!!
واقعا ممنونم تا همینجا هم خیلی چیزا یاد گرفتم فقط حیف که ادامه ندادید و اینکه دوست داشتم در آخر ظاهری پیشرفته تر میدیدم یعنی از لحاظ گرافیکی هم کار میکردید.
ممنون مشتاقانه منتظر هستیم.
مطالب رو به روش بسیار خوبی آموزش می دید, واقعاً خسته نباشید و خیلی ممنون.
بی صبرانه منتظر ادامه آموزش هاتون هستیم.
موفق و پایدار باشید
سلام خسته نباشید.
امیدوارم همیشه در زندگی موفق باشید.
سلام تورو به خدا ادامه بدید.
سلام ممنون میشم اگه این 14 صفحه رو برام تو یه فایل دانلود بذارید
تشکر استاد . ادامه دهید خدمت شما فراموش نشدنی خواهد بود
بسیار عالی،واقعا لطف کردید:)
ادامه بدین لطفا،حیفه نصفه ولش کنید.
با سپاس!!!
فوق العاده بود جوری که صفحه های دیگه رو بستم و فقط این مطالب و خوندم… مرسی دارید واقعا… مرسی