با سلام خدمت همه علاقه مندان به يادگيري. با توجه به استقبال شما عزيزان از اين مقالات سعي مي كنم با دقت و سرعت بيشتري به نوشتن ادامه دهم .
بازهم اعلام مي كنم که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح وب سایت ( بهزاد علی بیگی ) از کتاب می باشد در قالب مقالات آموزشی برای شما بیان خواهد شد و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد. و اما ادامه آموزش.
فصل دوم
Your First Web Pages
در اين فصل شما مي توانيد اولين صفحه وب خودتان را خلق نماييد و با XHTM آشنا خواهيد شد و مرحله به مرحله كارهاي خود را در مرورگر تست ميكنيد .
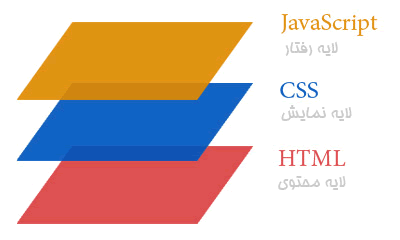
بگذاريد دقيق شويم ! طراحي وب سايتی كه شما مي بينيد به سه لايه اصلي تقسيم مي شود:

يادگيري اين سه لايه شما را به يك طراح تبديل ميكند!
لايه اول لايه محتوي است كه مانند شاسي ماشين است و شامل تگهاي متفاوتي مي باشد .لايه دوم لايه نمايش است كه به عناصر HTML شكل و ظاهر مي دهد و لايه سوم لايه رفتار است كه حركت و پويايي صفحات را شامل مي شود.
چيزي كه در اين كتاب آموزش داده مي شود مربوط به 2 لايه HTML و CSS است.
ديدن Source برنامه:
ديدن كد برنامه مي تواند به يادگيري شما سرعت ببخشد البته بايد در انتخاب وب سايت خود دقت نماييد تا اشتباه آنها مسير يادگيري شما را تغيير ندهد. روش كار بدين صورت است كه ماوس را درروي صفحه جايي غير از تصاوير ببريد و كليك راست كنيد و view page source يا view source را بزنيد.
بايد صفحه اي مانند زير در فايرفاكس ببينيد:

يا در IE

عناصر اصلي يك صفحهHTML :
یک DocType
یک<html> tag
یک<head> tag
یک<title> tag
یک<body> tag
تو سورس پيداشون كنيد.
برای دیدن تصویر واضحتر روی تصویر بالا کلیک کنید
و حالا يك نمونه كد فقط شامل عناصري اصلي :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type content=”text/html; charset=utf-8″/>
</head>
<body>
</body>
</html>
حالا مي خواهيم با تك تك اين عناصر آشنا شويم :
داك تايپ DocType : Document Type Definition
اولين آيتم صفحه است بدون فاصله. اين يك قانون است.
همانطوري كه فايل word 2007 در نمايش در 2000 دچار مشكل مي شود HTML ها با داك تايپ هاي متفاوت هم نمايش متفاوت در مرورگرها خواهند داشت.
در واقع اين داك تايپ است كه به مرورگر مي گويد اين سند از چه نوعي است و بايد به چه ترتيب Render شود . نحوه رندر شدن و تفاوت هاي آنها بايد در سطح حرفه اي تري مطرح شود.
داك تايپ ها هم در طول زمان به وجود مي آيند يعني مانند word نوع هاي جديدي روي قبلي ها عرضه مي شوند مانند HTML5 كه به تازگي مطرح شده است.
براي ديدن داك تايپ هاي موجود به اين آدرس بريد http://reference.sitepoint.com/html/doctypes
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd“>
به کدهای داك تايپ دقت نماييد: ما در اين خط مي گوييم نوع سند چيست و آدرسي كه بايد به اين نوع سند در وب سايت كنسرسيوم جهاني وب World Wide Web Consortium یا W3C ، اشاره كند کدام است.
در حال حاضر دو نوع داكتايپ هستند كه استفاده بيشتري دارند Transitional و Strict
همانطوري كه گفتم فعلا دنبال تفاوت اين داك تايپ ها نباشيد به آن هم خواهيم رسيد .
تاكيد ميكنم : اولين آيتم صفحه است بدون فاصله. اين يك قانون است.
عناصر HTML :
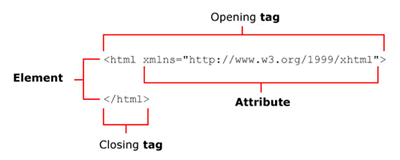
قبل از اين كه عناصر HTML را شرح دهم بايد با مفهوم تگ (tag) آشناشويد. تگ يعني اسمي كه ميان اين دو <> قرار گيرد و نام تگ همان متني است كه بين اين دو <> قرار مي گيرد
تگ HTML <html>
تگ HEAD <head>
تگ ها مي توانند شامل چند attribute (ویژگی) باشند:
<html xmlns=”http://www.w3.org/1999/xhtml ” dir=”rtl” >
dir يك نام attribute است و rtl ، value (مقدار) آن است كه بين ” ” قرار گرفته است.

تگ ها به دودسته container و empty تقسيم مي شوند.تگ هاي container شامل يك تگ بازشونده و يك تگ بسته شونده هستند به مثال بالا دقت نماييد HTML باز شده و بسته شده است. تگهاي empty متفاوت هستند مانند مثال زير
<img src=”images/test.jpg” alt=”test” />
<br/>
تگ هاي empty را مي توان به صورت container استفاده كرد ولي در داك تايپ هاي xhtml توصيه شده است كه تگ هاي empty را به همان شكل empty بنويسيم
در استفاده از تگ ها بايد دانيد كه از چه نوعي هستند تا سند شما دچار error نشود بعنوان مثال اگر تگ div را به صورت empty بنويسيم دچار error می شویم.
نگران نباشيد كم كم همه آنها را خواهيد آموخت . بياييد همين الان تو اينترنت عبارت روبرو را جستجو كنيم :
empty tag in html
بسيار عالي شما هم اين نتايج را پيدا كرديد :
• <br/>
• <hr/>
• <meta/>
• <base/>
• <link/>
• <meta/>
• <img/>
• <embed/>
• <area/>
• <input/>
•
اين را گفتم كه هيچ وقت دنياي وب و جستجو را فراموش نكنيد.
غير از داك تايپ ها تمامي عناصر صفحه داخل تگ HTML است كه شامل 2 بخش مي شود head و body
عنصر HAED
اين يك تگ container است و در بالاي سند قبل از body قرار مي گيرد و شامل اطلاعاتي در باره صفحه است مانند title, meta, css و …..
<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
عنصر title :
يك تگ container است كه متن وسط آن در عنوان (Title) بالاي صفحه قرار ميگيرد :
به تایتل درسایت بنده توجه کنید :

موارد استفاده ديگر:
• اين تايتل در زمان مينيمايز كردن پنجره در taskbar windows قابل مشاهده است
• در زمان بوكمارك كردن صفحه با اين عنوان در ليست ما ذخيره مي شود
• براي معرفي آن صفحه است
• براي موتورهاي جستجو هم حائز اهميت مي باشد چیزی که در بهینه سازی وب سایت وب اسکالا هم استفاده شده است
عنصر meta :
متا تگ يك تگ empty است و براي دلايل متفاوتي استفاده مي شوند اطلاعات اضافي كه در مرورگر نمايش پيدا نمي كند . به طور مثال براي نام نويسنده ويا حق كپي رايت و يا نوع كاراكتر و ….
Css و javascript هم در head قرار ميگيرند كه بنا به نياز استفاده ميشوند البته براي جاوااسكريپت ميتوان يك تفاوتهايي در طراحی های حرفه ای قائل شد. به طور مثال سورسی که در طراحی سایت فوق استفاده شده است را مشاهده نمایید. جاوا اسکریپت در پایین صفحه درج شده است.
عناصر body :
هرآنچه در body قرار مي گيرد را مي توان در خروجي ديد: تيترها، پاراگراف ها, تصاوير و …….
در قسمت بعدي به طور عملي با هم يك وب سايت مي سازيم!
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی سایت از پایه – قسمت سوم
آموزش طراحی سایت از پایه – قسمت چهارم
آموزش طراحی سایت از پایه – قسمت پنجم
آموزش طراحی سایت از پایه – قسمت ششم
آموزش طراحی سایت از پایه – قسمت هفتم
آموزش طراحی سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم






























سلام
ممنون از آموزش های خوبتون
امیدوارم ادامه دار باشد
تشکر
سلام
روز بخیر
یه سوال مهم . من میخوام جایی استخدام بشم و گفتند که بیشتر کارام وارد کردن اطلاعات به رو در سایتشون هست . اطلاعاتی در این مورد ندارم و صفر صفرم. کمکم میکنید.
تشکر
معمولا این کارها به صورت روتین انجام میشود و نگرانی چندانی ندارد. اما در کل باید دید از چه سیستمی برای این کار استفاده خواهد شد
ممنون.عالیه
خیلی خیلی خیلی ممنون
واقن مرسی
سلام.ممنون.من تازه دارم دنبال میکنم.امیدوارم بتونم موفق شم.الته با کمک شما.بازم ممنون
با سلام خدمت استاد گرامی
بنده علاقمند به فراگیری طراحی وساخت صفحات وب هستم از زحمات شما تشکر و قدر دانی میکنم
به یاری خدا انشالا کلاس هایتان ادامه داشته باشد.
ایا اموزشگاهای فنی و حرفه ای این کلاس ها را برای ما برگزار میکنند؟
مخصوصا استان همدان
با تشکر
سلام از توضیحات خوب شما ممنونم.
خیلی عالی خیلی ممنونم از زحمات شما
اموزش های شما خیلی بهم کمک کرد
ممنون واقعا
عاااااااااااااااالی
ممنون خیلی خوبه
سلام ممنون از مطالب مفیدتون
من یه سوال داشتم ایا انواع مشخصی از روشهای ساخت سایت وجود دارد؟
یعنی من با وردپرس که مدیریت محتواست اشنا شدم امروزه سایت های قدرتمند به همین روش ساخته میشن یا روش حرفه ای تر دیگه ای هست؟
بسیار روان و قابل فهم برای من مبتدی
ممنون
سلام ممنون از توضيحات كاملتون واقعا بهم كمك كرد.
ممنون از زحمات شما.عالی بود.
سلام انصافا خیلی قشنگ توضیح دادی حیفم اومد ازت تشکر نکنم.
آقا ممنون خیلی زحمت کشیدی …
خیلی خوبه.فقط خدا کنه مخم بکشه
ممنون خیلی خوب و مفید
خیلی خوب بود.
میشه لطفا فایل pdf هم بذارید؟
متاسفانه این امکان وجود ندارد.