کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Comment example</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<p>I really, <em>really</em> like this XHTML stuff.</p>
<!– Added emphasis using the em element. Handy one, that. –>
</body>
</html>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– Beginn Navigation –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* comment */
// comment
و در CSS :
/* comment */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Commenting out XHTML</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Current Stock</h1>
<p>The following items are available for order:</p>
<ul>
<li>Dark Smoke Window Tinting</li>
<li>Bronze Window Tinting</li>
<!– <li>Spray mount</li>
<li>Craft knife</li> –>
</ul>
</body>
</html>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد و يا از طريق فرم تماس وب سايتم با من در تماس باشيد .
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
<h2>Welcome to our super-dooper Scuba site</h2>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and successfully
found your way to the start point – or in this case, our home
page.</p>
<h3>About Us</h3>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p><p>When we’re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse, eh?).</p>
<h3>Contact Us</h3>
<p>To find out more, contact Club Secretary Bob Dobalina
on 01793 641207 or <a
href=”mailto:test@test,com”>email
[email protected]</a>.</p> </body>
</html>
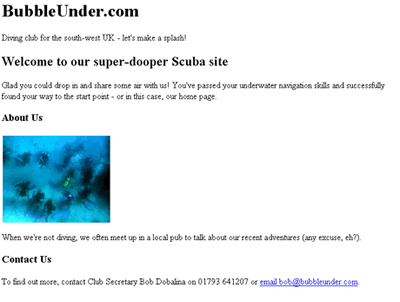
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<img src=”divers-circle.jpg” width=”200″ height=”162″ alt=”A circle of divers practice their skills” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت اول
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























عالی بود خواهشا ادامه بدین
سلام
خسته نباشی به مولا
مطالب عالیه
فقط شماره بعدی کی میاد
باسلام و خسته نباشید. مطالبتون جای تشکر بسیار دارد . لطفا تا آخر راهتون رو ادامه دهید.
سایت های تحت فلش و یا اصولا سایت هایی که فلش دارند در نگاه اول زیبا و بسیار خوشایند هستند با تعامل بسیار جالب می توتند بیننده را کاملا جذب سایت کند ولی
چند ایراد بزرگ سایه ای سنگین روی درج فلش در سایت گذاشته است :
اول این که اگر با برنامه نویسی (اکشن اسکریپت) نباشد حجم بسیار بالایی خواهد گرفت
دوم این که نحوه درج فلش رایج در صفحه باعث ایجاد اشتباه در سند اچ دی ام ال می شود که را ه های حرفه ای تری وجود دارد که اکثر طراحان ما خبر ندارند
سوم این که در کشور ما در روزهای خاص به دلایل ا م ن ی ت ی پورت فلش بسته می شود و سایت مورد نظر در آن روز بالا نخواهد آمد
چهارم این که فلش و لینک هایش و متونش و تصاویرش توسط موتورهای جستجو قابل پیگیری نمیباشد
در مورد ساخت آن هم مثل بقیه کارها انجام شدنی است فقط احتیاج به تجربه کافی دارد
آقای بهزاد سلام، میشه توضیح بدین سایتهایی که تحت فلش ساخته میشوند چه ایراداتی دارند؟و آیا میشه واسه سرعت آپلودشون یه کاری کرد؟!و اینکه آیا کار سختیه سایت تحت فلش درست کرد؟
thank you so much .your are a good teacher .It’s my pleasure who I follow your lessons .
tanx in advance
خیلی ممنون از لینکی که گذاشتین من امروز مطلبتونو دیدم و هر 4 قسمت را پرینت گرفتم و خیلی خوشحال شدم که یک نفر انقدر صادقانه زحمت کشیده!ازتون میخوام حتما ادامه بدین کارتونو حتی اگر یک نفر فقط این مطلبو پیگیری میکنه!من بی صبرانه منتظر مطلب بعدی هستم؟!
از حمایت های شما ممنونم.
با اتمام این کتاب و تقویت سی اس اس خود می توانید طراحی را آغاز کنید
باسلام وخسته نباشید من تازه به به طراحی سایت علاقمند شدم من اول به وبلاگ علاقمن ولی دوست دارم از اول برنامه نویسی رو شرو ع کنم ولی نمیدونم از کجا شروع کنم دوست دارم خودم سایتی طراحی کنم من از شما راهنمایی میخوام از پایه ممنون از شما کوچیک شما حامد موفق باشی
از سی اس اس برای شکل دهی صفحه استفاده میشود که به 3 صورت قابل استفاده است
اول در همان خط کد به صورت اینلاین
دوم در بالای صفحه و در تگ هد
سوم به صورت یک فایل خارجی ولینک کردن آن به صفحه
توضیح هر یک از موارد فوق و مزایا و معایب هر یک در مقاله های آینده ارائه خواهد شد
با سلام
اطلاعات داده شده بسيار مفيد بود خيلي ممنون
لطف كنيد درمورد كدهاي css توضيح دهيد
من چطور مي تونم از اين كدها استفاده كنم.
كدهاي HTMLدر ويرايشگر نوشته ميشه ودر نهايت نمايش داده ميشوداما كدهاي cssچطور استفاده ميشه؟
اگه همینجوری ادامه بدی دیگه کلی حال دادی …
از این که مطالب رو دلسوزانه وارد سایت می کنید خیلی ممنونم.با اینکه واسه خرید کتاب هزینه زیادی کردم ولی هیچکدام با این جزئیات مطالب رو نگفتن.
انشاا…. به راهتون همین تور ادامه بدبن
بله سعی می شود مثال های بیشتری آورده شود
تصاویر عناصر اینلاین هستند یعنی اگر عناصر اینلاین دیگری بعد از آن اضافه شود کنا ر آن درج خواهد شد
یعنی اگر 2 تصویر پشت هم در کد قرار دهید در ظاهر کنار هم خواهند آمد
برای اطلاعات بیشتر در مورد عناصر بلاک یا اینلاین به مقاله من در آدرس زیر بروید
http://www.ittutorial.ir/?p=725
و اما برای فاصله بین تصاویر از سی اس اس استفاده کنید
به تصاویر مارجین بدهید بدین صورت
style=”margin-right:50px;”
اگر این استایل را به تگ اول بدهبد باعث می شود تصویر دوم 50 پیکسل از تگ اول فاصله بگیرد
دقت شود که اگر دایرکشن صفحه که در کامنت قبل توضیح دادم راست به چپ شود، استایلی که به تصویر اول می دهید بدین صورت خواهد شد
style=”margin-left:50px;
روش های دیگری هم وجود دارد که در آینده توضیح خواهم داد
با سلام
يك دنيا ممنونم از مطالب بسيار مفيد شما
خيلي ياد گرفتم.
مطالب شما را هميشه دنبال ميكنم اما اكثر اوقات نظر نميدم ، اين دفعه نظر دادم كه بگم منم هستم.
خواهشا در هر مورد مثال هاي بيشتري بگذاريد كه ما با مقايسه انها و ديدن تغييرات درك بيشتري پيدا كنيم.
چگونه در يك رديف دو عكس را كنار هم در يك فاصله دلخواه قرار دهيم ؟
تشكر
اوووووه
کلی منتظر مونده بودم
ممنون از تلاشتون
آقای دکتر چرا سایت فی.ل.تر شده؟
مشکلی بوده؟یا به خاطر توییت.ر و گوگل فرند هست که تو صفحه ی اصلی گذاشتین؟
می توانید در تگ اچ دی ام ال گزینه دایرکشن را بدین ترتیب اضافه نمایید
dir=”rtl”
تا چیدمان صفحه از راست به چپ شود
بحث دایرکشن بسیار گسترده است که بعدا توضیح تکمیلی بیشتری ارائه می شود
آقا بهزاد کاراکتر فارسی رو چه کنیم ان وقت؟
(احمقا از چپ میان تو)
ممنون
بازم عالی بود