با قسمت هفتم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این
مقاله هم مانند مقاله های گذشته بازخوردهای خوبی داشته باشد. در این مقاله
ابتدا تگ های خاص و تگ هایی که طراحان سایت کمتر از آن ها استفاده می کنند
را ذکر کرده و سپس کمی راجع به سی اس اس (css) صحبت می کنیم.
عنصر blockquote:
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه 3 بخش زیر تقسیم می شود :
1. <blockqoute>< /blockqoute>
2. <q>< /q>
3. <cite>< /cite>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
<p>
I’m said <q>font</q>but my friend said <q> font face </q>
</p>
cite :
این تگ ، یک تگ container و inline است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<p>
but then <cite> ali</cite>said <q> no think these font work betfer </q>
<p>
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است .
<p>
this is a <strong>bold text</strong> this is a <em>italic text</em>
</p>
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ <br /> استفاده می کنیم.
این تگ ، یک تگ empty است و در ساختار xhtml به صورت <br /> نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
<p>
this is a test
<br />
this line show after break
</p>
تعریف تگ های خاص:
این قسمت از آموزش در کتاب نیست ولی با توجه به تجربه شخصی بنده در طراحی وب سایت های مختلف( چند نمونه کار های طراحی سایت یک طراح وب سایت را چک کنید) ، ترجیح می دهم این تگ ها در این قسمت بیان شود . این قسمت نیز شامل تگ هایی است که کمتر استفاده می شود ولی میتوانند کاربردی باشند :
<abbr>
برای توصیف یک عبارت اختصار به کار می رود
<p>
The<abbr titile=”search engine optimization”>seo</abbr> is good for your site
<p>
<acronym>
برای توصیف نامها ی محاوره ای اختصار
<p>
Can I get this <acronym title=”as soon as possible”>AsAp </acronym>
<p>
<address>
برای نوشتن اطلاعات تماس
<address>
Behzad alibeigi
<br/>
<a href =mailto:.. >email</a><br/>
Phone :…
</address>
<dfn>
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم .
<p>
The <dfn title=”microsaft web browser”>Internet explorer </dfn> is the most popular browser used undermater.
<p>
همانطوری که از مثال های بالا مشخص است این 4 تگ container و inline هستند.
برای دیدن یک مثال دیگر بهتر است به وب سایت وبسکالا برویم و سورس آن را ببینیم :

در این مثال می توانید نحوه ی استفاده از این تگ ها را در عمل ببینید.
تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید و اگر سوالی در این مورد داشتید با من مطرح کنید .
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود.
در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• Inline
• Embedded
• External
: inline
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
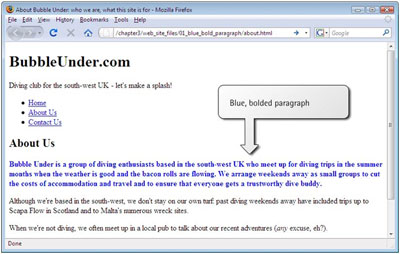
<p style=”color:Red;font-weight: bold;”>
this is a test
</p>
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند
هر اعلان شامل یک property و یک value است .
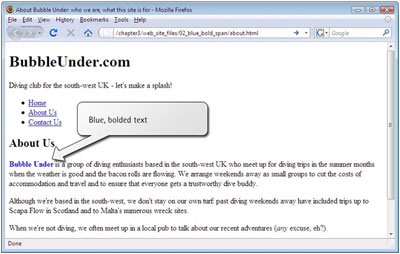
عنصر span :
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:
همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم.
مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در دوره های بعدی توضیح خواهیم داد.
روش های embedded , external در جلسه بعدی تشریح می شوند و خواهیم گفت که کدام روش مناسب تر است .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در































مطالب آموزشیتون راحت و قابل فهمه. من همیشه برام یه رویا بود که بتونم یه سایت طراحی کنم، اما از وقتی که مطالب آموزشیتونو خوندم به خودم امیدوار شدم.
منتظر کامنتهای بعدیتونم.
با سپاس فراوان از شما
شما واقعا آدم دست و دلبازی هستید که بدون چشم داشت اطلاعاتتون رو در اختیار ما میگذارید.
با سلام خدمت شما اموزشتون خیلی عالیه من چند بار از منابع دیگر سعی کردم طراحی وب را یاد بگیرم اما خیلی سخت بود ولی شما ساده و راحت توضیح دادین
دمت گرم D:
سلام
واقها مطالبتون فوق العاده هست.
من که واقعا استفاده کردم
موفق باشید
سلام و عرض خسته نباشید. ممنون از مطالب خوب و آموزشیتون.خدا خیرتون بده. من موضوع پروژه پایان نامم طراحی وب سایته! لطفا اگه میشه تو طراحی کمکم کنید!
سلام
در کامنت های قسمت مربوطه پاسخ داده شده است
تا الان من تا اینجا رو کار کردم و خوندم و خیلی مفید بوده.منون میشم اگه مقالات بیشتری برامون بذارید.
فقط یه سوال من هر کاری کردم عکس نمایش داده نشد.باید چیکار کنم.البته این سوال مربوط به مقالات قبلی بود ولی من اینجا نوشتم
ممنون میشم اگه بهم جواب بدین.امیالمو چک میکنم و منتظر جوابتونم.مرسی
سلام . خیلی خوبه . قابل فهمه . دارم امیدوارم میشم که منم میتونم یه طراح بشم . ادامه بدین . بی صبرانه منتظره قسمت پانزده ام هستم. دست گلتون درد نکنه.
شاید این جمله کلیشه ای باشه ولی براتون آرزوی بهترینا رو دارم. ممممممممنون.
به نام خدا
سلام
عالیه ، نمی دونم چطور حوصله می کنید ! D:
در کل عالیست ، شما هم عالی تر
انشاء الله عاقبت به خیر شوید.
التماس دعا
متشکّر
مطالبتون فوق العاده هستن سپاس بی اندزاه
خیلی عالی نوشتین من خودم طراح وب هستم .همه چی رو کامل نوشتین.
خسته نباشید.
سلام و ممنونم
این مورد
در قسمت اول کاملاً توضیح داده شده است
سلام
دست شما درد نكنه
خيلي عاليه
من يه مشكلي دارم
و اينكه تايپ هاي فارسي براي منو ها و متن هاي داخل سايت در اديتور كه ميزنم بعد از ذخيره تغيير شكل داده و داخل سايت هم چرت و پرت مياره انگار كه فونت رو نميشناسه
لطفا راهنمايي كنيد
سلام
مرسی از مطالبتون
من قسمت ششم را نتونستم بگیرم اگه براتون مقدور بود برام ایمیل کنید .
ممنون از همکارتون
در عجبم از این روش آموزش ممنون
سلام آقا بهزاد واقعا دمت گرم یه دونه ای نمی دونم چه دعایی برات بکنم ایشالله به هرچی می خوای و به صلاحته برسی
من چند قسمت عقبم الان وسطای قسمت هفتو خوندم به امید خدا تا چند روز دیگه بهتون میرسم
فقط خواستم ازتون تشکر کنم
سلام
آفا بازم ممنون ولی یکم دیر شد این قسمت هشتم
از بس اومدم و رفتم و………..
vghean mamnon az lotfeton…
با سلام
آقا این هفته ی بعد کی میاد دهنمون آب افتاد 😀