اگر اهل برنامه نویسی بوده و یا حداقل زمانی به صرافت یاد گرفتن یک زبان برنامه نویسی افتاده باشید حتما می دانید که یکی از اساسی ترین ستونهای هر زبان برنامه نویسی استفاده از گزاره های شرطی است. در واقع شاید بتوان گفت بدون استفاده از حالت های شرطی (که در آنها یک یا چند حالت مختلف در برابر هم امتحان می شوند و یکی یا تعدادی از حالات اجرا می شوند) نمی توان برنامه خاصی را پیاده سازی کرد. بدانید و آگاه باشید که استفاده از حالات شرطی در مووبل تایپ راحت تر از آنیست که تصور می کنید. با من باشید تا در یکی از موقعیت های عملی، شما را با اصول اولیه آن آشنا کنم.
در ابتدا بیایید یک موقعیت عملی را تصور کنیم. فرض کنیم برای یک خبرنامه نیاز به اجرای سناریوی زیر داریم:
مقالاتی که در خبرنامه منتشر می شوند دو نوعند: یا بار اولی است که منتشر می شوند و یا قبلا در جایی دیگر منتشر شده اند و قرار است با ذکر منبع در خبرنامه دوباره منتشر شوند.
شاید ابتدایی ترین راهی که به ذهن برسد استفاده از دو دسته مختلف (Category) مثلا “چاپ اول” و “انتشار مجدد” و سپس تهیه دو قالب مجزا برای هر دسته باشد اما اگر از من می پرسید به دلایل متعدد این راه حل مناسبی نیست.
پیش از آنکه به سراغ راه حل موضوع برویم بیایید با تگهای مورد نیازمان آشنا شویم:
1) <mt:entrytitle>
2) <mt:entrybody>
3) <mt:articleauthor>
4) <mt: firstpublish>
5) <mt:articlesourcename>
دو تگ اول که معرف حضور هستند! اما سه تگ بعدی در حقیقت از امکانی در مووبل تایپ استفاده می کنند که از نسخه 4 به بعد به عنوان یک قابلیت درونی به ام تی افزوده شده اند و به آن “قسمتهای سفارشی” (Custom Fields) می گویند و از منوی “ترجیحات” (Preferences) قابل دسترسی اند.
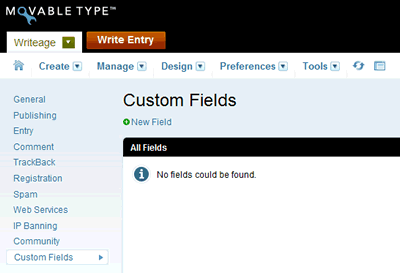
 بیایید اول فیلدهای سفارشی مان را ایجاد کنیم:
بیایید اول فیلدهای سفارشی مان را ایجاد کنیم:
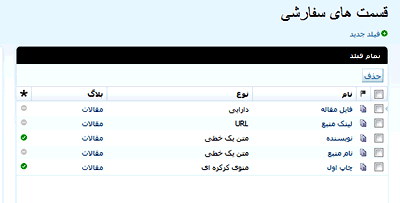
تگ شماره سه را برای اضافه کردن نام نویسنده به مقاله یا خبر ایجاد می کنیم. این تگ، مرتبط با یک فیلد از نوع “متن یک خطی” است (Single Line Text).
تگ شماره چهار در حقیقت نقطه اصلی تمرکز ما در این آموزش است. این تگ مشخص می کند که مقاله از نوع انتشار اول است یا خیر. در هنگام ایجاد این تگ، نام فیلد مربوطه را “انتشار اول” و نوع آن را “منوی کرکره ای” (Drop Down Menu) انتخاب می کنیم. به عنوان گزینه های این منوی کرکره ای هم از “بله” و “خیر” استفاده می کنیم. بدین ترتیب در هنگام اضافه کردن هر خبر یا مقاله جدید به سایت با انتخاب یکی از دو گزینه “بله” یا “خیر” در فیلد “انتشار اول” مشخص می کنیم مطلب چه وضعیتی خواهد داشت.
تگ شماره پنج برای نمایش منبع مطالبی است که انتشار اول نیستند. فیلد سفارشی مربوط به این تگ هم از نوع “متن یک خطی” است.
 پیش از آنکه به سراغ کدهای لازم برویم یکبار دیگر به پروژه نگاهی بیاندازیم: در ابتدا باید عنوان مقاله با تگ entrytitle نمایش داده شود. سپس دو حالت (شرط) پیش می آید:
پیش از آنکه به سراغ کدهای لازم برویم یکبار دیگر به پروژه نگاهی بیاندازیم: در ابتدا باید عنوان مقاله با تگ entrytitle نمایش داده شود. سپس دو حالت (شرط) پیش می آید:
1) اگر در هنگام وارد کردن مطلب در ادیتور ام تی در فیلد “انتشار اول” گزینه “بله” را انتخاب کرده باشید پس از عنوان مقاله یا خبر، تنها نام نویسنده (از تگ “articleauthor ” ) نمایش داده می شود و بعد هم خود خبر یا مقاله (از تگ “entrybody”).
2) اما اگر در هنگام ورود مطلب در فیلد “انتشار اول” گزینه “خیر” را انتخاب کرده باشید مساله فرق می کند. در این حالت پس از عنوان مقاله یا خبر و بعد از نام نویسنده، یک تصویر هم به شکل زیر به آن اضافه می کنیم تا فقط برای مطالب انتشار اول نمایش داده می شود. در پایان مقاله یا خبر هم یک فیلد اضافی بنام “منبع مطلب” (از تگ “articlesourcename” ) دیده می شود.
![]() نخست نگاهی به کل کد مورد نیاز بیندازیم:
نخست نگاهی به کل کد مورد نیاز بیندازیم:
<h2><mt:entrytitle></h2>
<div>نویسنده: <mt:articleauthor></div>
<mt:If tag=”firstpublish” eq=”بله”>
<img src=”first-publish.gif”>
</mt:If>
<div><mt:entrybody></div>
<mt:If tag=”firstpublish” eq=”خیر”>
<div>منبع: <mt:articlesourcename></div>
</mt:if>
شاید تعجب کنید اما همین چند خط کد، هر دو سناریوی پیشتر گفته شده را اجرا می کنند. ببینیم چگونه:
دو تگ اول یعنی entrytitle و articleauthor که نیاز به توضیح ندارند. بعد از اینکه مووبل تایپ خروجی آنها را به صورت عنوان مطلب و نام نویسنده در صفحه نهایی نماش داد به تگ زیر می رسیم که در واقع کانون توجه ما در این آموزش خواهد بود:
<mt:If tag=”firstpublish” eq=”بله”>
<img src=”first-publish.gif”>
</mt:If>
به طور کلی تگ if در مووبل تایپ (مانند هر زبان برنامه نویسی دیگری) دو موقعیت را نسبت به هم می سنجد و بعد متناسب با نتیجه، یک موقعیت را اجرا می کند. در این جا هم ام تی به مقدار ورودی تگ firstpublish نگاه می کند و در صورتی که مقدار آن برابر با عبارت “بله” بود خط بعدی را اجرا می کند و در غیر اینصورت کل عبارت داخل mt:if نادیده گرفته می شود.
پس ترجمه انسانی تکه کد بالا اینگونه است:
اگر در قسمت ادیتور ام تی برای این مقاله یا خبر در بخش “انتشار اول” گزینه “بله” انتخاب شده بود تصویر first-publish.gif را نمایش بده و در غیر اینصورت بیخیال کل مساله شو!
در هر حال (در صورتی که شرط مساله برقرار شود یا خیر) مووبل تایپ به سراغ خط بعدی می رود و از تگ entrybody به فراخوانی بدنه مقاله یا خبر می پردازد.
حالا دوباره به قسمتی می رسیم که نیاز به ایجاد حالت شرطی داریم. در قسمت زیر:
<mt:If tag=”firstpublish” eq=”خیر”>
<div>منبع: <mt:articlesourcename></div>
</mt:if>
مووبل تایپ مجددا مقدار وارد شده تگ firstpublish را بررسی می کند و در صورتی که این مقدار برابر “خیر” بود مقدار وارد شده برای فیلد “منبع مطلب” را در زیر مطلب نشان می دهد.
همانطور که می بینید با همین چند خط کد به آسانی توانستیم دو حالت شرطی را برای مقاله یا خبر مورد نظرمان برقرار کنیم.
توجه داشته باشید که تگ mt:if در عین سادگی، یکی از پرکاربردترین تگهایی است که قالب نویسان حرفه ای مووبل تایپ در قالب هایشان از آن استفاده می کنند. این تگ، علاوه بر استفاده از متغیر tag ، قابلیت استفاده با انواع متغیرهای دیگر را نیز دارد و همچنین می توان بجای ایجاد حالات شرطی دقیق (eq) از حالات شرطی مقایسه ای (“بزرگتر از” یا “کوچکتر از” ) و بسیاری حالات دیگر هم استفاده کرد که توضیح کامل آنها در این صفحه در دسترس است.
امیدوارم مطلب بالا کمکی در بالا بردن قابلیت کدنویسی مووبل تایپی شما بوده باشد.
توجه: این مطلب به طور اختصاصی برای سایت عصر نوشتن نوشته شده و هر گونه انتشار آن در سایتها و رسانه های دیگر تنها با ذکر نام سایت و آدرس دقیق این صفحه مجاز است.





























سلام محمد جان
فکر می کنم این پلاگین همون چیزی باشه که دنبالش می گردی.
موفق باشی
سلامی دوباره
مطلبی که کامنتی که درباره مرتب کردن مطالب بر اساس فیلد سفارشی بود، واقعا به دردم خورد.
اما با مطالعه داکیومنت های مووبل تایپ، فکر کنم این قابلیت برای کتگوری ها وجود نداره.
آیا این مطلب درسته؟
اگه درسته، برای مرتب کردن چکار کنم؟
(به جز اون روش کامنت گذاری html)
با تشکر
محمد جان پاسخ مثبته. می تونی بر اساس هر فیلد سفارشی بر اساس نام اون و بصورت نزولی و صعودی مرتب کنی. به اینجا نگاه کن.
ممنون دکتر جان
خب دومین سئوال!! :
امکان مرتب کردن مطالب بر اساس عددی که توی یه فیلد سفارشی وارد می کنیم وجود داره؟
محمد جان دقیقا به همین روش می تونی چیزی رو که خواستی پیاده کنی. البته در مورد شما می تونی از روش دسته بندی هم استفاده کنی ولی این روش برتری خودش رو داره.
سلام
واقعا عالی است. چند روز بود که سئوالی داشتم و میخواستم از شما بپرسم. اما شما خودتون جوابم رو با همین مطلب دادین!
آیا این تکنیک در مورد زیر هم کاربرد داره؟:
ما یه فیلد سفارشی برای مطالب داریم و توی اون عدد میذاریم. این عدد مکان جایگاه نوشته ما در صفحه رو معلوم میکنه. مثلا اگر عدد یک بود، مطلب رو سمت راست صفحه نشون بده یا اگه 2 بود سمت چپ.
با تشکر