کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Comment example</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<p>I really, <em>really</em> like this XHTML stuff.</p>
<!– Added emphasis using the em element. Handy one, that. –>
</body>
</html>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– Beginn Navigation –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* comment */
// comment
و در CSS :
/* comment */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Commenting out XHTML</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Current Stock</h1>
<p>The following items are available for order:</p>
<ul>
<li>Dark Smoke Window Tinting</li>
<li>Bronze Window Tinting</li>
<!– <li>Spray mount</li>
<li>Craft knife</li> –>
</ul>
</body>
</html>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد و يا از طريق فرم تماس وب سايتم با من در تماس باشيد .
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
<h2>Welcome to our super-dooper Scuba site</h2>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and successfully
found your way to the start point – or in this case, our home
page.</p>
<h3>About Us</h3>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p><p>When we’re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse, eh?).</p>
<h3>Contact Us</h3>
<p>To find out more, contact Club Secretary Bob Dobalina
on 01793 641207 or <a
href=”mailto:test@test,com”>email
[email protected]</a>.</p> </body>
</html>
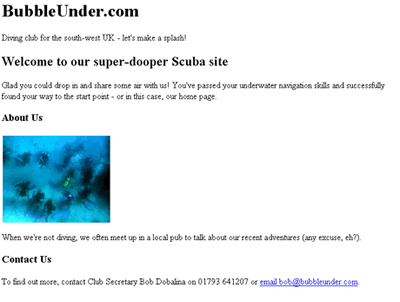
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<img src=”divers-circle.jpg” width=”200″ height=”162″ alt=”A circle of divers practice their skills” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت اول
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























ایا باید تاریخ رو به میلادی بنویسیم؟
فقط باید ” رو تو تگ به ” تغییر بدید.
سلام.برای من هم عکس با این روش باز نشد ولی عکسو تو نت آپلود کردم بجای آدرس, لینک وب پیجه عکسمو گذاشتم باز شد.این کار بعدا تو ظراحی مشکل ایجاد می کنه؟
با سلام
من هرکاری میکنم نمیتونم عکس بذارم
اگه روی دسکتاب باشه به چه صورت باید آدرس داد
سلام من هر کاری میکنم عکسش نمیاد اون کادر عکس هست ولی خود عکسشو نشون نمیده
خودم ننوشتم ولی فایده نداشت باید چیکار کنم
عکسم رو تو صفحه دسکتاب گذاشتم چطوری باید آدرس بدم
سلام ببخشید منم مشکل نشون ندادن تصویرو دارم خودمم تگ تصویر. نوشتم ولی بازم نشون نداد عکسم تو همون فایل بود لطفا راهنمایی کنید
سلام هر کاری کردم عکس باز نشد تگ IMG رو هم خودم نوشتم اما نشد
مسیر تصویر رو با دقت نوشتین؟
عکسش نمیاد؟؟؟؟؟
سلام اگه تگ img رو کپی کردین تو notepad تصویر رو نشون نمیده تگ رو پاک کنید دوباره خودتون بنویسیدش
ممنون از شما
سلام آقای علی بیگی
هرکاری کردم نشد تصویرم نمایش داده بشه! راهنماییم میفرمائید؟
alt هم که برای عدم نمایش تصویر به کار میاد چرا اون متنی که نوشتم رو نشون نمیده؟
چرا کسی جواب نمیده؟
وایییییییییی دوستان خیلی خوشحالم بالاخره درست شد 🙂
سلام خانم نسيم منم با همين مشکل نشان داده نشدن تصوير در صفحه مواجه شدم چطوري رفعش کرديد؟
سلام آقا علی اگه تگ img رو کپی کردین تو notepad تصویر رو نشون نمیده تگ رو پاک کنید دوباره خودتون بنویسیدش
مثل همیشه عالی
من اون کدی که برای گذاشتن عکس بود در گوگل باز کردم برام کلمه Aاورد
اول اینو بگم که دستتون درد نکنه. اما من نفهمیدم در درس سه اولین صفهه وب ساختیم ولی اسم وب انتخاب نکردیم یا ننوشتیم
سلام عکسو نمایش نداد میشه نحوه آدرس عکسو دقیقتر آموزش بدین
ممنون
برای من هم عکسو نشون نداد میشه بگبن چرا؟
سلام
راجع به کاربرد کامنت اطلاعات دقیق تری لطف میکنید… متوجه نشدم
قسمت درج تصویر را متوجه نشده ام میشه بیشتر توضیح دهید.
مشکل حل شد (:
سلام چرا با وجود اينكه اگر alt رو حذف كنيم اتفاقي در نمايش تصوير بوجود نمي آد ولي شما ميگين وجود اين برچسب اجباريه؟؟
سلام. این یه قانونه که بیشتر برای رفاه حال نابینایان هست. چون عکس خالی رو نمی بینینن و از این طریق میتونن درک مناسبی از سایت داشته باشن.
سلام
من عکس میذارم ولی نشون داده نمیشه
اسم فایلتون رو بدون “”بزنید
من متوجه نشدم الان چطور باید ادرس ۱ عکس که مثلا روی دسکتاپ است وارد کنم؟
سلام چط.ر خودم میتونم یک سایت کامل طراحی کنم؟