کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Comment example</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<p>I really, <em>really</em> like this XHTML stuff.</p>
<!– Added emphasis using the em element. Handy one, that. –>
</body>
</html>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– Beginn Navigation –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* comment */
// comment
و در CSS :
/* comment */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Commenting out XHTML</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Current Stock</h1>
<p>The following items are available for order:</p>
<ul>
<li>Dark Smoke Window Tinting</li>
<li>Bronze Window Tinting</li>
<!– <li>Spray mount</li>
<li>Craft knife</li> –>
</ul>
</body>
</html>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد و يا از طريق فرم تماس وب سايتم با من در تماس باشيد .
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
<h2>Welcome to our super-dooper Scuba site</h2>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and successfully
found your way to the start point – or in this case, our home
page.</p>
<h3>About Us</h3>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p><p>When we’re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse, eh?).</p>
<h3>Contact Us</h3>
<p>To find out more, contact Club Secretary Bob Dobalina
on 01793 641207 or <a
href=”mailto:test@test,com”>email
[email protected]</a>.</p> </body>
</html>
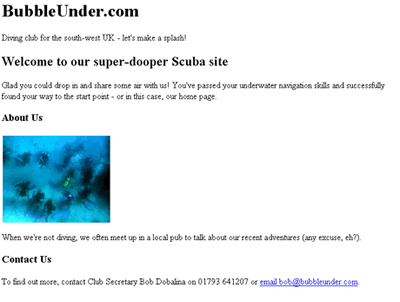
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<img src=”divers-circle.jpg” width=”200″ height=”162″ alt=”A circle of divers practice their skills” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت اول
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























با سلام و تشکر از زحماتتون
در قسمت src لازم نیست تراکم پیکسل وارد شود و دلیل عدم نمایش تصاویر برای دوستان همینه!!
فقط آدرس عکس کافیه
سلام
در جواب دوستانی که مشکل دیدن تصاویر رو دارن باید بگم شما بایستی تمام عبارت (“) را پاک و مجدد تایپ کنید. البته فقط برای تصوی این کار را انجام بدید کافیه.
ممنون از قسمت ۴ ……
با سلام.ممنون از اموزش عالی تون.من نمی تونم تصویر رو ببینم.راهنماییم کنید یا اینکه چه طوری یه عکس دیگه از سیستم خودم جایگزین کنم؟؟
سلام.چراعکس نمایش داده نمیشه؟
باعرض سلام وخسته نباشید
منم مشکل دوستان که گفتن عکس رونمیاره یا چرا از doctypeاستفاده نشده رو میخواستم ازتون سوال کنم.باتشکراززحماتتان
سلام
منم مشکل همون دستمون رودارم عکس نمایش داده نمیشه و فقط عین کدهایی که نوشتم نمایش داده میشه.
سلام و تشکر بابت زحماتتون
بنده این رو که کپی میکنم تو تکست :
Commenting out XHTML
Current Stock
The following items are available for order:
Dark Smoke Window Tinting
Bronze Window Tinting
<!– Spray mount
Craft knife –>
این جوابو میگیرم :
http://s3.picofile.com/file/8231670734/Wtf.png
دلیلش چی میتونه باشه O_o
عجب… تو کامنتها خودش اتومات اجرا میکنه برنامرو 😐
باز هم اصلاح میکنم ، برنامه ای که بعد از این متنه منظورمه :
“استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .”
سلام و خسته نباشید
من هر کاری میکنم عکس نمایش داده نمیشه ، یه عکس اوردم تو مسیر فولدر و حجمشم کم کردم ولی فقط یه ایکون عکس و حرف بزرگ A نمایش داده میشه
راستی این چرا DOCTYPE نداره ؟
ممنون از زحماتتون
سلام باتشکراز زحماتتون
عکس که میگذارم نمایش داده نمی شودچرا؟
آدرس عکس را باید کجا تایپ کنم؟
دلیل دوبار استفاده شدن چیست؟
مگه نباید برای تیتر بعدی از h4 استفاده کنیم
شاید جفتشون به یک اندازه مهمن
منظور از ادرس عکس چیه؟
نمی تونم عکس بزارم .
باید اسم عکس رو بنویسم یا ادرسشو
منم نتونستم عکس بزارم لطفا راهنمایی کنید چیکار کنیم
ممنون از اموزش خوبتون
باعرض سلام. برای گذاشتن تصویر هم کد یک بار کپی کردم هم یه بار کلا خودم نوشتم ولی بازم عکس نشون نمیده. عکس مورد نظرمو با نام imag.jpg در همان فایل وب سایت و کدشو نوشتم ولی بازم نشد. نمیدونم مشکل کجاست. راهنمایی کنید.
ممنون به خاطر آموزش خوبتون.
از همراهی با شما واقعاً لذت می برم.
بابت زحمتی که برای ترجمه و البته بازنویسی انجام می دهید بسیار متشکرم
خسته نباشید . برای یادگیری طراحی وب باید کد نویسی رو حرفه ای بلد بود ؟
عالی..ممنون
با عرض سلام من نمیتونم تصویر بذارم دقیقا هم همین توضیحاتی که گفتید انجام دادم ولی نشد.لطفا راهنمایی کنید.
ممنون
سلام
اگر این متن رو کپی میکنید علامتهای ” را پاک و خودتان مجددا تایپ کنید
ومن الله توفیق
دوستان گرامی
قسمت پانزدهم آموزش در سایت قرار گرفت.
با تشکر