کاراکترها وسمبل ها و نحوه استفاده در XHTML
نقطه شروع برای هر وب سایتی
لینک برای ارسال ایمیل
درج تصاویر در سند
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Comment example</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<p>I really, <em>really</em> like this XHTML stuff.</p>
<!– Added emphasis using the em element. Handy one, that. –>
</body>
</html>
و خروجی بدین صورت است:

در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در HTML بدین صورت است:
<!– Beginn Navigation –>
در جاوا اسکریپت به 2 صورت زیر صورت :
/* comment */
// comment
و در CSS :
/* comment */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Commenting out XHTML</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>Current Stock</h1>
<p>The following items are available for order:</p>
<ul>
<li>Dark Smoke Window Tinting</li>
<li>Bronze Window Tinting</li>
<!– <li>Spray mount</li>
<li>Craft knife</li> –>
</ul>
</body>
</html>
و حالا خروجی برنامه

دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد و يا از طريق فرم تماس وب سايتم با من در تماس باشيد .
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
برای آگاهی از این کد ها میتوانید به این آدرس رجوع کنید.
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
</head>
<body>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
<h2>Welcome to our super-dooper Scuba site</h2>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and successfully
found your way to the start point – or in this case, our home
page.</p>
<h3>About Us</h3>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p><p>When we’re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse, eh?).</p>
<h3>Contact Us</h3>
<p>To find out more, contact Club Secretary Bob Dobalina
on 01793 641207 or <a
href=”mailto:test@test,com”>email
[email protected]</a>.</p> </body>
</html>
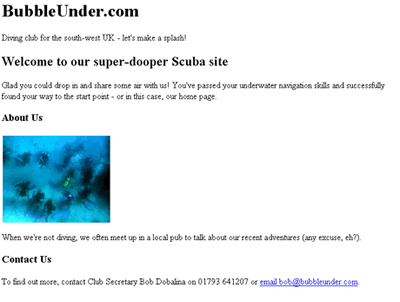
حالا خروجی را ببینیم :

در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
<img src=”divers-circle.jpg” width=”200″ height=”162″ alt=”A circle of divers practice their skills” />
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
اگر سوالي در اين قسمت داريد در بخش كامنت ها پاسخ خواهم داد .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت اول
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























من تا الان کلاس طراحی وب میرفتم و دنبال این بودم که سریع تر از کلاس یاد بگیرم,شما آنقدر خوب توضیح دادید که من به راحتی متوجه شدم و الان بهترین کار عملی های کلاس خودمو دارم.واقعا نمیدونم چطوووووووری تشکر کنم؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
کارتون حرف نداره ادامه بدین
سلام ممنون از زحماتتون من یه مشکل دارم یه عکس داخل همون فولدر که وب روساختم قرار دادم و به صورتی که توضیح دادین آدرس رو وارد میکنم ولی عکس رو نمایش نمیده
من این قسمت گذاشتن عکس ها رو متوجه نشدم مثلا این ک هایی که دادین رو کپی میکنم ولی عکسی برای من نمایش داده نمیشه.چرا؟ و اینکه نفهمیدم اینکه گفتید فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.این یعنی چی؟لطفا کمی ساده ترو واضح تر توضیح بدید……ممنون.
با سلام مطلابتون خیلی مفید و گلچین هستند بابت این ممنون.ولی این کد هایی که دادین فکر کنم اشتباهه منظورم اینه این کد هارو من میزنم ولی مثل عکسی که شما گذاشتید نمیشه.اصلاحش کنید.
مطلب مفیدی بود.
تشکر .
داداش دستت درد نکنه خیلی مفیده مطالبت ولی الان این کد رو من کپی کردم ولی ۱ تفاوتهایی داره مثلا عکس نمیاد اصلا و بعضی کاراکتر ها نامفهومه
چطوری باید عکس دیگری جاش بذاریم
من قسمت ادرس عکس رو متوجه نمیشم که ادرس عکس باید اینتر نتی باشه یا باید تو همون پوشه که صفحات وب رو میسازیم باشه اگر باید تو پوشه باشه ادرش چه جوری باد بنویسم مثلا اسم پوشه منweb هستش و اسم عکس toni.gpg حالا ادرسش چی میشه؟؟؟؟؟؟؟
دستت درد نکنه خدایش گل کاشتی ممنون از اینکه اموزش رو کامل گذذاشتی تنها در این قسمت حق با دوست عزیزمونه عکس بالا نمیاد البت یه دستور دیگه رو امتحان کردم و به جای این دستور قرار دادم مشکل رو حل کردم البت برای کار خودم فکر کنم یه حروف یا یه فاصله اضافی خورده و همین باعث مشکل شده ولی در کل آموزشت فوقالعادست
ممنونم
عکس رو می ذارم توی همون پوشه با همین اسم ولی توی مرورگر نشون نمی ده. دلیلش چی می تونه باشه؟
فوق العاده است آموزش هات دوست گرامی
سلام
ممنون از مطالبی که گذاشتین
سلام .ممنون از آموزشی که تو سایتتون ارائه دادید خواهشاً نحوه قرار دادن عکس رو بیشتر و دقیقتر توضیح دهید یا اگر راه دیگریهست توضیح بفرمایید در مورد نرم افزار note tab و نحوه کار با آن هم اگر براتون ممکنه لطفاً توضیحاتی بفرمایید . با تشکر از جنابعالی
ممنون از سایتتون.در مثال دومی دو سطر آخری در خروجی حذف نمی شوند .امتحان کنید .من خروجی تمام مثالها رو آوردم به جز این مورد .به نظر میرسد در کد مشکلی نباشد چون در مثال اول با همین روش جواب آمد پس اشکال از چیست؟
ضمن تشکر فراوان از آموزش خوبتون باید عرض کنم مثالی که برای کامنت گذاشتید یکم مشکل داره و خروجیش به این صورت میشه
http://s3.picofile.com/file/8195868892/Capture1111.jpg
سوالم اینه که نمیشه کاری کرد تا <- نمایش داده نشه؟
من متوجه این کدنویسی ها نمی شم یعنی همشو باید حفظ کنم؟ یاد بگیرم؟ چطوریه!
سلام
دوستانی که در گذاشتن عکس مشکل دارن
مشکل املای کلمات است.
کافیه به جای ” از “(shift+گ) استفاده بشود
اقا ممنون مشکل همین بود
عالییییییییییییییییه
اینکه نمیتونیم عکسو ببینیم توی سایت که ساختیم عادیه؟
یا مشکل برنامه نویسی داره؟
اگر داره کجاشه؟
با عرض سلام و تشکر.
متاسفانه نحوه قراردادن عکس و مسیر دهی رو متوجه نشدم. حتی وقتی قسمت ادرس عکس رو حذف کردم باز هم save نشد.
ممنون مشیم بیشتر توضیح بدبد.
منم این مشکلو داشتم و همین جوری تونستم
حلش کنم
دوستانی که با وارد کردن عکس مشکل دارید
برای این کار اون آدرسی که در تگ img بین
” ” مینویسید خیلی مهمه یعنی وقتی یکی از
حروف در کنار یکی از ” فرار میگیره ممکنه
که ترکیب این دو رو مرورگر نتونه شناسایی
کنه برای این کار شما باید ” مخصوص
سیستمتون که ازش پشتیبانی میکنه رو قرار بدید
یعنی کد های بالا رو که کپی کردید در text editor
” رو خودتون وارد کنید تا با حروف قبل و بعدش قاتی
نشه و برای مرورگر قابل فهم باشه