اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
به مثال زیر دقت نمایید :
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<p>This is yet another paragraph.</p>
<p>And just one more paragraph.</p>
<div>This is a div.</div>
<div>The content of each div appears on a new line.</div>
<div>But unlike paragraphs, there is no additional padding.</div>
<div>A div is a generic block-level container.</div>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله: بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
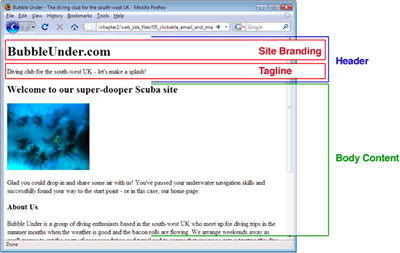
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<div id=”header”>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
</div>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند 2 مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<div id=”outer”>
<div id=”nested1″>
<p>A paragraph inside the first nested div.</p>
</div>
<div id=”nested2″>
<p>A paragraph inside the second nested div.</p>
</div>
</div>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</div> <!– end of inner div –>
</div> <!– end of nested div –>
</div> <!– end of outer div –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت .
برای تمرین این قسمت از آموزش، شمای تگ های صفحه نمونه کار های طراحی سایت وب اسکالا را به آدرس پستی من (بهزاد علی بیگی) ارسال نمایید.
فراموش نکنید هنوز وب سایت شما ظاهر مناسبی ندارد برای شکل دادن به وب سایت خود باید از css استفاده نمایید که در قسمت های بعدی توضیح داده خواهد شد .
پرسش ها و پیشنهاد های خود را با ما در میان بگذارید تا در ارائه بهتر مطالب مارا یاری کند.
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر ما را دنبال کنید:
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
آموزش طراحی سایت از پایه – قسمت اول
آموزش طراحی سایت از پایه – قسمت دوم
آموزش طراحی سایت از پایه – قسمت سوم
آموزش طراحی سایت از پایه – قسمت چهارم
آموزش طراحی سایت از پایه – قسمت ششم
آموزش طراحی سایت از پایه – قسمت هفتم
آموزش طراحی سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم





























عالی بود تشکر
سلام.ممنون عالی بود فقط قسمت div که گفتین متن از والد جلو تره این اتفاق نیوفتاد و هر دو متن در راستای همن>
خیلی خیلی ممنون از شما و زحماتتون و
آموزش عالیتون
سلام.برای من تصویر نشون داده نمیشه.مشکل چیه؟
مهندس من عکس رو داخل همان پوشه میذارم اما داخل صفحم نمایشش نمیده مشکل کجاست؟
آقاى بيگى يك دنيا تشكر از آموزش بسيار خوبتان،
عالی بود مرسییی
سلام من در internet explorer درست کردم نمی دونم صفحه من مثل شما درست شده هست آیا؟
من اولین بار هست دارم تو این زمینه کار میکنم.
خدا رو شکر میکنم استاد خوبی هم مثل شما نصیبم شد.
ممنون از تدریس زیباتون.
آموزشتون حرف نداره.مرسی
واقعا عالی دستتون درد نکنه
سلام مطالب بسیار اموزنده ومفید هستن…فقط یک سوال برای من پیش امده…منظور از ثبت دامنه وهاست چیه? بعد از طراحی وب باید چیکار بکنیم…مرسی از زحماتتون…پاینده باشید
عاااالی بود.واقعا متفاوت از سایتای دیگه..ممنون
تشکر و سپاس فراوان بابت زحماتتون آقای علی بیگی
خیلی مطالب خوب و مفید هستند متشکرم
سلام.
نمیدونم تا چه حد تمرینی که دادید رو درست حل کردم.ممنون میشم اگه راهنماییم کنید.
دمت گرم بسیار مطالبت مفیدن.
راستی این سایت وب اسکالا خرابه
سلام آقای علی بیگی
آموزش های خیلی خوبی دارید ضمن اینکه مطالب کوتاه هستند و خسته کننده نیستند. بسیار از اینکه زحمت می کشید و این مقالات رو آماده می کنید سپاسگزارم.
فقط یه نکته که احساس می کنم باید به دوستان گوشزد بشه اینه که داشتن دانش اندک در زمینه کامپیوتر ضروری هست و اینکه مثلا کسی که ادبیات خونده بتونه با دیدن این مقالات بدون حضور مدرس طراحی سایت یاد بگیره کمی بعید به نظر می یاد.
سلام.
خیلی از زحماتتون تشکر میکنم و اینکه کاشک میشد در رابطه با تگ های تودرتو بیشتر توضیح بدید.
سلاااااااااام
خیلی خیلی ممنون تا اینجا خیلی عالی بود و بهرحال اول راه یاد گرفتن هستیم درسته که بعضی از مطالب و زیاد سردرنیمیارم ولی با کمی دقت سعی میکنم بیشتر یاد بگیرم .
بازم ممنون