با قسمت ششم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت یاد خواهید گرفت که چگونه چند صفحه را در کنار هم قرار دهیم و بین آن ها حرکت کنیم.
در ابتدا صفحه ای با نام index.html می سازیم:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”bodycontent”>
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src=”divers-circle.jpg”
alt=”A circle of divers practice their skills”
width=”200″ height=”162″/></p>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and
successfully found your way to the start point – or in
this case, our home page.</p>
</div> <!– end of bodycontent div –>
</body>
</html>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
edit > copy
و سپس 2 بار
Edit > paste
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
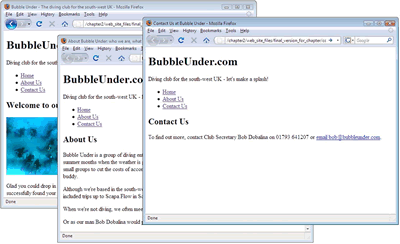
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<a href=”filename.html”>Link text here</a>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند “اینجا را کلیک نمایید” پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us</a></li>
</ul>
</div> <!– end of navigation div –>
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type” content=”text/html;
charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us</a></li>
</ul>
</div> <!– end of navigation div –>
<div id=”bodycontent”>
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p>
<p>Glad you could drop in and share some air with us!
You’ve passed your underwater navigation skills and
successfully found your way to the start point – or in
this case, our home page.</p>
</div> <!– end of bodycontent div –>
</body>
</html>
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته نویسنده: بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.
در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است .
برای تمرین این جلسه شما چندین منو را در سایت های مختلف مرور کنید به طور مثال برای امروز به طراحی سایت وب اسکالا رجوع نمایید و طرز لینک دهی در این سایت را ببینید. سپس توضیح دهید که چرا صفحاتی که لینک شده است پسوند ندارند؟
پاسخ های خود را به ایمیل بنده ارسال نمایید . بدیهی است که با انجام تمرین ها یک گام از سایرین جلوتر خواهید بود .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی وب سایت از پایه – قسمت اول
- آموزش طراحی وب سایت از پایه – قسمت دوم
- آموزش طراحی وب سایت از پایه – قسمت سوم
- آموزش طراحی وب سایت از پایه – قسمت چهارم
- آموزش طراحی وب سایت از پایه – قسمت پنجم
- آموزش طراحی وب سایت از پایه – قسمت هفتم
- آموزش طراحی وب سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم






























دوستان گرامی
قسمت پانزدهم آموزش در سایت قرار گرفت.
با تشکر
سلام مجدد
آقا علی دستت درست امروز دومین باره پیام میدم واقعا ازت ممنون بابت آموزشت اما یه مشکل که خودم باهاش روبرو شدم اینکه وقتی دستور رو کپی میکنیم به گفته آقا فربد لینک ها اشتباه میشه البت میگم که من مشکل رو تو پیج خودم حل کردم اما با تمام احترام وقتی کپی میکنیم “” به ,, تبدیل میشه برای من که این بود دوباره گیومه ها رو تغییر دادم درست شد فقط محض اطلاع گفتم قصد هیچ گونه جسارتی ندارم
بازم ممنون
خیلی عالیه واقن ممنون دم شما گرم
ببین کارت عالیه ولی من میخوام از یک پیج به یکی دیگه برم میگه پیج پیدا نشد
دمت گرم اقا فوق العاده ای
عالی
سلام
این نکته آخر رو متوجه نشدم
منظورتون از منوی سایت چیه؟
راستش من تو این جلسه کمی مشکل دارم
سلام
محشر حرف نداره همین جوری ادامه بده ما هم برات دعای خیر می کنیم
با سلام و تشکر از سایت بسیار عالی و آموزنده تون. فقط یک انتقاد این کدهایی رو که مینویسین راست چین شدن و به هم ریختن نمیشه بهتر استفاده کرد . البته از قسمت سه به بعد اینطوریه لطفا درست کنید تا شما را دعا کنیم .
با تشکر سید مهدی
مشکل حل شد در صورتی که هنوز با مشکل روبرو بودید ما را در جریان بگذارید
خیلی خوبن مرسی فقط لینک دانلود نداره
با سلام منظور شما از بالای صفحات در جمله زیر که در فصل ششم برای ساخت یک منوی نویگیشن توضیح دادید چیست؟ اگر ممکن است برایم شرح دهید.متشکرم
“حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index”
سلام ببخشید من یه سوال دیگه داشتم سه صفحه رو به هم لینک دادم ولی وقتی میخوام از یک صفحه برم یک صفحه دیگه پیغام میده صفحه پیدا نشد.چرا؟یه سوال دیگه جواب این سوالا رو کجا ببینیم؟ ممنون
سلام و تشکر از مطالب مفیدتون.
یک سوال داشتم بعد اینکه کد رو ذخیره کردیم و یک صفحه ایجاد شد چطور میتونیم دوباره صفحه رو اصلاح کنیم البته گفتین با notepad ولی من نتونستم با این بازش کنم میشه بیشتر توضیح بدین.ممنون
ممنون از اموزش عالیتون
من طبق مراحلی که گفتید عمل کردم وهز صفحهbout نمیتونم به صفحه های دیگه برم.
با تشکر از شما – آدرس عکس خودمان در کامپیوتر را چگونه پیدا ور در قسمت iimg src وارد کنیم
با سلام با تشکر- این قسمت رو یکم ساده تر توضیح بدید >>>
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
سلام
تشکر ویژه جهت آموزش خیلی خوب و بدون حاشیه تون همیشه موفق باشید
آقا بهزاد خیلی کارت درسته. ادامه بده درس های طراحی سایت رو که خیلی لازمه …
دمت گرم…
من 3 صفحه رو به هم لینک دادم اما وقتی مثلا روی abou us کلیک میکنم پیغام page not found میاد. چرا؟
این قسمت رو یکم ساده تر توضیح بدیدرا می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.