سالها پیش (منظورم آن اوایل پیدایش اینترنت است)٬ یک وب سایت به طور ساده مکانی بود برای ارائه اطلاعات مورد نیاز مصرف کننده. در آن ایام اینترنت شبیه تخته سیاهی بود که تنها معلم روی آن می نوشت و دانش آموزان نوشته ها را می خواندند یا رونویسی می کردند بدون اینکه بتوانند تعاملی با معلمشان داشته باشند. راهی برای ابراز نظر خوانندگان وجود نداشت. بی شک امکان نظر دادن٬ وب را متحول کرده است. دیگر اینترنت مکانی برای ارائه صرف اطلاعات نیست. خواننده نیز نقشی در این پروسه (گاهی حتی مهم تر از نویسنده) دارد. امروز که اینترنت به یک رسانه پویا تبدیل شده است کمتر می توان سایتی را یافت که شما به عنوان خواننده امکان ارائه نظر خود را در آن نداشته باشید. پس چرا این امکان را در سایت MT-Powered خودمان اضافه نکنیم؟ در ادامه با ما باشید تا شما را با سیستم Commenting مووبل تایپ آشنا کنم.
در مووبل تایپ سناریوهای مختلفی را می توان برای نظر دادن به حیطه اجرا درآورد. این سناریوها به شرح زیرند:
1- امکان نظر دادن به صورت کاملا ناشناس (Anonymous) بدون وارد کردن ایمیل
2- امکان نظر دادن به صورت ناشناس اما با اجبار به وارد کردن ایمیل
3- امکان نظر دادن تنها بعد از ثبت نام در سایت (Rgistration)
در هر سه حالت بالا می توان ام تی را طوری تنظیم کرد که نظر٬ به محض نوشته شدن انتشار یابد و یا پیش از انتشار در انتظار تایید مدیر سیستم باقی بماند.
برای آموزش امروز حالت 2 را مد نظر قرار می دهیم (یعنی نیاز به ثبت نام در سایت نیست٬ بعلاوه نظرات تنها با تایید مدیر سیستم انتشار می یابند). البته گهگاهی گوشه چشمی هم به باقی حالتهای نظر دهی خواهیم انداخت.
اگرچه می توان از سیستم نظردهی در جاهای مختلفی از سایت یا وبلاگ استفاده کرد اما سرراست ترین و ابتدایی ترین استفاده به صورت اضافه کردن فرمی در پایان هر مطلب (آرشیو تکی) است.
اگر سلسله آموزشهای عصر نوشتن در رابطه با مووبل تایپ را دنبال کرده اید با سایت نمونه ای که تا کنون بخش های زیادی از آن را ساخته ایم آشنا شده اید و حتما می دانید که آرشیو تکی مطالبمان(معرفی شده در قسمت هفتم) قسمت نظردهی ندارد. پس چرا معطل شویم. دست بکار می شویم:
در ایجاد پروسه Commenting ٬ آیتمهای زیر دخالت دارند:
الف) فرم نظر دهی (همانطور که در بالا گفته شد در انتهای صفحه تکی مطالب اضافه می شود).
ب) صفحه ای که کاربر بعد از کلیک روی دکمه Send به آن هدایت می شود (که در صورت موفقیت ارسال٬ از وی تشکر می کند و در غیر اینصورت اشکال وارده را به او نشان می دهد). به این صفحه در ام تی Comment Response می گوییم.
پ) قسمتی در مدیریت MT که تنظیمات نظر دهی را انجام می دهد: Comment Settings
ت) قسمت دیگری در MT که تنظیمات ثبت نام (Registration) را انجام می دهد: Registration Settings
با بخش الف شروع می کنیم:
الف) فرم نظردهی
برای اضافه کردن فرم نظردهی به انتهای هر مطلب در صفحه اختصاصی آن(آرشیو تکی مطلب):
1- صفحه individual-entry.html را در دریم ویور باز کنید. جایی که می خواهید فرم نظردهی تان نمایش داده شود تکه کد زیر را اضافه کنید:
<h3>Your Comments:</h3>
<MTEntryIfCommentsOpen>
<form method=”post” action=”<$MTCGIPath$><$MTCommentScript$>” name=”comments_form”>
<input type=”hidden” name=”static” value=”1″ />
<input type=”hidden” name=”entry_id” value=”<$MTEntryID$>” />
<MTIfCommentsModerated>
<p>Your comment will be reviewed before publishing!</p>
</MTIfCommentsModerated>
<p>
<label for=”author”>Name:</label>
<input type=”text” name=”author” size=”30″ />
</p>
<p>
<label for=”email”>Email:</label>
<input type=”text” name=”email” size=”30″ />
</p>
<p>
<label for=”url”>Website:</label>
<input type=”text” name=”url” size=”30″ />
</p>
<textarea name=”text” rows=”8″ cols=”50″></textarea>
<p><input type=”submit” name=”post” value=”Send” /></p>
</form>
</MTEntryIfCommentsOpen>
من این تکه کد را بعد از خط زیر اضافه کردم:
<p style=”clear:both”></p>
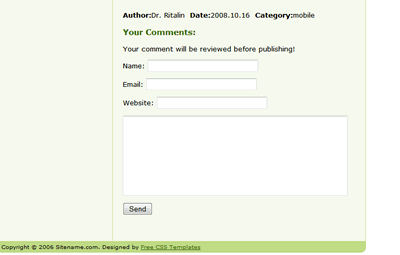
تکه کد بالا به تنهایی برای نشان دادن دادن فرم نظردهی در پای هر مطلب کافی است. برای امتحان کافی است صفحه را دریم ویور ذخیره کرده و سایت را در MT یکبار بازسازی (Publish) کنید. در این صورت با تصویری مانند زیر در صفحه هر مطلب مواجه می شوید:
 اما اگر فرمتان را در این مرحله امتحان کنید با اروری مواجه می شوید که به طور ساده به این علت است:
اما اگر فرمتان را در این مرحله امتحان کنید با اروری مواجه می شوید که به طور ساده به این علت است:
شما از قالبهای پیش فرض سیستم استفاده نمی کنید در حالی که سیستم برای ساخت صفحه Comment Response به دنبال قالبهای پیش فرض سیستم می گردد. برای حل همین مشکل است که ما به صفحه ب (Comment Response) نیاز داریم.دقت داشته باشید مووبل تایپ برای سیستم کامنتینگ خودش از صفحه mt-comments.cgi استفاده می کند. یعنی تمام پردازش نظرات و نوع عملیاتی که باید روی هر کامنت اعمال شود توسط یک فایل cgi کنترل می شود (که پس از کلیک کاربر روی دکمه send وارد عمل می شود). از آنجا که این فایل در شاخه cgi-binmt-guide قرار دارد باید هنگام طراحی صفحاتی که توسط آن پردازش و نشان داده می شوند دقت کنید که آدرس اشیاء صفحه (عکس٬ اسکریپت٬ CSS و غیره) را به طور مطلق و به Root اصلی سایت بدهید (یعنی جایی که ام تی فایلها را آخر کار در آن منتشر می کند که در مثال ما شاخه writeage_2 است).
ب) صفحه Comment Response
برای اینکه زیاد گیج نشوید من صفحه ساده ای برای Comment Response ساخته ام که از لینک زیر قابل دانلود است:
لینک دانلود قالب Comment Response
پس از دانلود٬ فقط کافی است از مسیر Design>Templates و در بخش System Templates روی Comment Response کلیک کرده و محتویات موجود در آن را با محتویات فایل دانلود شده جایگزین کنید.
پ) Comment Settings
برای انجام تنظیمات مربوط به نظرات باید به قسمت Preferences>Comment بروید. نظر به اهمیت این قسمت٬ گزینه های مهم را کمی شرح می دهم:
– گزینه اول یعنی Accept Comments به سادگی مشخص می کند آیا می خواهید سیستم نظردهی فعال باشد یا نه. دقت کنید در ام تی امکان اینکه برای هر مطلب منحصر به فرد٬ بخش کامنت فعال باشد یا خیر نیز وجود دارد. اما این بخش به طور کلی معین می کند کامنت در یک سایت فعال باشد یا نه.
– گزینه بعد یعنی Immediately approve comments from نشان دهنده نظردهندگان مورد اعتماد شماست. ابن نظردهندگان در صورتی که سایتتان را طوری تنظیم کرده باشید که کامنت ناشناس نگیرد از این قاعده مستثنی می شوند و کامنتشان بی درنگ منتشر می شود.
– گزینه Apply ‘nofollow’ to URLs توضیح جالبی دارد: گاهی بعضی افراد در نظرات خود لینکهایی را به بعضی از صفحات می دهند که شما دوست ندارید موتورهای جستجو آنها را مرتبط با سایت شما بدانند. مثلا لینک به سایتهای شکستن قفل نرم افزارها موجب سیاه شدن سابقه سایت شما خواهند شد. با فعال کردن این گزینه در مووبل تایپ٬ به لینکهای داخل کامنتها برچسب nofollow می چسبد که به طور ساده به موتورهای جستجو می گوید این لینک را نادیده بگیر!
– در صورتی که گزینه E-mail Notification روشن باشد هروقت کامنت جدیدی پای مطلبتان نوشته شود برای شما ایمیلی مبنی بر رسیدن کامنت جدید ارسال خواهد شد (البته برای ارسال ایمیل پیش نیازهای دیگری هم نیاز است).
علاوه بر اینها گزینه ای هم برای فعال کردن کد امنیتی (CAPTCHA) وجود دارد که آن هم پیش نیازهای دیگری را می طلبد.
ت) Registration Settings
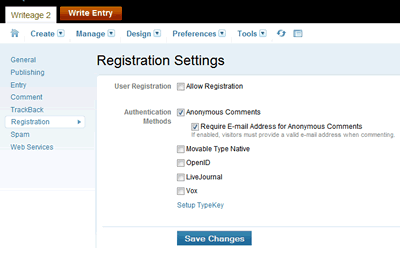
این بخش که از مسیر Preferences>Registration قابل دسترسی است معین می کند چه نوع ثبت نامی برای سایتتان انتخاب کرده اید. در صورتی که بخواهید از سیستم نظردهی به صورت ناشناس (بدون ثبت نام) استفاده کنید باید تیک گزینه Allow Registration را بردارید. بعلاوه باید قسمت Anonymous Comments را تیک بزنید که با تیک زدن آن گزینه دیگری هویدا می شود که مشخص می کند آیا وارد کردن ایمیل نظردهنده الزامی است یا خیر. اگر این گزینه تیک خورده باشد در صورتی که فیلد ایمیل توسط نظردهنده خالی بماند اخطاری جهت پرکردن این فیلد به او داده خواهد شد.
در صورتی که بخواهید از سیستم ثبت نام استفاده کنید ام تی گزینه های متفاوتی را برایتان فراهم کرده که در اینجا قابل انتخابند (مبحث ثبت نام یکی از مباحث پیجیده مووبل تایپ است که فعلا مجالی برای آن نداریم).
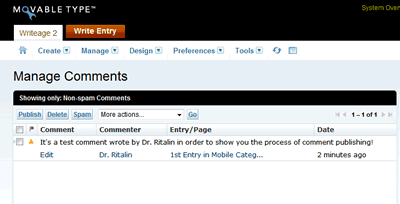
 خب٬ اگر مراحل بالا را به درستی انجام داده باشید سیستم نظر دهی شما آماده است. برای امتحان یک نظر در پای یکی از مطالب نوشته شده بگذارید. بعد از ارسال نظر٬ آن نظر در قسمت مدیریت سایت منتظر بازدید شما به عنوان مدیر سیستم است. می توانید از قسمت Manage>Comments آن را منتشر یا حذف کنید. حتی امکان پاسخ دهی به آن هم از داخل سیستم مدیریت وجود دارد.
خب٬ اگر مراحل بالا را به درستی انجام داده باشید سیستم نظر دهی شما آماده است. برای امتحان یک نظر در پای یکی از مطالب نوشته شده بگذارید. بعد از ارسال نظر٬ آن نظر در قسمت مدیریت سایت منتظر بازدید شما به عنوان مدیر سیستم است. می توانید از قسمت Manage>Comments آن را منتشر یا حذف کنید. حتی امکان پاسخ دهی به آن هم از داخل سیستم مدیریت وجود دارد.

تنها چیزی که باقی مانده این است که کامنتهای منتشر شده تان را به خوانندگان نشان دهید. این کار هم بسیار راحت است. تنها کافیست تکه کد زیر را جایی که می خواهید نظرات در آنجا نمایش داده شوند Paste کنید.
<MTComments lastn=”10″>
<MTCommentOrderNumber> #
<$MTCommentAuthorLink default_name=”Anonymous” new_window=”1″ no_redirect=”1″ show_url=”1″$> Wrote at <MTCommentDate format=”%d %B %Y – %H:%M”>:<br />
<$MTCommentBody$>
</MTComments>
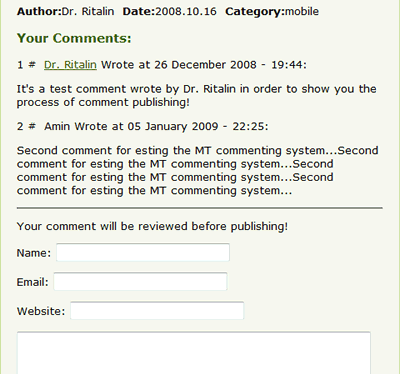
من کد زیر را بعد از عنوان Your Comments اضافه کرده ام که نتیجه را در تصویر زیر می بینید. بدیهی است که به راحتی می توانید با اضافه کردن استایل ها و یا جاوااسکریپت ظاهر زیبایی به کامنت هایتان بدهید:

امیدوارم از این آموزش هم استفاده لازم را برده باشید. نظران شما راهگشا و مشوق ادامه مسیر ما نیز هست. پس ما را هم از نظرات خودتان محروم نکنید!توجه: این مطلب به طور اختصاصی برای سایت writeage.com نوشته شده است. درج تمام یا قسمتی از این مطلب، تنها با ذکر نام سایت و آدرس دقیق این صفحه مجاز است.





























سلام
آقا آموزش این «نشاندادن نظرات در صفحهی دیگر» را هم بدهید عالی میشود.
مرتضی جان برای گذاشتن کد امنیتی در قسمت نظرات مووبل تایپ باید از پلاگین هایی مثل این استفاده کنی.
در مورد مطلب دومت هم چون تا حالا این کار رو نکردم روش دقیقش رو نمی دونم. اگه روزی اینکار رو کردم آموزشش رو روی سایت می ذارم.
موفق باشی
سلام دوست عزیز
اگه میشه روش گذاشتن کد امنیتی رو توضیح بده خیلی ممنون میشم
اسپمرها بیچارم کردن
یه خواهش دیگه هم اینکه اگه میشه اموزش بده که چجوری کاری کنیم که یک بیننده بتونه به یک نظر پاسخ بدهد و پاسخش زیر همون نظر به صورت جداگانه درج شود
دست گلت درد نکنه .
دوست عزیز فکر نمی کنم بشه از این فرم استفاده مورد نظر شما روکرد. این فقط شبیه یه فرم تماس با ماست که برای نظردادن استفاده می شه نه چیز بیشتر. البته می تونی به فرمت فیلد اضافه کنی ولی مطمئن نیستم بعدش بشه توسط مووبل تایپ پارسش کرد.
موفق باشی
سلام دوست عزيز واقعا ممنون از مطالبتون در مورد اين سيستم مديريت محتوا
من ميخوام از اين سيستم به عنوان يه فروشگاه كوچيك استفاده كنم
چطوري عنوانا رو عوض كنم مثلا name رو بزارم نام و نام خانوادگي و …
بعدم اينكه از فيلد ايميل چطوري ميتونم مثلا براي كد پستي استفاده كنم – اگه چيزي غير از ايميل باشه ارور ميده 🙁
بسیار بسیار عالی
موفق و پیروز باشید
فرهاد عزیز همونطوری که قول داده بودم کدهای نمایش کامنت رو هم به آخر مطلب اضافه کردم.
موفق باشی.
فرهاد جان حق با شماست.
الان که نگاه کردم دیدم قسمت نمایش کامنتها توی مقاله از قلم افتاده. توی تعطیلات پیش رو اضافه اش می کنم.
موفق باشی
بعد از ارسال نظر٬ آن نظر در قسمت مدیریت سایت منتظر بازدید شما به عنوان مدیر سیستم است. می توانید از قسمت Manage>Comments آن را منتشر یا حذف کنید. دکتر جون این جا که گفتی می تونید آن را منتشر کنید.. کجا منتشر میشه من جایی را ندیدم که برای انتشار کامنت در نظر گرفته باشیم… ممنون
سلام دکتر
دیگه این دفعه واقعا نمی دونم چطوری ازت تشکر کنم، بسیار عالی و کاربردی! می دونی که من معمولا منتظر این نمی شدم که شما بخوای یه موضوع رو آموزش بدی،اما این بار هرچقدر گشتم چیزی پیدا نکردم، واقعا عالی بود، خیخیخیخیلی ممنون!بازم منتظر مطالب جدیدتون هستم..
سلام محمد جان
نه نداره. باید از اسکریپت استفاده کنی.
موفق باشی
سلام دوباره
براي گذاشتن هدرهاي تصادفي، يا هر عکس ديگري (random) ، ام تي خودش امکاناتي داره يا بايد از جاوااسکريپت و يا PHP استفاده کنم؟
خواهش می کنم دوستان.
تشویق شما پیشکسوتان ام تی واقعا برام باعث مباهاته.
موفق و پیروز باشید.
بسیار عالی بود
واقعا جای تشکر داره این زحمات شما
سلام
مثل هميشه عالي بود. معمولا در طول هفته، سؤالهاي زيادي برام پيش مياد؛ اما همينکه ميشينم پاي کامپيوتر همش مي پره. وقتي دوباره يادم بياد برمي گردم.
دکتر جان واقعا آموزشهای شما مرجع بسیار خوبی برای استفاده از مووبل تایپ هست