با سلام خدمت شما همراهان عزیز که پیگیر آموزش های “طراحی وبسایت از پایه” در سایت عصر نوشتن هستید. بابت وقفه ی طولانی که میان قسمت چهاردهم و پانزدهم ایجاد شد از شما بزرگواران پوزش می طلبیم و تلاش می کنیم تا بعد از این، ادامه آموزش ها با سرعت بیشتری در سایت قرار گیرد. در این قسمت از آموزش طراحی وبسایت از پایه به بررسی پوزیشنها در CSS میپردازیم. با ما همراه شوید.
ویژگی های دیگر لایه ها برای ترکیب بندی قالب
برای ترکیب بندی، شکل دادن و ساختن یک طرح CSS راه های بسیاری وجود دارد که ما سعی می کنیم راحت ترین و ساده ترین راه را انتخاب کنیم تا شما سریعتر ایده های تان را اجرا کنید و به نتیجه مطلوب دست یابید.
بنابراین از نام بردن و توضیح تک تک ویژگی های ساختاری CSS که کاربردهای مشابهی دارند صرف نظر کرده و فقط آنها که کاربرد بیشتری دارند را با ذکر مثال توضیح می دهیم.
توضیح مهم: از آنجا که کدهای HTML و CSS به زبان فارسی نیستند و در همه دنیا به طور مشترک به زبان انگلیسی به کار می روند، ترجمه ی آنها به فارسی در یادگیری مخاطب اختلال ایجاد کرده و باعث کژ فهمی و خطا در یادگیری خواهد شد.
بنابر این در ادامه این سری آموزشی سعی بر تفهیم کاربرد هر کد داریم و ترجمه کلمه به کلمه و برگردان واژه های هر دستور از زبان انگلیسی به زبان فارسی مد نظرمان نخواهد بود.
در مورد Absolute Position در CSS بیشتر بدانیم
Position ها (پوزیشن به معنای نحوه قرار گیری و موقعیت) به هر لایه در CSS دستور می دهند که مثلا نسبت به لایه ی بالایی به اندازه 5 پیکسل و نسبت به لایه ی سمت راست 20 پیکسل فاصله بگیرند. به این ترتیب جایگاه شان در ترکیب قالب نسبت به لایه های دیگر مشخص می شود.
در ادامه به بررسی Absolute Position می پردازیم. در این نوع پوزیشن شما می توانید هر لایه را به دلخواه در موقعیتی از صفحه قرار دهید بدون در نظر گرفتن جایگاه لایه های دیگر. با استفاده از این Position می توان لایه ها را شناور کرد مثلا دو یا چند لایه را روی لایه دیگر قرار داد.
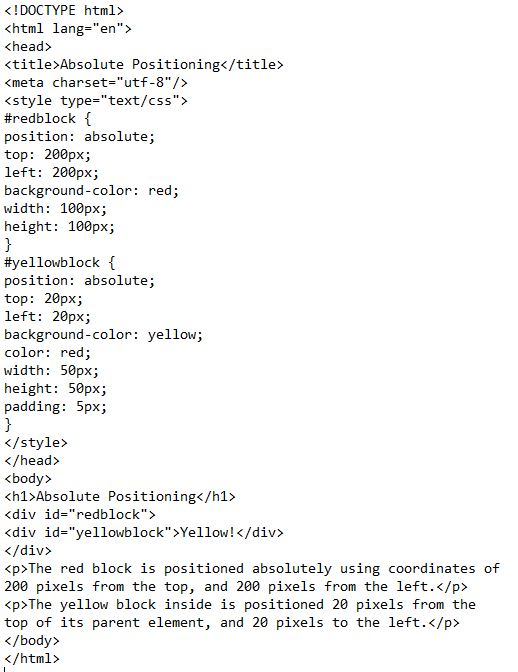
برای توضیح بیشتر یک باکس زرد به باکس قرمز رنگی که در قسمت چهاردهم ایجاد کردیم اضافه می کنیم: (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
در اینجا ما یک div با id ، “yellowblock” را درون div قرمز رنگ با id ، “redblock” قرار داده ایم. برای درک بهتر جایگاه این دو باکس در صفحه، مرورگرتان را تغییر سایز دهید و کوچک و بزرگ کنید.
پیشنهاد: شما می توانید در این آدرس: اینجا با تغییر مقادیر top و left و کلیک روی گزینه “See Result” پوزیشن absolute را در صفحه بهتر درک کنید.
پس اکنون متوجه شدیم که هر گاه خواستیم لایه ای را به اصطلاح شناور کنیم و در جای خاصی از صفحه قرار دهیم از پوزیشن absolute با مقادیر دلخواه استفاده می کنیم.
اگر احساس می کنید این مفهوم برای تان قابل لمس نیست نگران نباشید. قرار نیست در این پروژه از آن استفاده کنیم. اما بدون شک روی که بخواهید پروژه های بزرگتر را اجرا کنید به مفاهیم و دستورات بیشتری نیاز خواهید داشت.
پوزیشن Relative
با پوزیشن absolute اجزا نسب به کلی صفحه جاگیر می شوند مثلا به یک لایه دستور می دهیم که از بالای صفحه 200 پیکسل فاصله بگیر.
اما در پوزیشن relative لایه ها نسبت به لایه قبلی مقعیت دهی می شوند. در اینجا یک مثال را بررسی می کنیم.
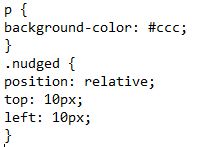
این کدها را در میان کلاس های پروژه تان قرار دهید. بین تگ ها <style type=”text/css”> و </style> : (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
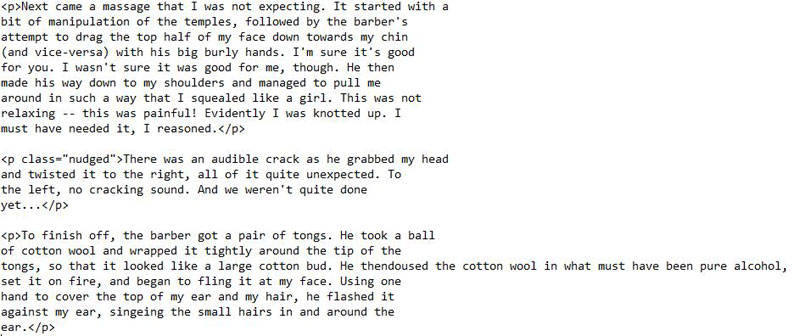
این کدها را در میان تگ body قرار دهید: (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
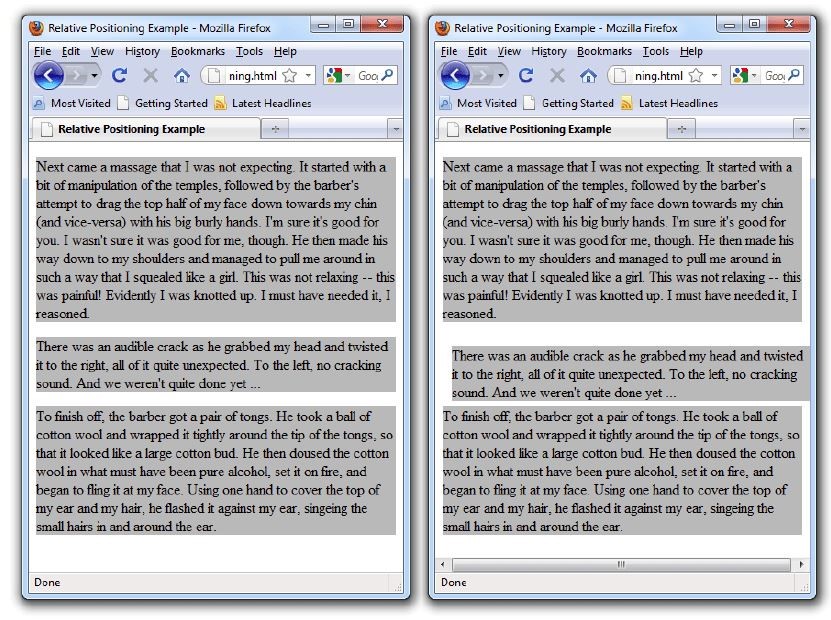
در میان سه پاراگراف ایجاد شده، به پاراگراف وسط با کلاس “nudged” پوزیشن relative اختصاص دادیم. که نتیجه را در تصویر سمت راست پایین مشاهده می کنید.
تصویر سمت چپ مربوط به همین سه پارا گراف است با این تفاوت که پوزیشن relative آن را حذف کرده ایم.
در نتیجه به خوبی مشاهده می کنید که پوزیشن relative به لایه دستور می دهد تا موقعیتش را نسبت به لایه ی قبل از خودش تعیین کند.
تمرینات این درس را که در بالا توضیح داده شد می توانید از دو لینک پایین دانلود کنید و برای تغییرات، آن را با یک ویرایشگر متنی مثل Notepad ویرایش کنید:
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم

































چه زمانی مطالب جدید میزارید؟
البته واقعا ممنون.
ممنون….خیلی خوب بود
سلام
من تا اینجا ادامه دادم
این پست دیگه آپدیت نمیشه ؟
انشالا به زودی قسمت بعدی در سایت قرار میگیره
چرا دیگه مطلب جدیدی نمیزارید؟
درود… سپاس فراوان برای تلاش و حرکت سودمند شما…
خواستم بدونم این حرکت همچنان ادامه داره یا در همین قسمت متوقف شده است؟
من به تازگی وارد این موضوع ( سایت سازی ) شده ام و به شدت به آن نیاز دارم.
سپاس
با وجود تاخیرها ادامه دارد هدایت جان
با تشکر از توضیحات خوبتون…
لطفا قسمت بعدی هم بگذارید.ممنونم
قسمت بعدی رو کی میزارید تو سایت؟!!!
ظرف یک هفته آینده قسمت بعدی در سایت قرار میگیرد.
با سلام و درود
ضمن تشكر از مطالب ، بنده با مباني كلي html آشنا هستم اما موفق به انتشار وب سايت نشده ام .در ديد كلي سايت خوبي داريد اميدوارم بتونم به درستي استفاده كنم.لطفا طريقه انتشار وب سايت را نيز توضيح دهيد .
با تشكر
با سپاس
سلام
خواهش میکنم بگید من چطور میتونم سایتم رو به اینترنت معرفی کنم یا یک اسم برای سایتم انتخاب کنم تشکر
سلام
این آموزش ها خیلی عالی بودن
آموزش تبدیل یه کد HTML به یه سایت هم قرار بدید
با تشکر فراوان.
درود بر شما
بسيار سپاسگزارم بابت كوشش ارزنده شما و زحمتي كه كشيده ايد. كاري بس گران بهاست. خواستم pdf آموزش ها داشته باشم. امكان فرستادن هست؟
پيروز و مانا باشيد
با سلام
دوستان امکان ارسال PDF وجود ندارد اما برای PDF کردن مطالب لطفا از ستون عمودی سمت چپ آیکون زرد رنگ با لیبل P استفاده کنید.
با تشکر
با سلام.ممنون بابت مطالب کاربردی و آموزشهای خوبتون.لطفا در صورت امکان فایل pdf کامل مباحث آموزشی رو برای بنده ایمیل کنید.با تشکر.
با سلام
دوستان برای PDF کردن مطالب لطفا از ستون عمودی سمت چپ آیکون زرد رنگ با لیبل P استفاده کنید.
سلام لطفا آموزش قدم به قدم و تصویری ساخت سایت با دریم ویور راقرار بدید
سلام ، فایل های pdf آموزش ها که نوشتین کجا قرار میگیرن؟
با سلام
مطالب خیلی مفید بودند ممنون
فقط آموزش قسمت ۱۲ عکس ها لود نمی شه
با تشکر
بسیار عالی
فقط یک سوال از حضورتون داشتم
ادامه قسمت ها چه زمانی در سایت قرار داده میشود؟
با سلام به شما
به تدریج قسمتهای دیگر به محض نوشته شدن در سایت قرار میگیرند.
با سلام و تشکر از زحمات شما لطفا ادامه بدین و در مورد سئو هم اموزش بذارید.
قسمت ۱۲ عکساش لود نمیشن
با سلام به شما
عکسهای قسمتهایی که لود نمیشوند طی چند روز آینده جایگزین خواهند شد.
با تشکر