با سلام خدمت شما همراهان عزیز که پیگیر آموزش های “طراحی وبسایت از پایه” در سایت عصر نوشتن هستید. بابت وقفه ی طولانی که میان قسمت چهاردهم و پانزدهم ایجاد شد از شما بزرگواران پوزش می طلبیم و تلاش می کنیم تا بعد از این، ادامه آموزش ها با سرعت بیشتری در سایت قرار گیرد. در این قسمت از آموزش طراحی وبسایت از پایه به بررسی پوزیشنها در CSS میپردازیم. با ما همراه شوید.
ویژگی های دیگر لایه ها برای ترکیب بندی قالب
برای ترکیب بندی، شکل دادن و ساختن یک طرح CSS راه های بسیاری وجود دارد که ما سعی می کنیم راحت ترین و ساده ترین راه را انتخاب کنیم تا شما سریعتر ایده های تان را اجرا کنید و به نتیجه مطلوب دست یابید.
بنابراین از نام بردن و توضیح تک تک ویژگی های ساختاری CSS که کاربردهای مشابهی دارند صرف نظر کرده و فقط آنها که کاربرد بیشتری دارند را با ذکر مثال توضیح می دهیم.
توضیح مهم: از آنجا که کدهای HTML و CSS به زبان فارسی نیستند و در همه دنیا به طور مشترک به زبان انگلیسی به کار می روند، ترجمه ی آنها به فارسی در یادگیری مخاطب اختلال ایجاد کرده و باعث کژ فهمی و خطا در یادگیری خواهد شد.
بنابر این در ادامه این سری آموزشی سعی بر تفهیم کاربرد هر کد داریم و ترجمه کلمه به کلمه و برگردان واژه های هر دستور از زبان انگلیسی به زبان فارسی مد نظرمان نخواهد بود.
در مورد Absolute Position در CSS بیشتر بدانیم
Position ها (پوزیشن به معنای نحوه قرار گیری و موقعیت) به هر لایه در CSS دستور می دهند که مثلا نسبت به لایه ی بالایی به اندازه 5 پیکسل و نسبت به لایه ی سمت راست 20 پیکسل فاصله بگیرند. به این ترتیب جایگاه شان در ترکیب قالب نسبت به لایه های دیگر مشخص می شود.
در ادامه به بررسی Absolute Position می پردازیم. در این نوع پوزیشن شما می توانید هر لایه را به دلخواه در موقعیتی از صفحه قرار دهید بدون در نظر گرفتن جایگاه لایه های دیگر. با استفاده از این Position می توان لایه ها را شناور کرد مثلا دو یا چند لایه را روی لایه دیگر قرار داد.
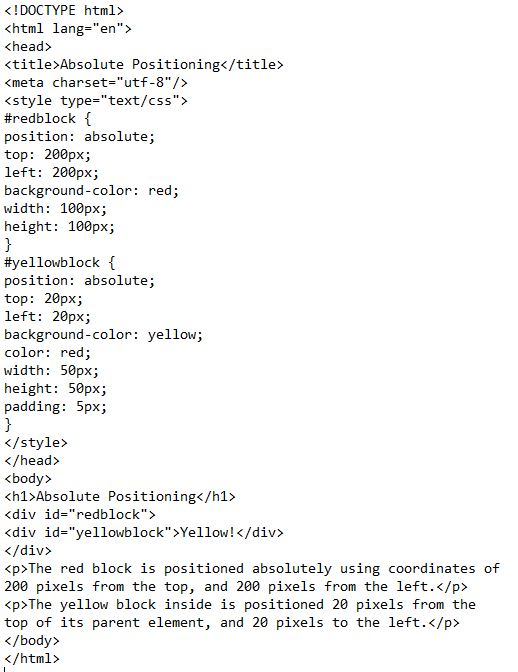
برای توضیح بیشتر یک باکس زرد به باکس قرمز رنگی که در قسمت چهاردهم ایجاد کردیم اضافه می کنیم: (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
در اینجا ما یک div با id ، “yellowblock” را درون div قرمز رنگ با id ، “redblock” قرار داده ایم. برای درک بهتر جایگاه این دو باکس در صفحه، مرورگرتان را تغییر سایز دهید و کوچک و بزرگ کنید.
پیشنهاد: شما می توانید در این آدرس: اینجا با تغییر مقادیر top و left و کلیک روی گزینه “See Result” پوزیشن absolute را در صفحه بهتر درک کنید.
پس اکنون متوجه شدیم که هر گاه خواستیم لایه ای را به اصطلاح شناور کنیم و در جای خاصی از صفحه قرار دهیم از پوزیشن absolute با مقادیر دلخواه استفاده می کنیم.
اگر احساس می کنید این مفهوم برای تان قابل لمس نیست نگران نباشید. قرار نیست در این پروژه از آن استفاده کنیم. اما بدون شک روی که بخواهید پروژه های بزرگتر را اجرا کنید به مفاهیم و دستورات بیشتری نیاز خواهید داشت.
پوزیشن Relative
با پوزیشن absolute اجزا نسب به کلی صفحه جاگیر می شوند مثلا به یک لایه دستور می دهیم که از بالای صفحه 200 پیکسل فاصله بگیر.
اما در پوزیشن relative لایه ها نسبت به لایه قبلی مقعیت دهی می شوند. در اینجا یک مثال را بررسی می کنیم.
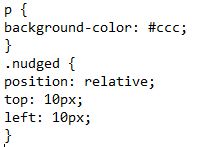
این کدها را در میان کلاس های پروژه تان قرار دهید. بین تگ ها <style type=”text/css”> و </style> : (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
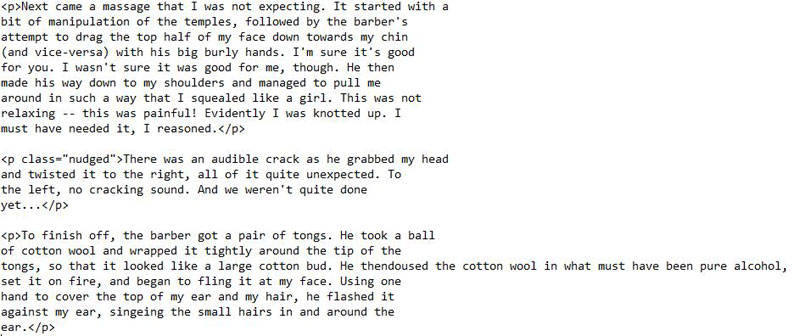
این کدها را در میان تگ body قرار دهید: (فایل متنی تصویر زیر در پایان مطلب برای دانلود ارائه شده است)
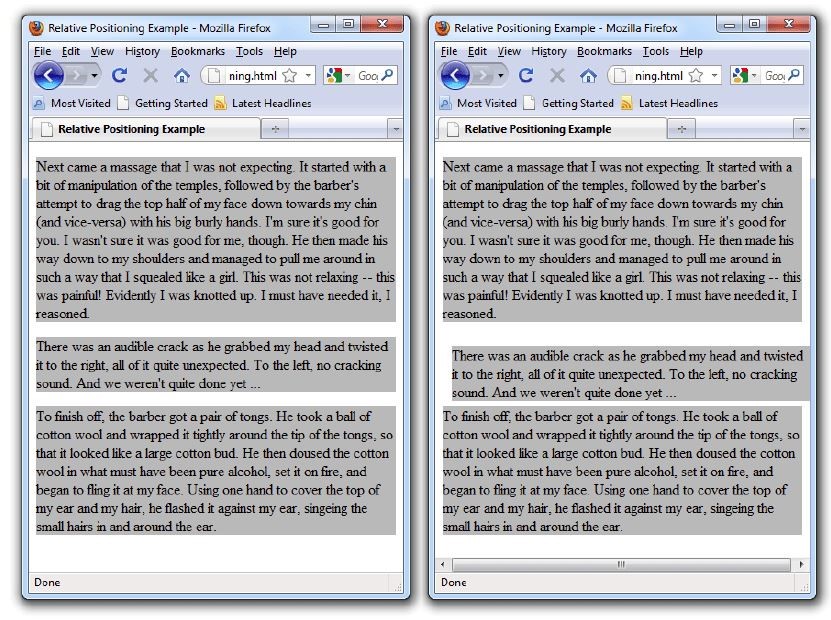
در میان سه پاراگراف ایجاد شده، به پاراگراف وسط با کلاس “nudged” پوزیشن relative اختصاص دادیم. که نتیجه را در تصویر سمت راست پایین مشاهده می کنید.
تصویر سمت چپ مربوط به همین سه پارا گراف است با این تفاوت که پوزیشن relative آن را حذف کرده ایم.
در نتیجه به خوبی مشاهده می کنید که پوزیشن relative به لایه دستور می دهد تا موقعیتش را نسبت به لایه ی قبل از خودش تعیین کند.
تمرینات این درس را که در بالا توضیح داده شد می توانید از دو لینک پایین دانلود کنید و برای تغییرات، آن را با یک ویرایشگر متنی مثل Notepad ویرایش کنید:
آموزش طراحی وب سایت از پایه – قسمت اول
آموزش طراحی وب سایت از پایه – قسمت دوم
آموزش طراحی وب سایت از پایه – قسمت سوم
آموزش طراحی وب سایت از پایه – قسمت چهارم
آموزش طراحی وب سایت از پایه – قسمت پنجم
آموزش طراحی وب سایت از پایه – قسمت ششم
آموزش طراحی وب سایت از پایه – قسمت هفتم
آموزش طراحی وب سایت از پایه – قسمت هشتم
آموزش طراحی سایت از پایه – قسمت نهم
آموزش طراحی سایت از پایه – قسمت دهم
آموزش طراحی سایت از پایه – قسمت یازدهم
آموزش طراحی سایت از پایه – قسمت دوازدهم
آموزش طراحی سایت از پایه – قسمت سیزدهم
آموزش طراحی سایت از پایه – قسمت چهاردهم

































عالی ممنون واقعا عالی بود
مرسی از مطالبتون عالی بود
سلام خوب بود.مرسی ارش
عالیه
سلام، خیلی عالی بود، من واقعا استفاده بردم، از شما خواهش میکنم ادامه آموزش رو بذارید
ممنونیم واقعا از زحماتتون
بسیار عالی
با عرض سلام و خسته نباشید خدمت شما و تشکر از زحمات فراوان شما
تقریبا نزدیک دوماه است ک تلاش میکنم با جستجو در سایت های مختلف درباره کلیات و عناصر css سعی در یادگیری کنم اما هرچه بیشتر گشتم بیشتر سردرگم شدم
تمام پانزده قسمت آموزش شما را خواندم
واقعا عالی بود
الان دیگه وقتی به قالب یک سایت نگاه میکنم خیلی از عناصر رو میتونم تشخیص بدم
واقعا دستتون درد نکنه
خدا قوت
فوق العاده بود
سلام.با تشکر از سایت خوبتون.میخواستم بدونم که اموزش کامل از پایه تا اتمامش در قالب چند تا ویدیو هستش؟
خیلی خیلی از زحماتتون ممنونم
سلام.در ابتدا اینو بگم که بسیار عالی بود و ممنون و سپاسگذارم. دوم اینکه چجوری میتونیم سوالامونو ازتون بپرسیم من همه ی موارد رو یاد گرفتم اما در مورد داک تایپ ها مشکل دارم و هنوز واقعا نمیدونم چجوری باید داک تایپ بنویسم خیلییی ممنون میشم اگه کمکم کنید …
سلام بسیار متشکرم که لطف کردید و وقت گذاشتید.
با سلام
واقعا از تمرینات شما استفاده نمودم و با دنیای وب آشنا شدم
ممنون
سلام adminممنون ازسایت بسیارعالیتون بیگ لایییییییییک به شما و سایت خوبتون
من کل جلسه ها رو تمرین کردم منتظر مطالب جدییدتون هستم
با سپاس فراوان
با سلام
بنده حدود سه هفته ست که سایت شما رو دیدم و اینقدر عالی آموزش دادین که ۱۳ قسمت را تا الان خوندم و تمرین کردم. امیدوارم تا ۲ قسمت دیگه را تموم کنم قسمت های بعدی را هم لطف کنین و بزارین.
واقعا ممنونم. میدونم که چقدر تهیه یک قسمت وقت و انرژی میگره و قدردان زحمات شما هستم.
خسته نباشید و خدا پشت و پناهتان.
همجنین از تمام دوستانی که میان اینجا و از مطالب سایت استفاده میکنن خواهش میکنم حتما حتی شده با یک کلمه یه کامنت بزارن و از ادمین عزیز تشکر کنن.
سلام ادمین عزیز من چند روزی بود که طراحی با سایت شما شروع کردم ولی متاسفانه بیشتر از یک ماه هست که شما ادامه آموزش رو نذاشتین لطفا یکم بیشتر پیگیری کنید ممنون از زحماتتون و سایت خوب تون
با پوزش از تمامی دوستانی که در این مدت پیگیر آموزش طراحی سایت بودهاند به اطلاع میرساند به دلیل اینکه در این مدت درگیر تغییر طراحی سایت که هماکنون آن را مشاهده میکنید بودهایم ادامه آموزش با تاخیر روبرو شده است این بار اما با تکمیل شده این مرحله سعی میکنیم به زودی قسمت بعدی را در سایت قرار دهیم.
با تشکر
خیلی ممنون. میخواستم بدونم آیا آموزش ها ادامه داره؟
ممنون از شما. بله ادامه دارد
با تشکر از آموزش شما
لطفا برای دریافت pdf سری کامل آموزش لینک قرار دهید
باتشکر
تشکر واقعا