 آموزش طراحی وب سایت
آموزش طراحی وب سایت
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی وب سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزش طراحی وب سایت برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.
این فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
Start > All Programs > Accessories > Notepad

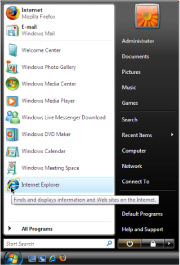
2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.

3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
۰ تا ۱۰۰ آموزش طراحی وب سایت
اگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شماست.
ابزارهای دیگر آموزش طراحی وب سایت:
برای ادیت کردن صفحات خود می توانید از برنامه NoteTab استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

آن را از این آدرس دانلود نمایید.
همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox

اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
Right click > new > folder
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.
نگران نباشید با هم پیش میریم و به همه موارد خواهیم رسید.
در فصل بعد شما اولین وب سایت خودتان را می سازید.
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
 |
 |
 |
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت چهارم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























سلام استاد.اموزش هاتون ولقعا کامل و عالی بود ! واقعا ممنونم.خسته نباشید
عالی **********
سلام و وقت بخیر
مطالب بسیار عالی و شیوا بیان شده. ممنون از آموزش خوبتون
سلام ببخشید میشه کد های اماده رو به صورت پی دف بزارین!!! ممنون
سلام در ساخت وبسایت کمی کمک می خوام ممنون میشم اگه کمکم کنین
سلام خدمت دوستان عزیز من میخواهم سایتی را طراحی کنم ولی نیاز به کمک دارم اگه امکانش هست نیاز به کمک دارم
سلام
مطالب خیلی مفید هستند بسیار سپاسگزارم
خیلی عالیه . یه پیشنهاد: تمام مراحل را به ترتیب انجام بده. مثال: Right click new > folder
لطفا یکم مطالب رو وازه تر بزاری اصن معلوم نیس ک چیه…..
سلام من قراره واسه مدرسه یدونه وب سایت طراحی کنم ..کسی هست کمکم کنه
دوست عزیز خیلی سایت ها هستن که هاست رایگان میدن با قالب های زیبا اما طراحی وبسایت چیزی نیست که ادم در عرض چند دقیه یاد بگیره اگه html نویسی بلدی که هیچی اگه بلد نیستی برو سایت ساز های رایگان رو ببین
سلام دوست عزیز
دنبال سرس کد سایت با زبان مورد نظرت بگرد
با تحلیلش زود تر میتونی یاد بگیری تا اینکه از بقیه بخواهی بپرسی
ممنون از توضیحاتتون باتشکر فراوان
به تو میگن معلم.
سلام
ممنون از مطالبتون.خیلی خوب بود.میتونم مطالب رو در سایتم قرار بدم
http://www.hiberd.com
درود.با تشکر فراوان از مطالب بسیار ارزشمند شما.
خیلی عالی
سلام
بسیار عالی و تشکر میکنم
سلام
با سپاس فراوان از زحماتی که برا آموزش وب سایت انجام دادید
خواهشا آموزش ها رو ادامه بدید
ممنونم
عالی بود لطفا مطلب رو واضح تر بگید برنامه نوت پد هم که پولیه لطفا لینک رایگان رو زودتر قرار بدید…. چاکرتون……..☺☺☺?????????
درود بر شرف پاکتون و سپاس از زحماتتون …
سلام
مطالب عالی و مفیدی هست…خدا قوت و ممنون
واقعا عالی ست ، خدا اجرتون رو میدهد ،واقعا زحمت میکشید
خیلی خیلی ممنون. جدا جای تقدیر و سپاس داره