 آموزش طراحی وب سایت
آموزش طراحی وب سایت
این دوره آموزسی بر اساس کتاب Build Your Own Website The Right Way Using HTML & CSS از انتشارات Sitepoint می باشد.
چه کسانی باید این کتاب را بخوانند؟
این کتاب برای کسانی مفید است که از آموزش طراحی وب سایت اطلاعی ندارند و می خواهند تازه به جمع طراحان سایت ملحق شوند پس مسلما از ساده ترین نکات آغاز می شود .
این کتاب شما را با HTML و CSS آشنا میکند و راه را برای ساخت یک وب سایت استاندارد به شما نشان می دهد. ذکر این نکته لازم است که ترجمه خط به خط کتاب ارائه نمی شود و چیزی که به عنوان برداشت شخصی من یک طراح سایت (بهزاد علی بیگی) از کتاب می باشد در قالب مقالات آموزش طراحی وب سایت برای شما بیان خواهد شد.
سعی می کنم در هر مقاله حداکثر یک فصل از کتاب را آموزش دهم و مسلما با بازخوردی که از خوانندگان خواهم گرفت کیفیت کار و هم چنین وسعت کار را افزایش خواهم داد.
این فصل در واقع آماده کردن کامپیوتر برای کار، قبل از زدن اولین طرح شماست.
قبل از این که وب سایت خودتان را بسازید، می بایست کامپیوتر خود را برای کار آماده نمایید که شامل برنامه هایی است که یا در سیستم شما موجود می باشد و یا این که می بایست آن ها را نصب نمایید.
برنامه های زیادی در بازار موجود می باشد ولی در ابتدا از برنامه های رایگان و قابل دسترس استفاده می کنیم.
وسایل و برنامه های اصلی که شما نیاز دارید:
1- وسیلۀ ابتدایی برای ویرایش فایل های متنی که در واقع صفحه وب شما را شامل میشود
2- یک مرورگر (web browser) برای دیدن صفحات وب در آن
3- فرستادن صفحه وب سایت به محیط اینترنت با استفاده از ftp client
چون اکثر کاربران ما درایران از ویندوز استفاده می کنند پس ابزارهای موجود در ویندوز را بررسی خواهیم کرد.
ابزارهای اولیه در ویندوز برای آموزش طراحی وب سایت:
1- ادیت کردن متن : برای ادیت کردن متن در ویندوز می توانید از Notepad استفاده نمایید. این متن، همان صفحۀ وب است .
برای دسترسی به این برنامه در محیط ویندوز مسیر زیر را طی کنید:
Start > All Programs > Accessories > Notepad

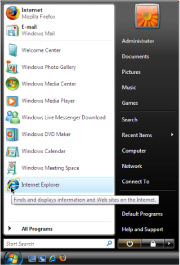
2- دیدن خروجی فایل : برای دیدن کار خروجی می بایست از مرورگر و یا browser استفاده کنیم. مرورگرهای متفاوتی وجود دارد که بحث آنها بسیار مفصل است ولی در محیط ویندوز مرورگر Internet Explorer در دسترس است.
شما می توانید آن را در دسکتاپ خود و یا Quick Launch ویا فولدر برنامه ها و یا در منوی start پیدا کنید.

3- برای فرستادن صفحه به محیط وب از دستور ftp استفاده خواهیم کرد که در ادامه به آن اشاره میکنم.
۰ تا ۱۰۰ آموزش طراحی وب سایت
اگر میخواهید طراحی سایت را از ابتدا، یعنی زمانی که فقط یک ایده در ذهن دارید تا تبدیل شدن آن به یک سایت حرفهای دنبال کنید، آموزش ویدیویی فارسی ۰ تا ۱۰۰ آموزش طراحی وب سایت، راه حلی ایدهآل برای شماست.
ابزارهای دیگر آموزش طراحی وب سایت:
برای ادیت کردن صفحات خود می توانید از برنامه NoteTab استفاده کرد .مزیت استفاده از آن اینست که می توانید تب های مختلفی را برای صفحات مختلف باز کنید و بعد از بستن هم در حافظه ش می ماند و برای دفعه بعد هم باز می ماند.

آن را از این آدرس دانلود نمایید.
همچنین مرورگرهای گوناگونی وجود دارد که استفاده از آن ها را در کنار Internet Explorer توصیه می کنم. اما در اینجا از یکی از بهترین آنها را نام می برم : firefox

اما همه عناصر که متن نیستند شما برای ویرایش عکس هم به برنامه هایی نیاز دارید که می توانید از برنامه های زیر استفاده کنید:
Adobe photoshop
Adobe fireworks
Picasa
توصیه من استفاده از فتوشاپ است ، نگران نباشید یادگیری آن برای کاربرد وب آسان است.
مرحله آخر – درست کردن مکانی است برای فایل های ساخته شده :
بعد از ساختن فایل های خود مدیریت آنها بسیار مهم است و این که در کجا فایل اصلی و در کجا تصاویر قرار گیرد و به همین ترتیب تمام عناصر وب سایت.
شما باید یک فولدر بسازید و تمام عناصر وب سایت خود را در آن قرار دهید. فرض کنید در دسکتاپ خود می خواهید یک وب سایت بسازید.
Right click > new > folder
سپس نام وب سایت را انتخاب نمایید .حالا یک فولدر دارید که فایل اصلی به همراه تصاویر و css ,html ,….. را داخل آن قرار می دهید.
نگران نباشید با هم پیش میریم و به همه موارد خواهیم رسید.
در فصل بعد شما اولین وب سایت خودتان را می سازید.
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
 |
 |
 |
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
- آموزش طراحی سایت از پایه – قسمت دوم
- آموزش طراحی سایت از پایه – قسمت سوم
- آموزش طراحی سایت از پایه – قسمت چهارم
- آموزش طراحی سایت از پایه – قسمت پنجم
- آموزش طراحی سایت از پایه – قسمت ششم
- آموزش طراحی سایت از پایه – قسمت هفتم
- آموزش طراحی سایت از پایه – قسمت هشتم
- آموزش طراحی سایت از پایه – قسمت نهم
- آموزش طراحی سایت از پایه – قسمت دهم
- آموزش طراحی سایت از پایه – قسمت یازدهم
- آموزش طراحی سایت از پایه – قسمت دوازدهم
- آموزش طراحی سایت از پایه – قسمت سیزدهم
- آموزش طراحی سایت از پایه – قسمت چهاردهم





























خدا قوت.مرسی که مطالب رو رایگن در اختیار افراد میزارید.دمتون گرم
سلام بسیار عالی وخوب.
سلام حامد هستم بسیار عالی بود ممنونم بخاطر وقتی که میزارید
ممنون جناب علی بیگی
سلام..خیلی ممنون بابت این مقالتون
اگر میشه لطف کنین ومقاله های بیشتری رو درخصوص طراحی وب قرار بدین..
واقعا که سایت خیلی خوبی دارین…تحسین برانگیزه
آقا خسته نباشی واقعا دمت گرم
امیدوارم بتونم از مطالبی که برای آموزش طراحی سایت میزارین استفاده کنم….تابستون مفیدی داشته باشیم و از اینترنت استفاده ی مفید کنیم….
خدا خیرتون بده ، مرسی^___^
سلام مم می خوام در notpad++وب طراحی کنم کد هاش رو نمیدونم کد هتی امادش رو از کجا می تونم دان کنم درزم به زبان c#اشنایی دارم
من تازه امروز ۹۵/۰۴/۲۳ وارد این سایت شدم و بنظرم عالی میاد اگر ادامه داشته باشه ممنون
من یه هفته قبل از شما اومدم
و تا حالا بد نبوده
خیلی عالییی و خوب بسیار ممنون
دست و پنجتون درد نکنه
سلام جناب اقای علی بیگی عزیز دم شما گرم بنده چون رشتم کامپیوتر بوده وقتی متن اموزشتون رو دیدم سریع متوجه شدم که حتی مبتدی ترین هاهم راحت از طریق این مطالب میتونن حرفه ای بشن تو طراحی سایت به همه پیشنهاد میکنم استفاده کنید با تشکر از زحمات شما موفق باشید…
سلام
چطوری عکس و متن خود را هرجا خواستیم نمایش یابد(مثلاٌ متنها با قدری فاصله از سمت جپ نمایش یابند یا عکس ها در جایی خاص از صفحه قرار گیرند.)
عالی بود … مرسی …
عالی هست ممنون لطفا html اموزش بدین چون هم ساده هس هم بروز تشکر
سلام از توضیحاتتون ممنونم،من از ۰ شروع کردم. hastidownload.ml
سلام:(
اینا چرا انقدررررررررر پیییچیدن،چرا اخه انقدر زندگی سخ شده:((((((((((((
۱۴ قسمتو میخوام دانلود کنم میشه؟؟// لینک دانلود کجاس؟
قسمت اول چیه کجاس لطفا کمک کنید
خب داداش من این همین قسمت اوله دیگه
خیلی عالییییی بروز کنید سایتو تشکر
سلام عالی بود ممنون لطفا کامل کنید تشکر